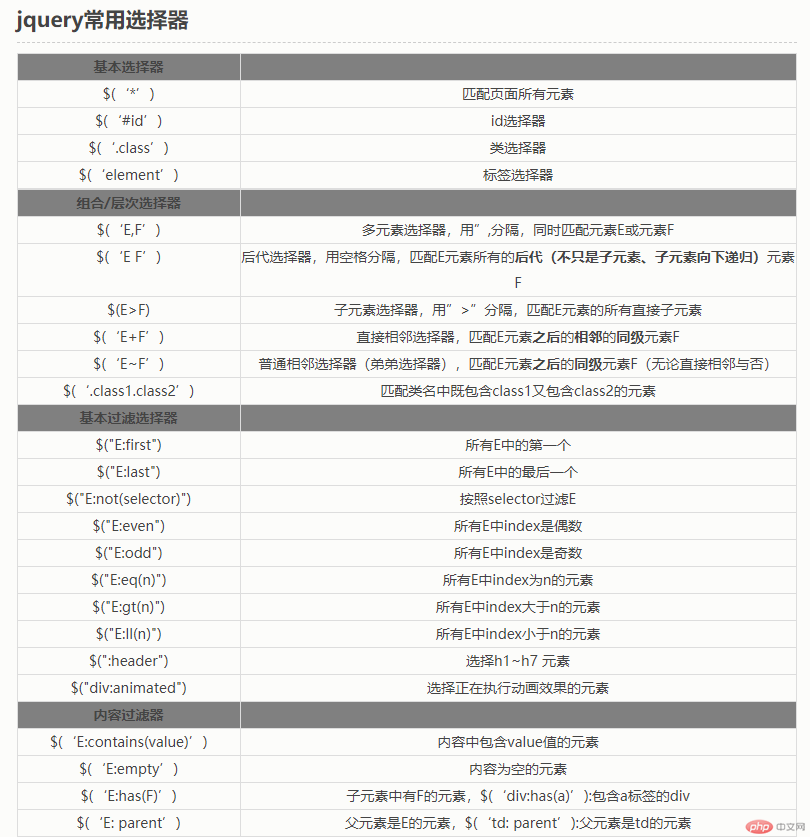
jQuery中的选择器
一、基本选择器
基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
1、ID选择器 #id
描述:根据给定的id匹配一个元素, 返回单个元素
示例:$("#test") 选取 id 为 test 的元素
<input type="button" value="显示效果" id="btn"><div id="box"></div><style>#box{width: 300px;height: 300px;background-color: pink;}</style><script>$(function(){// 获取按钮--调用点击事件方法$('#btn').click(()=>{// 设置div显示内容$('#box').text('这是一个pink'); // 相当于DOM中的innerText或textContent// 设置背景颜色$('#box').css('backgroundColor','yellow');})})</script>
2、类选择器 .class
描述:根据给定的类名匹配元素,返回元素集合
示例:$(".test") 选取所有class为test的元素
<input type="button" value="显示效果" id="btn"><p class="cls">这是段文字</p><span class="cls">我是一个span</span><style>.cls{font-size: 32px;}</style><script>$(function(){// 获取按钮--调用点击事件方法$('#btn').click(()=>{$('.cls').toggleClass('cls');})})</script>
3、标签选择器 element
描述:根据给定的元素名匹配元素,返回元素集合
示例:$("p") 选取所有的<p>元素
<input type="button" value="显示效果" id="btn"><p>第一段文字</p><p>第二段文字</p><p>第三段文字</p><p>第四段文字</p><script>$(function(){// 获取按钮--调用点击事件方法$('#btn').click(()=>{// 获取所有的p标签,无需循环遍历,即可统一设置$('p').text('统一修改的');})})</script>
4、标签+类选择器 $(li.cls)
描述:将根据类名选择此类的标签元素
示例:$(li.cls) 选取li中类名为cls的元素
5、多条件选择器 $(span,li,div,p)
描述:将每个选择器匹配到的元素合并后一起返回,返回合并后的元素集合
示例:$("p,span,p.myClass") 选取所有<p>,<span>和class为myClass的<p>标签的元素集合
6、通配符选择器
描述:匹配所有元素,返回元素集合
示例:`$(““)` 选取所有的元素
二、层次选择器
层次选择器根据层次关系获取特定元素。
1、后代选择器
示例:$("p span") 选取<p>元素里的所有的<span>元素
(注:后代选择器选择父元素所有指定选择的元素,不管是儿子级,还是孙子级)
2、子代选择器 $(“parent>child”)
示例:$("p>span") 选择<p>元素下的所有<span>元素
(注:子选择器只选择直属于父元素的子元素)
3、相邻选择器 $(“prev+next”)
描述:选取紧接在prev元素后的next元素,返回元素集合
示例:$(".one+p") 选取class为one的下一个<p>同辈元素集合
4、同辈选择器 $(“prev~siblings”)
描述:选取prev元素后的所有siblings元素,返回元素集合
示例:$("#two~p")选取id为two的元素后所有<p>同辈元素集合
三、过滤选择器
1>奇偶过滤选择器
1、 :even (偶数选择器)
描述:选取索引是偶数的所有元素,索引从0开始,返回元素集合
示例:$(“li:even”) 选取所有<li>元素中第偶数个<li>元素
2、 :odd (奇数选择器)
描述:选取索引是奇数的所有元素,索引从0开始,返回元素集合
示例:$(“li:odd”) 选取所有<li>元素中第奇数个<li>元素
案例:隔行变色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>案例:隔行变色</title><style>ul{list-style-type: none;width: 200px;position: absolute;left: 500px;}ul li{margin-top: 10px;cursor: pointer;text-align: center;font-size: 20px;}</style><script src="jquery-1.12.2.js"></script><script>$(function () {$("#btn").click(function () {//偶数的li$("#uu>li:even").css("backgroundColor","yellow");//偶数的li$("#uu>li:odd").css("backgroundColor","red");//奇数的li});});</script></head><body><input type="button" value="隔行变色" id="btn"/><ul id="uu"><li>乔峰:降龙十八摸</li><li>张无忌:乾坤大摸姨</li><li>段誉:鳞波微步</li><li>丁棚:天外流星贱</li><li>张三丰:太极掌</li><li>段飞:极乐神功</li><li>云飞扬:天馋功</li><li>杨过:黯然销魂掌</li><li>那谁谁:如来神掌</li><li>孟星魂:流星蝴蝶剑</li><li>楠哥:少女萌萌拳</li></ul></body></html>
2>索引过滤选择器
1、 :first (选择第一个)
描述:选取第一个元素,返回单个元素
示例:$(“p:first”) 选取所有<p>元素中第一个<p>元素
2、 :last (选择最后一个)
描述:选取最后一个元素,返回单个元素
示例:$(“p:last”) 选取所有<p>元素中最后一个<p>元素
3、 :eq(index) 索引 等于
描述:选取索引等于index的元素,索引从0开始,返回单个元素
示例:$(“li:eq(3)”) 选取所有<li>元素中第4个<li>元素
4、 :gt(index) 索引 大于
描述:选取索引大于index的元素,索引从0开始,返回元素集合
示例:$(“li:gt(2)”) 选取所有<li>元素中第3个以后的所有<li>元素
5、 :lt(index) 索引 小于
描述:选取索引小于于index的元素,索引从0开始,返回元素集合
示例:$(“li:lt(2)”) 选取所有<li>元素中前两个<li>元素
6、 :not(selector) 排除
描述:去除所有与给定选择器匹配的元素,返回元素集合
示例:$(“input:not(.myClass)”) 选取class不是myClass的<input>元素
7、 :focus 焦点
描述:选取当前获取焦点的元素
示例:$(“input:focus”) 选取当前获得焦点的<input>元素
3>内容过滤选择器
1、:contains(text)
描述:选取含有文本内容为text的元素,返回元素集合
示例:$(“p:contains(‘我’)”) 选取含有文本“我”的元素
2、:empty
描述:选取不包含子元素或者文本元素的空元素,返回元素集合
示例:$(“p:empty”) 选取不包含子元素或者文本元素的空<p>元素(<p></p>)
3、:has(selector)
描述:选取含有选择器所匹配的元素的元素,返回元素集合
示例:$(“p:has(span)”) 选取含有<span>元素的<p>元素(<p><span></span></p>)
4、:parent
描述:选取含有子元素或者文本的元素,返回元素集合
示例:$(“p:parent”) 选取含有子元素或者文本元素的<p>元素(<p><p>或者</p>文本</p>)
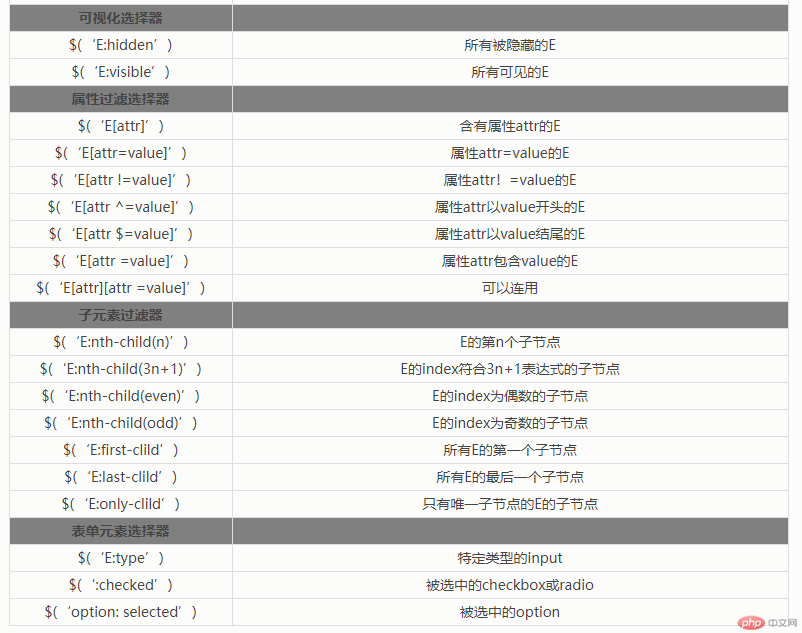
4>可见性过滤选择器
1、:hidden
描述:选取所有不可见的元素,返回元素集合
2、:visible
描述:选取所有可见的元素,返回元素集合
5>属性过滤选择器(返回元素集合)
1、[attribute]
示例:$(“p[id]”) 选取拥有id属性的p元素
$("input[name=text]") // 选取拥有name属性等于text的input元素$("input[name!=text]") // 选取拥有name属性不等于text的input元素$("input[name^=text]") // 选取拥有name属性以text开始的input元素$("input[name$=text]") // 选取拥有name属性以text结束的input元素$("input[name*=text]") // 选取拥有name属性含有text的input元素$("input[class~=text]") // 选取拥有class属性以空格分割的值中含有text的input元素
6>表单对象属性过滤选择器(返回元素集合)
1、:enabled
描述:选取所有可用元素
2、:disabled
描述:选取所有不可用元素
3、:checked
描述:选取所有被选中的元素(单选框,复选框)
示例:$(“input:checked”) 选取所有被选中的<input>元素
4、:selected
描述:选取所有被选中的选项元素(下拉列表)
示例:$(“select option:selected”) 选取所有被选中的选项元素
四、表单选择器
1、:text
描述:选择所有的单行文本框
示例:$(“:text”)选取所有的单行文本框
2、:password
描述:选择所有的密码框
3、:button
描述:选择所有的按钮
4、:checkbox
描述:选择所有的多选框


jQuery链式编程
链式语法的核心:
a)调用时,方法用完毕之后继续使用点语法调用别的方法
b)在每一个方法内部返回this
jQuery几乎所有方法都支持链式语法。
$("li").parent("ul").parent("div").siblings("div").children("div").html("内容");
// 设置操作$("div").css("color", "red");// 获取操作$("div").css("color"); // 返回第一个元素的值//隐式迭代的意思是:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法;//而不用我们再进行循环,简化我们的操作,方便我们调用。如果获取的是多元素的值,返回的是第一个元素的值。
jQuery动画效果
jQuery节点操作
js原生 获取元素(父节点,子节点,兄弟节点)
