(1)创建项目
项目名称为calculator。
(2)创建文件
1) index.html:网页计算器主页面文件。
2) index.css:网页计算器主页面样式文件。
3) index.js:网页计算器类和功能逻辑文件。
HTML页面
<!DOCTYPE html><html><head><meta charset="UTF-8"/><title>calculator</title><link rel="stylesheet" type="text/css" href="index.css"><script type="text/javascript" charset="utf-8" src="index.js"></script></head><body><div class="calculator"><input class="output" value="0" id="iputNum" disabled="disabled"></input><div class="numbers"><input type="button" value="7" onclick="numberClick(value)"><input type="button" value="8" onclick="numberClick(value)"><input type="button" value="9" onclick="numberClick(value)"><input type="button" value="4" onclick="numberClick(value)"><input type="button" value="5" onclick="numberClick(value)"><input type="button" value="6" onclick="numberClick(value)"><input type="button" value="1" onclick="numberClick(value)"><input type="button" value="2" onclick="numberClick(value)"><input type="button" value="3" onclick="numberClick(value)"><input type="button" value="0" onclick="numberClick(value)"><input type="button" value="AC" onclick="cleanClick(value)"><input type="button" value="=" onclick="equalClick()"></div><div class="operators"><input type="button" value="*" onclick="operatorClick(value)"><input type="button" value="-" onclick="operatorClick(value)"><input type="button" value="+" onclick="operatorClick(value)"><input type="button" value="/" onclick="operatorClick('/')"></div></div></body></html>
CSS样式
.calculator {width: 405px;border: solid 1px;background: #ffefd5;margin: 50px;padding: 20px;}.output {width: 356px;padding: 20px;height: 50px;font-size: 20px;text-align: right;background: white;}.numbers {width: 300px;display: -webkit-inline-box;display: -ms-inline-flexbox;display: inline-flex;-ms-flex-wrap: wrap;flex-wrap: wrap;}input[type=button] {border: solid 1px white;background: none;width: 100px;height: 80px;background: grey;cursor: pointer;color: white;font-size: 30px;}.operators {display: -webkit-inline-box;display: -ms-inline-flexbox;display: inline-flex;width: 100px;-ms-flex-wrap: wrap;flex-wrap: wrap;position: relative;left: -3px;}
核心ES6的代码
class calculator {constructor(value = null) {//分割算术数组this.number = value;this.result = 0;}compute() {this.result = Array.from(this.number);for (let index = 0; index < this.result.length; index++) {//计算乘除if (this.result[index] == "*" || this.result[index] == "/") {//若最后输入的字符为运算字符,默认在最后加上1if (this.result[index + 1] == "") {this.result[index + 1] = 1;}if (this.result[index] == "*") {//删除数组内已计算的数字,并添加计算后的数字this.result.splice(+index - 1, 3, +this.result[index - 1] * +this.result[index + 1]);} else if (this.result[index] == "/") {//删除数组内已计算的数字,并添加计算后的数字this.result.splice(+index - 1, 3, +this.result[index - 1] / +this.result[index + 1]);}index--;}//计算加减if (this.result[index] == "+" || this.result[index] == "-") {if (this.result[index] == "+") {//删除数组内已计算的数字,并添加计算后的数字this.result.splice(+index - 1, 3, +this.result[index - 1] + +this.result[index + 1]);} else if (this.result[index] == "-") {//删除数组内已计算的数字,并添加计算后的数字this.result.splice(+index - 1, 3, +this.result[index - 1] - +this.result[index + 1]);}index--;}}}}/* 使用prototype属性添加back()方法,返回计算结果*//* 添加方法 */Object.assign(calculator.prototype, {back() {return this.result;}})/* 获得输入框的值 */const get = () => {return document.getElementById("iputNum").value;}/* 给输入框赋值 */const set = (value) => {document.getElementById("iputNum").value = value;}/* 输入数字 */function numberClick(value) {let val = get();//显示框为0时,输入0无效if (value == "0" && val == "0") {return;}if (val == "0") {//计算结果为0时,删除0set(value);} else {//在显示框显示对应字符set(val + value);}}/* 输入字符 */function operatorClick(value) {let val = get();//不可连续输入运算字符if (val[val.length - 1] == " ") {return;}//在显示框显示对应字符set(val + " " + value + " ");}/* 清空数据 */function cleanClick() {set("0");}/* 计算 */function equalClick() {if (get() == "") {return;} else {let cal = new calculator();cal.number = get().split(' ');cal.compute();set(Number.parseInt(cal.back()));}}
运行效果
(1)访问网页计算器页面,如图所示:
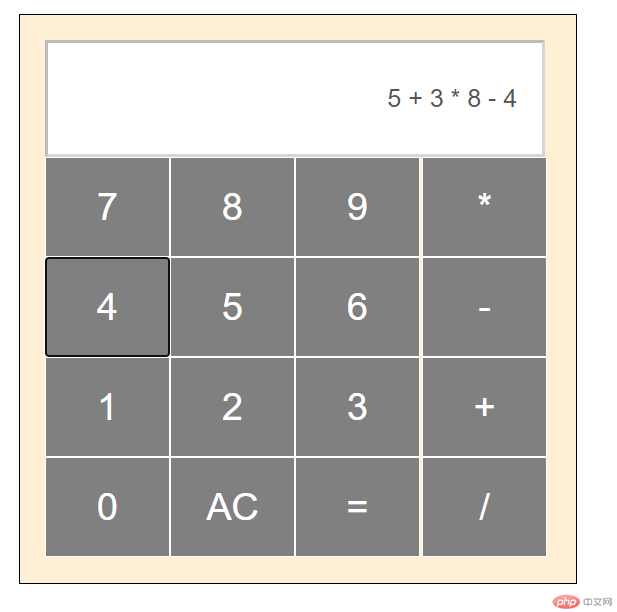
(2) 输入数字和符号,如图所示:
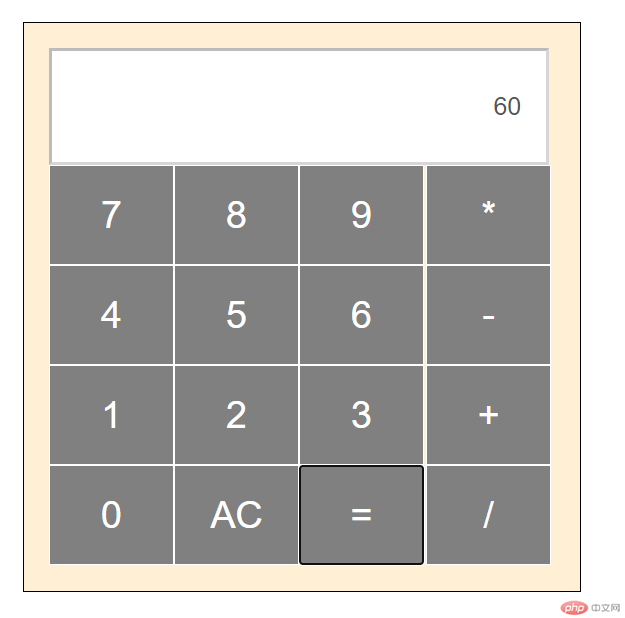
(3) 单击“=”,如图所示:
(4) 单击“AC”,如图所示: