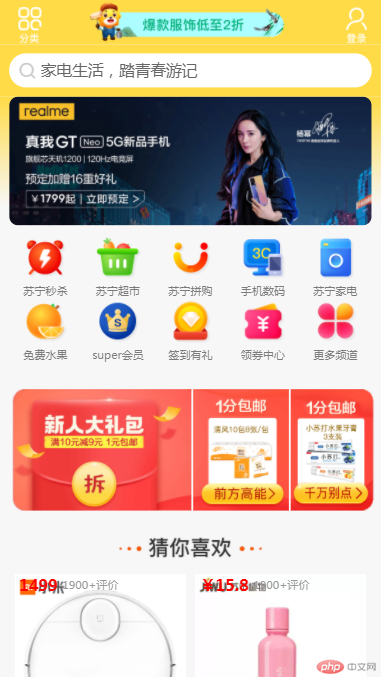
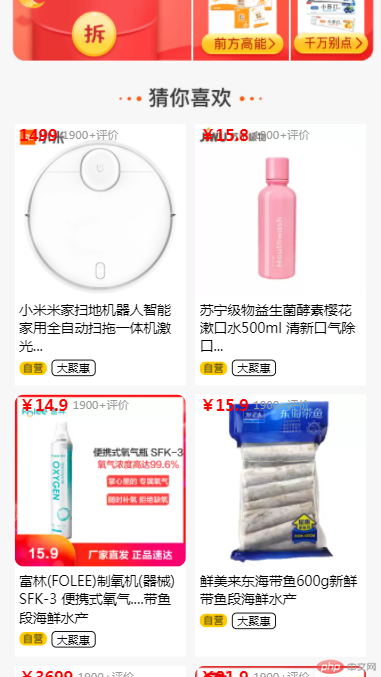
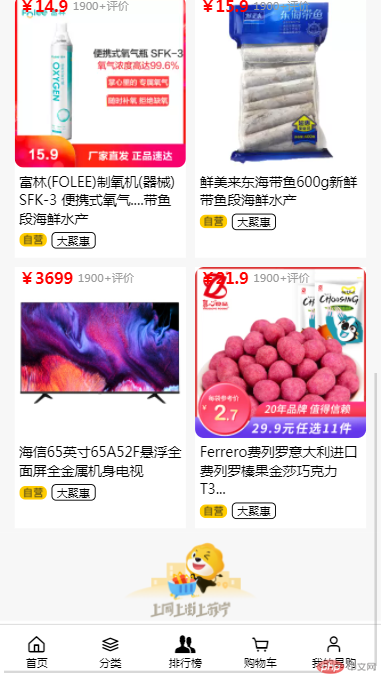
使用flex弹性布局仿写苏宁易购移动端首页
- index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>苏宁易购(suning.com)</title><link rel="stylesheet" href="css/css Pre format.css" /><link rel="stylesheet" href="css/index.css" /><link rel="stylesheet" href="icon-font/iconfont.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/main.css" /><link rel="stylesheet" href="css/footer.css" /></head><body><header><div class="ss"><a href=""><img src="images/ss/fl.png" alt="" class="ss_1" /></a><a href=""><img src="images/ss/161734725987957105.gif" alt="" class="ss_2" /></a><a href=""><img src="images/ss/dl.png" alt="" class="ss_3" /></a></div></header><main><!-- 搜索 --><div class="magnifier"><div><p class="iconfont icon-search"></p><input type="text" value="家电生活,踏青春游记" /></div></div><!-- banner图 --><div class="banner"><img src="images/ss/7859b5310cdf431497a9b9fee0110d8a.png" alt="" /></div><!-- 秒杀区 --><div class="ms"><ul><li><a href=""> <img src="images/ms/ms_1.png " alt="" /> </a><a href="">苏宁秒杀</a></li><li><a href=""> <img src="images/ms/ms_2.png " alt="" /> </a><a href="">苏宁超市</a></li><li><a href=""> <img src="images/ms/ms_3.png " alt="" /> </a><a href="">苏宁拼购</a></li><li><a href=""> <img src="images/ms/ms_4.png " alt="" /> </a><a href="">手机数码</a></li><li><a href=""> <img src="images/ms/ms_5.png " alt="" /> </a><a href="">苏宁家电</a></li><li><a href=""> <img src="images/ms/ms_6.png " alt="" /> </a><a href="">免费水果</a></li><li><a href=""> <img src="images/ms/ms_7.png " alt="" /> </a><a href="">super会员</a></li><li><a href=""> <img src="images/ms/ms_8.png " alt="" /> </a><a href="">签到有礼</a></li><li><a href=""> <img src="images/ms/ms_9.png" alt="" /> </a><a href="">领券中心</a></li><li><a href=""> <img src="images/ms/ms_10.png" alt="" /> </a><a href="">更多频道</a></li></ul></div><!-- 大礼包 --><div class="dlb"><a href="" class="dlb_1"><img src="images/dlb/dlb_1.png" alt="" /> </a><a href="" class="dlb_2"><img src="images/dlb/dlb_2.gif" alt="" /></a><a href="" class="dlb_3"><img src="images/dlb/dlb_3.gif" alt="" /></a></div><div class="xh"><div class="cnxh"><img src="images/xh/cnxh.webp" alt="" /></div><div><ul><li><img src="images/xh/xh_01.webp" alt="" /><p>小米米家扫地机器人智能家用全自动扫拖一体机激光...</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>1499</span><span>1900+评价</span></div></li><li><img src="images/xh/xh_02.webp" alt="" /><p>苏宁级物益生菌酵素樱花漱口水500ml 清新口气除口...