var test = document.getElementById("test");var parent = test.parentNode; // 父节点var chils = test.childNodes; // 全部子节点var first = test.firstChild; // 第一个子节点var last = test.lastChile; // 最后一个子节点var previous = test.previousSibling; // 上一个兄弟节点var next = test.nextSibling; // 下一个兄弟节点
jQuery 获取元素(父节点,子节点,兄弟节点)
$("#test1").parent(); // 父节点$("#test1").parents(); // 全部父节点$("#test1").parents(".mui-content");$("#test").children(); // 全部子节点$("#test").children("#test1");$("#test").contents(); // 返回 #test里面的所有内容,包括节点和文本$("#test").contents("#test1");$("#test1").prev(); // 上一个兄弟节点$("#test1").prevAll(); // 之前所有兄弟节点$("#test1").next(); // 下一个兄弟节点$("#test1").nextAll(); // 之后所有兄弟节点$("#test1").siblings(); // 所有兄弟节点$("#test1").siblings("#test2");$("#test").find("#test1"); // 查找子节点
jQuery 元素筛选
// 以下方法都返回一个新的jQuery对象,他们包含筛选到的元素$("ul li").eq(1); // 选取ul li中匹配的索引顺序为1的元素(也就是第2个li元素)$("ul li").first(); // 选取ul li中匹配的第一个元素$("ul li").last(); // 选取ul li中匹配的最后一个元素$("ul li").slice(1, 4); // 选取第2 ~ 4个元素$("ul li").filter(":even"); // 选取ul li中所有奇数顺序的元素
jQuery 创建节点
- 向父元素最后追加
append() 在父元素上调用(主动添加在末尾)
语法:父元素jQuery对象.append(新创建的jQuery对象);
appendTo() 在子元素上调用(被动添加在末尾)
语法:新创建jQuery对象.appendTo(父元素jQuery对象);
主动:$(‘body’).append(“<p></p>“);
被动: $(‘<p></p>‘).appendTo(“body”);
- 向父元素最前面追加
prepend() 在父元素上调用(主动添加在开头)
语法:父元素jQuery对象.prepend(新创建的jQuery对象);
prependTo() 在子元素上调用(被动添加在开头)
语法:新创建jQuery对象.prependTo(父元素jQuery对象);
- 向元素后面追加新的兄弟
after 当前元素后面 (主动添加)
语法:jQuery对象.after(新创建的jQuery对象);
insterAfter() 当前元素后面(被动添加)
语法:新创建jQuery对象.insertAfter(jQuery对象);
- 向元素前面追加新的兄弟
before 当前元素前面 (主动添加)
语法:jQuery对象.before(新创建的jQuery对象);
insterBefore() 当前元素前面 (被动添加)
语法:新创建jQuery对象.insertBefore(jQuery对象);
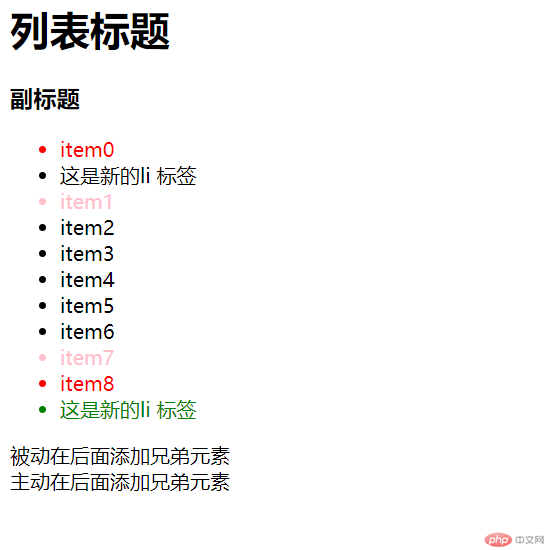
<ul><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul>
// 向父元素最后添加新的子元素$('ul').append("<li>item7</li>").find("li").last().css('color', 'pink');$("<li>item8</li>").appendTo('ul').css('color', 'red');// 向父元素的最前面添加子元素$('ul').prepend("<li>item1</li>").find("li").first().css('color', 'pink');$("<li>item0</li>").prependTo("ul").css('color', 'red');// 向一个元素的后面添加一个新的兄弟元素$("ul>li:first").after("<li>这是新的li 标签</li>");$("<li>这是新的li 标签</li>").insertAfter("ul>li:last").css("color", "green");//向一个元素的前面添加一个新的兄弟元素$('ul').before("<h1>列表标题</h1>");$("<h3>副标题</h3>").insertBefore("ul");//向一个元素的后面添加一个新的兄弟元素$('ul').after("<footer>主动在后面添加兄弟元素</footer>");$("<footer>被动在后面添加兄弟元素</footer>").insertAfter("ul");

jQuery 替换节点
replaceWith() 替换选中的所有元素 (主动替换)
replaceAll() 替换选中的所有元素 (被动替换)
$("ul li:eq(6)").replaceWith("<h1>已经被替换</h1>");$("<h1>已经被替换</h1>").replaceAll("ul li:eq(7)");
jQuery 删除节点
remove() 删除选中元素 (删除谁就让谁调用这个方法)
empty() 删除节点中所有子节点 (清空元素内部的所有子节点)
jQuery 复制节点
clone() 复制选中节点
语法:jQuery对象.clone(布尔值); 返回克隆好的元素
参数:默认是false,表示仅仅克隆内容。 true,克隆内容和事件
// var $newBox = $(".box").clone(false); //只克隆内容,不克隆事件var $newBox = $(".box").clone(true); //克隆内容,克隆事件// // 添加到 body 最后$("body").append($newBox);
jQuery事件操作
jquery提供了许多的事件处理函数
一、鼠标事件
- click():鼠标单击事件
$("div").click(function (event) {$(this).css({"background": "blue",});console.log(event);})
- dblclick():鼠标双击事件
$("div").dblclick()(function (event) {$(this).css({"background": "blue",});})
- 鼠标进入和离开(进入子元素也触发)
- mouseover():进入
- mouseout():离开
$div = $("div")$div.mouseover(function (event) {$(this).css({"background": "blue",});})$div.mouseout(function (event) {$(this).css({"background": "blue",});})
- 鼠标进入和离开(进入子元素不触发)
- mouseenter() 鼠标进入
- mouseleave() 鼠标离开
$div = $("div")$div.mouseenter(function (event) {$(this).css({"background": "blue",});})$div.mouseleave(function (event) {$(this).css({"background": "blue",});})
- hover():同时为mouseenter和mouseleave事件指定处理函数
$div = $("div")// 鼠标进入和移出事件$div.hover(function (event) {$div.css({"background": "blue",})},function (event) {$div.css({"background": "red",});})
- 鼠标按下和松开
- mouseup() 松开鼠标
- mousedown() 按下鼠标
$div = $("div")$div.mousedown(function (event) {$(this).css({"background": "blue",});console.log(event);})$div.mouseup(function (event) {$(this).css({"background": "blue",});console.log(event);})
- mousemove() 鼠标在元素内部移动
二、键盘事件
- keypress():按下键盘(指的是按下)
$(window).keypress(function (event) {$div.css({"background": "blue",});// 判断按下了那个按键console.log(event.which);})
注意:如果按下不放开,事件会连续触发。
- keydown() keyup() 按下和松开键盘
$(window).keydown(function (event) {$div.css({"background": "blue",});console.log(event);})$(window).keyup(function (event) {$div.css({"background": "blue",});console.log(event);})
keydown和keypress方法区别在于,keypress事件不会触发所有的按键,比如 ALT、CTRL、SHIFT、ESC等。
三、表单事件
- blur() 元素失去焦点
- focus() 元素获得焦点
- submit():用户提交表单
- change():表单元素的值发生变化
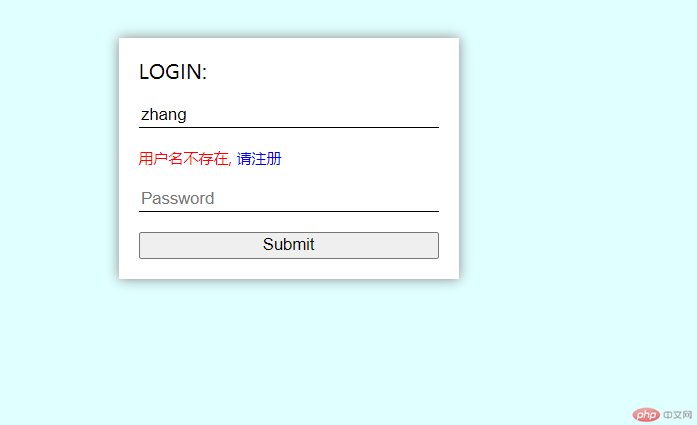
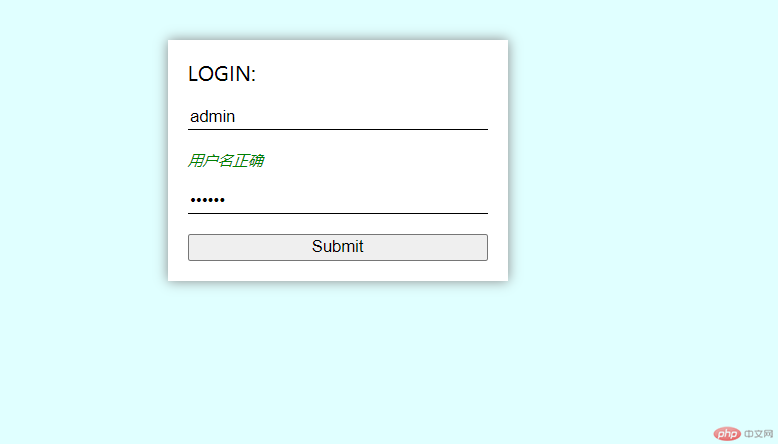
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件</title><style>body {background-color: lightcyan;}form {background-color: #fff;display: grid;width: 15em;gap: 1em;box-shadow: 0 0 10px #888;padding: 1em;margin: 2em auto;}form input {border: none;border-bottom: 1px solid;outline: none;}form button:hover {cursor: pointer;font-weight: bolder;}</style></head><body><!-- <form action="check.php" onsubmit="return false"> --><form action="check.php"><label>LOGIN:</label><input type="text" name="username" placeholder="UserName" autofocus /><input type="password" name="password" placeholder="Password" /><button>Submit</button></form><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><script>// JavaScript原生禁用表单默认提交事件// document.forms[0].onsubmit = (ev) => ev.preventDefault();// jquery中禁用默认行为$("form").submit((ev) => ev.preventDefault());// 获取表单的用户名输入框const user = $('input[name="username"]');// 在失去焦点时立即验证user.blur(function () {// 提示信息let tips = "";// 用户列表const users = ["admin", "shuai", "zevs","zhang"];// 非空验证if ($(this).val().length === 0) {tips = "用户名不能为空";// 重新获得焦点$(this).focus();// 在数组中查询某个值是否存在,存在返回索引,不存在返回-1} else if (users.indexOf($(this).val()) === -1) {tips = `用户名不存在, <a href="register.php" style="text-decoration:none">请注册</a>`;} else {tips = `<i style="color:green">用户名正确</i>`;}if ($(this).next()[0].tagName !== "SPAN") {// 显示提示信息到页面中$("<span></span>").html(tips).css({color: "red",fontSize: "12px",}).insertAfter($(this));}});// 添加事件方法,再通用, on('事件类型', '事件回调'),// addEventListener('eventType', callback) : on()// 当再次输入内容时删除提示user.on("input", function () {if ($(this).next()[0].tagName === "SPAN") $(this).next().remove();});</script></body></html>


四、绑定事件和解绑方法
- bind():绑定
- unbind():解绑
- on():绑定和委托都可用的方法
- off():解绑
- one():绑定一次自动解绑
jQuery中Ajax操作
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种:
GET请求方法 $.get()
$.get(url, [data], [callback], [type])
$.get('users.php?id=1',(data)=>{console.log(data);});$.get('users.php',{id:2},(data)=>{console.log(data);});
POST请求方法 $.post()
$.post(url, [data], [callback], [type])
$.post('users.php',{id:3},(data)=>{console.log(data);});
jquery中$.ajax()方法使用详解
jQuery中主要使用函数$.ajax()来实现Ajax技术,$.ajax()函数包含很多参数
1.url
说明:发送请求的地址(默认为当前页面),要求是String类型的参数
2.type
说明:请求方法(post或者get),默认是get,要求是String类型的参数。其他的htpp请求如(put、delete)等也支持,但是要浏览器支持
3.data
说明:发送到服务器的数据,要求是Object或string类型的参数。如果已经不是字符串,将自动转换为字符串格式。
4.dataType:
说明:预期服务器返回的数据类型,要求为String类型的参数。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
- xml:返回XML文档,可用JQuery处理。
- html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
- script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
- json:返回JSON数据。
- jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
- text:返回纯文本字符串。
5.success:
说明:请求成功后调用的回调函数,要求为Function类型的参数.
6.error:
说明:请求失败时被调用的函数。要求为Function类型的参数
$.ajax({type: 'get',url: 'users.php',data: {id:2},dataType: 'text',success: function(data){},});$.ajax({type: 'post',url: 'users.php',data: {id:2},dataType: 'josn',success: (data)=>{},});// jsonp:跨域
jsonp实现跨域原理
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。
浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。
如果协议,端口和主机对于两个页面是相同的,则两个页面具有相同的源,否则就是不同源的。
如果要在js里发起跨域请求,则要进行一些特殊处理了。或者,你可以把请求发到自己的服务端,再通过后台代码发起请求,再将数据返回前端
下面介绍一下使用jquery的jsonp如何发起跨域请求及其原理
1、先看下不同端口直接发起ajax请求
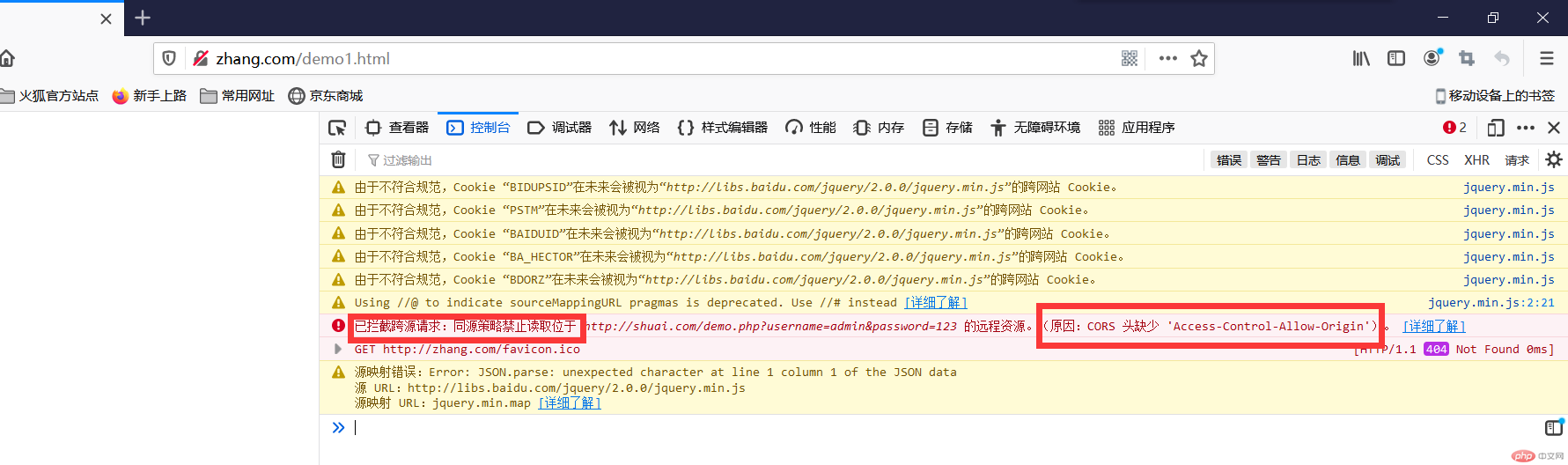
$.ajax({url: 'http://shuai.com/demo.php',data: {username: 'admin',password: '123'},type: 'GET',success: (data)=>{console.log(data)}});
请求的结果如下图:可以看到跨域请求因为浏览器的同源策略被拦截了。
2、jsop方式实现跨域及其原理
不同端口下发起ajax请求是不可以的,但是在页面上引入不同域上的js和图片链接都是可以的。那下面就显示一下用script标签来完成一个跨域请求
jsonp :跨域,回调函数的调用语句在服务器端动态生成即可
JavaScript原生写法
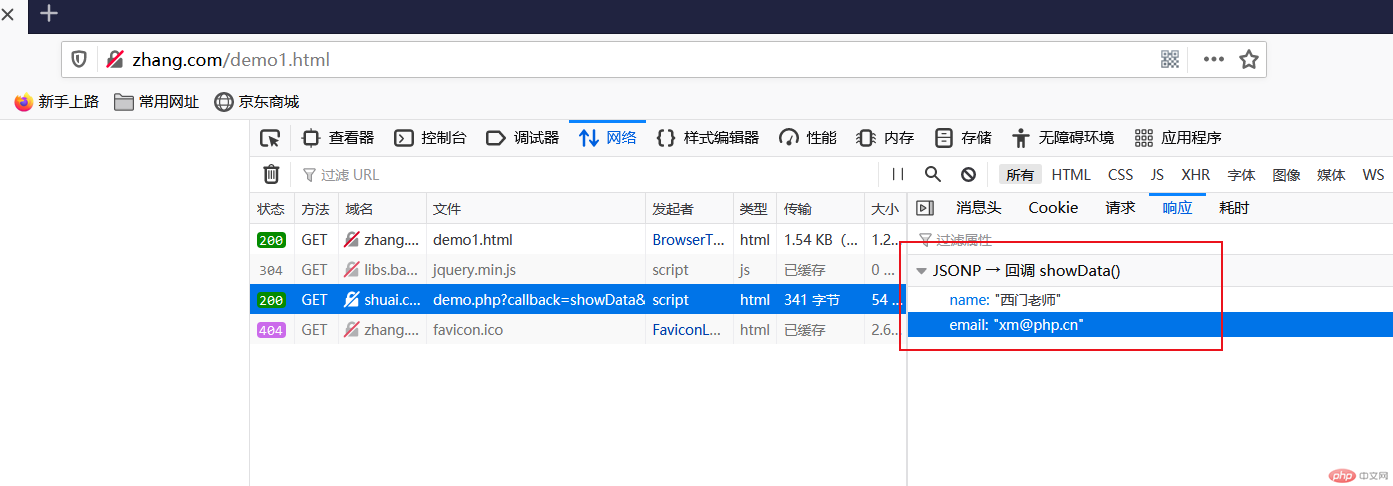
添加一个<script>标签,用于发起跨域请求;注意看请求地址后面带了一个callback=showData的参数;
showData即是回调函数名称,传到后台,用于包裹数据。数据返回到前端后,就是showData(result)的形式,因为是script脚本,所以自动调用showData函数,而result就是showData的参数。
但是比较麻烦,需要自己写脚本发起请求,然后写个回调函数处理数据,不是很方便。
function showData (result) {var data = JSON.stringify(result); //json对象转成字符串console.log(data);}<script src='http://shuai.com/demo.php?callback=showData&id=2'><\/script>

需要服务器端进行配合返回callback回调函数
header('content-type:text/html;charset=utf-8');// 获取前端传过来的回调名称$callback = $_GET['callback'];$id = $_GET['id'];// 模拟接口数据$users = [0 => '{"name":"朱老师", "email":"peter@php.cn"}',1 => '{"name":"西门老师", "email":"xm@php.cn"}',2 => '{"name":"猪哥", "email":"pig@php.cn"}'];if (array_key_exists(($id - 1), $users)) {$user = $users[$id - 1];}// 用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了echo $callback . '(' . $user . ')';
jQuery的jsonp方式跨域请求
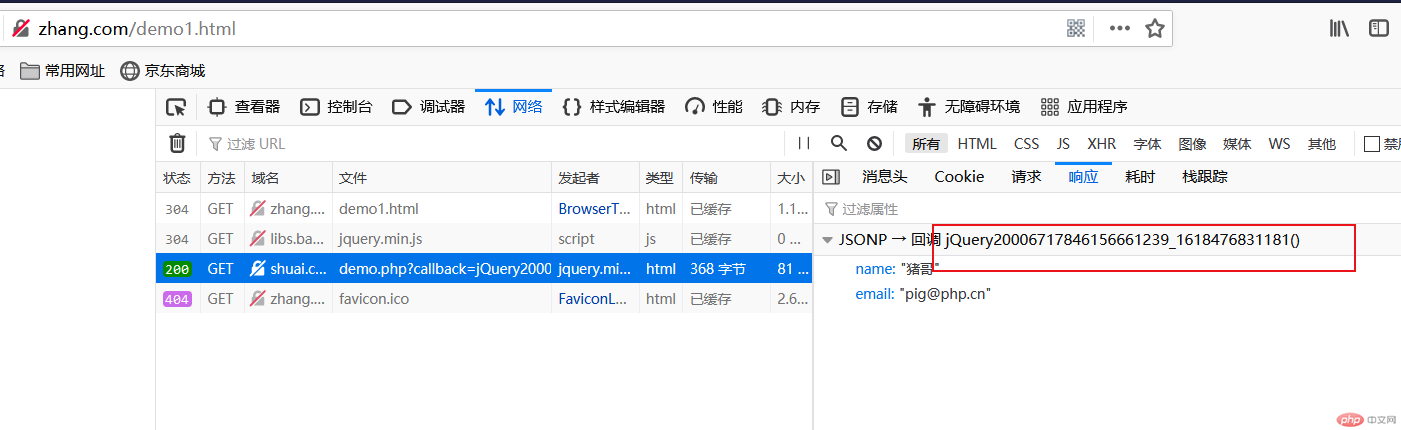
服务端代码不变,js代码如下:最简单的方式,只需配置一个dataType:’jsonp’,就可以发起一个跨域请求。jsonp指定服务器返回的数据类型为jsonp格式,可以看发起的请求路径,自动带了一个callback=xxx,xxx是jquery随机生成的一个回调函数名称。
$.ajax({url: "http://shuai.com/demo.php",data: {id:2},type: "GET",dataType: "jsonp", //指定服务器返回的数据类型success: function (data) {var data = JSON.stringify(data); //json对象转成字符串console.log(data)}});

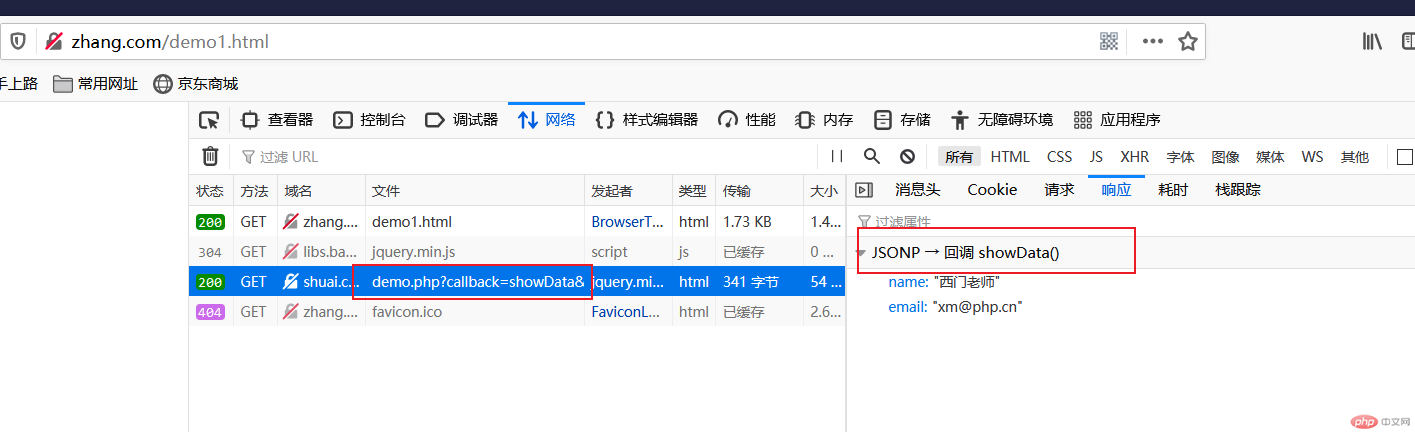
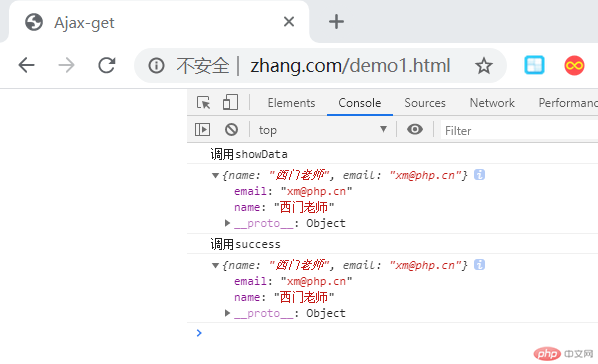
再看看如何指定特定的回调函数
function showData (data) {console.info("调用showData");console.log(data)}$.ajax({url: "http://shuai.com/demo.php",data: {id:2},type: "GET",dataType: "jsonp", //指定服务器返回的数据类型jsonpCallback: "showData", //指定回调函数名称success: function (data) {console.info("调用success");console.log(data)}});



fetch axios promise
Vue/jQuery/ES6输出hello world!
