JavaScript中递归
递归函数:递归函数是在通过名字调用自身的情况下构成的
这句话理解起来并不难,从概念上出发,给出以下的例子:
function foo(){console.log("函数 foo 是递归函数。");foo();}
这个例子的 foo 函数就是一个递归函数。
当你把这个函数拿到浏览器上运行的时候,你会发现内存溢出了,为什么呢?因为这个递归函数没有停止处理或运算的出口,因此
这个递归函数就演变为一个死循环。
递归函数的作用和循环的效果一样
递归很容易发生“栈溢出”Stack overflow 错误,所以必须要添加退出条件
var num = 1;function fn(){console.log('打印hello');if(num == 6){return;}num++;fn();}fn();
利用递归函数求1-n的阶乘12345…….n
function fn(n){if(n== 1) {return 1;}return n * fn(n-1);}fn();//思路:假如用户输入3//return 3 * fn(2)//return 3 * fn(2 * fn(1))//return 3 * fn(2 * 1)//return 3 * 2//return 6
使用建议:在使用递归时,要注意对递归函数的参数类型的检查,一定要保证有一个终止处理或计算的出口。否则很容易演变为死循环,从而造成内存溢出。
九九乘法表
双层for循环实现方法:
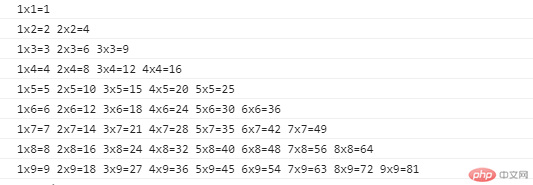
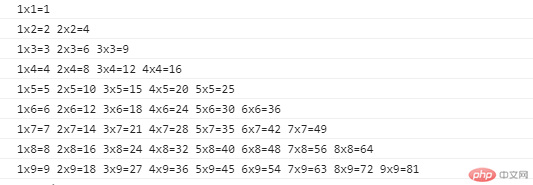
function nine (num) {for(var i = 1; i <= num; i++){var str = '';for(var k = 1; k <= num; k++){if(i >= k){str += k + 'x' + i + '=' + i*k + ' ';}}console.log(str)}}nine(9)

递归实现方法:
function nine (num) {if(num == 1) {console.log('1x1=1')} else {nine(num - 1);for(var i = 1, str = ''; i <= num; i++){str += i + 'x' + num + '=' + i*num + ' '}console.log(str)}}nine(9)

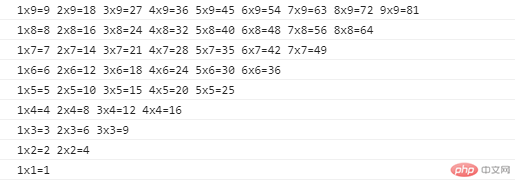
只需要改下递归方法的位置,如下:
function nine (num) {if(num == 1) {console.log('1x1=1')} else {for(var i = 1, str = ''; i <= num; i++){str += i + 'x' + num + '=' + i*num + ' '}console.log(str)nine(num - 1); // 更换下递归方法的位置}}nine(9)

每一次的记录,都是向前迈进的一步