</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>¥15.8</span><span>1900+评价</span></div></li><li><img src="images/xh/xh_03.webp" alt="" /><p>富林(FOLEE)制氧机(器械) SFK-3 便携式氧气....带鱼 段海鲜水产</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>¥14.9</span><span>1900+评价</span></div></li><li><img src="images/xh/xh_04.webp" alt="" /><p>鲜美来东海带鱼600g新鲜带鱼段海鲜水产</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>¥15.9</span><span>1900+评价</span></div></li><li><img src="images/xh/xh_05.webp" alt="" /><p>海信65英寸65A52F悬浮全面屏全金属机身电视</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>¥3699</span><span>1900+评价</span></div></li><li><img src="images/xh/xh_06.webp" alt="" /><p>Ferrero费列罗意大利进口费列罗榛果金莎巧克力T3...</p><div><img src="images/xh/zy.png" alt="" /><span>大聚惠</span></div><div><span>¥21.9</span><span>1900+评价</span></div></li></ul></div></div><div class="snlogo"><img src="images/xh/snlogo.png" alt="" /></div><div class="bg"></div></main><footer><div><div class="iconfont icon-home"></div><!-- <a href="">首页</a> --><p>首页</p></div><div><div class="iconfont icon-layers"></div><!-- <a href="">分类</a> --><p>分类</p></div><div><div class="iconfont icon-kehuguanli"></div><!-- <a href="">惊喜</a> --><p>排行榜</p></div><div><div class="iconfont icon-shopping-cart"></div><!-- <a href="">购物车</a> --><p>购物车</p></div><div><div class="iconfont icon-user"></div><!-- <a href="">未登录</a> --><p>我的易购</p></div></footer></body></html>
- css Pre format.css
/* css预格式化 */* {padding: 0;margin: 0;box-sizing: border-box;}html {font-size: 10px;font-family: Microsoft YaHei;}body {font-size: 1.6rem;/* width: 100vw;height: 100vh; */}/* 去掉标签前面的小点 */li {list-style: none;}/* 去掉a链接的下划线 *//* 给a链接一个灰色(默认蓝色太难看) */a {text-decoration: none;color: #7b7b7b;}/* 媒体查询,根据屏幕的宽度不同,从而选择不同的样式规则 *//* 当html到480px的时候 字体变为12px */@media screen and (min-width: 480px) {html {font-size: 12px;}}/* 当html到640px的时候 字体变为14px */@media screen and (min-width: 640px) {html {font-size: 14px;}}/* 当html到720px的时候 字体变为16px */@media screen and (min-width: 720px) {html {font-size: 16px;}}
- footer.css
footer {display: flex;/* 设置分散对齐 *//* justify-content: center; */}/* flex支持嵌套布局 *//* flex的项目可以又是一个flex容器 */footer > div {display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;/* 设置排列方式 */flex-flow: column nowrap;}/* 给icon图标设置大小 */footer div .iconfont {font-size: 2rem;}/* 设置字体大小 */footer div p {font-size: 1rem;}footer div div {margin: 0 3rem;}
- header.css