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ES6/jquery/Vue</title><!-- 引入jQuery --><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><h1 class="ES6"></h1><h1 class="jquery"></h1><h1 class="vue">{{msg}}</h1><script>// ES6document.querySelector('.ES6').textContent = "Hello World!";// jQuery$('.jquery').text("Hello World!");// vueconst vm = new Vue({el: '.vue',data: {msg: "Hello World!",},});</script></body></html>
初体验Vue
挂载点 数据绑定 响应式
<!-- 创建一个Vue的根节点,Vue实例的作用域 --><div id="app"><p>{{msg}}</p><p>30+40={{30+40}}</p></div>
// 创建Vue实例 每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的const vm = new Vue({// 挂载点el: "#app",// 数据绑定data: {msg: "hello world"},});console.log(vm.$data.msg); // "hello world"// 数据已经注入到Vue实例中,可以当成vue属性直接访问console.log(vm.msg); // "hello world"// 响应式vm.msg = "我已经被修改";// 此时的数据和DOM已经关联,都是响应式的,我们可以看到页面上的也相应的更新了

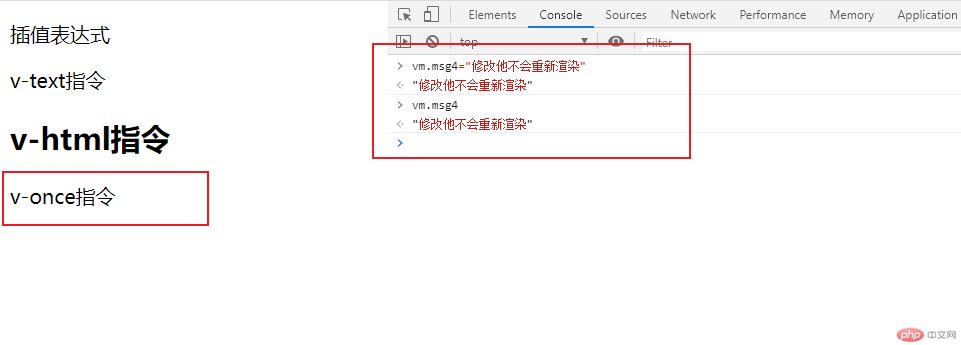
Vue指令v-text v-html v-once
- v-text的作用(相当于原生js中的textContent) 用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题 。
- v-html的作用可以解析html结构,既是可以解析字符串内的标签等html写法,并作为网页html结构插入标签内起作用。(相当于原生js中的innerHTML)
- v-once的作用是 定义它的元素或者组件只会渲染一次,包括元素或者组件的所有子节点.首次渲染后,不再随着数据的改变而重新渲染
<div id="app"><p>{{msg1}}</p><p v-text="msg2"></p><p v-html="msg3"></p><p v-once>{{msg4}}</p></div>
const vm = Vue({el: '#app',data: {msg1: "插值表达式",msg2: "v-text指令",msg3: "<h2>v-html指令</h2>",msg4: "v-once指令",},});