header .ss {display: flex;align-items: center;padding: 0 2rem;}.ss a .ss_1,.ss a .ss_3 {margin: 0.5rem 0;width: 2.5rem;}.ss a .ss_1 {margin-right: 5rem;}.ss a .ss_2 {width: 23rem;margin-right: 5rem;}
- index.css
/* 头部 */header {background-color: #ffdb47;position: fixed;top: 0;left: 0;right: 0;height: 6.5vh;}/* 主体 */main {/* background-color: #f7f7f7; */background-color: #f7f7f7;position: absolute;top: 6.5vh;left: 0;right: 0;bottom: 8vh;min-height: 85.5vh;}/* 页尾 */footer {height: 8vh;border-top: #ccc 1px solid;position: fixed;bottom: 0;left: 0;right: 0;}
-main.css
main .magnifier {display: flex;background-color: #ffdb47;justify-content: center;z-index: 100;padding: 1rem 0;}main .magnifier div {background-color: #fff;width: 95vw;border-radius: 2rem;display: flex;padding: 0.8rem 1rem;align-items: center;}.magnifier div p {font-size: 1.9rem;color: #ccc;padding-right: 0.5rem;}.magnifier div input {border: none;font-size: 1.7rem;color: #666;}.banner {display: flex;justify-content: center;background: linear-gradient(#ffdb47, #f7f7f7 12rem);}.banner img {height: 14rem;border-radius: 1rem;}.ms ul {display: flex;flex-flow: row wrap;justify-content: space-evenly;padding: 1rem;}.ms ul li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;justify-content: center;align-items: center;}.ms ul li a {font-size: 1.2rem;}.ms ul li a img {height: 5rem;width: 5rem;}.dlb {display: flex;padding: 2rem 0;}.dlb a {margin: 0 0.1rem;}.dlb .dlb_1 img {width: 50vw;height: 18vh;}.dlb .dlb_2 img,.dlb .dlb_3 img {width: 25vw;height: 18vh;}.xh {background-color: #f7f7f7;}.xh .cnxh {display: flex;justify-content: center;align-items: center;}.xh .cnxh img {width: 50rem;}.xh div ul {display: flex;flex-flow: row wrap;justify-content: center;/* align-items: center; */}.xh div ul li {margin: 0.5rem;display: flex;flex-flow: column wrap;background-color: #ffffff;width: 45vw;}.xh div ul li img {border-radius: 1rem;width: 45vw;}.xh div ul li P {font-size: 1.5rem;padding: 0.5rem;}.xh div ul li div {display: flex;align-items: center;flex-flow: row nowrap;margin-bottom: 1rem;}.xh div ul li div:first-of-type img {margin: 0rem 0.5rem;width: 3rem;height: 1.5rem;}.xh div ul li div:first-of-type span {font-size: 1rem;padding: 0 0.5rem;border: solid 1px #000;border-radius: 0.5rem;}.xh div ul li div:last-of-type {position: absolute;}.xh div ul li div:last-of-type span:first-of-type {font-weight: bolder;font-size: 1.7rem;color: red;padding: 0 0.5rem;}.xh div ul li div:last-of-type span:last-of-type {font-size: 1rem;color: #999;}.snlogo img {width: 100%;}.bg {height: 8vh;}
仿写效果: