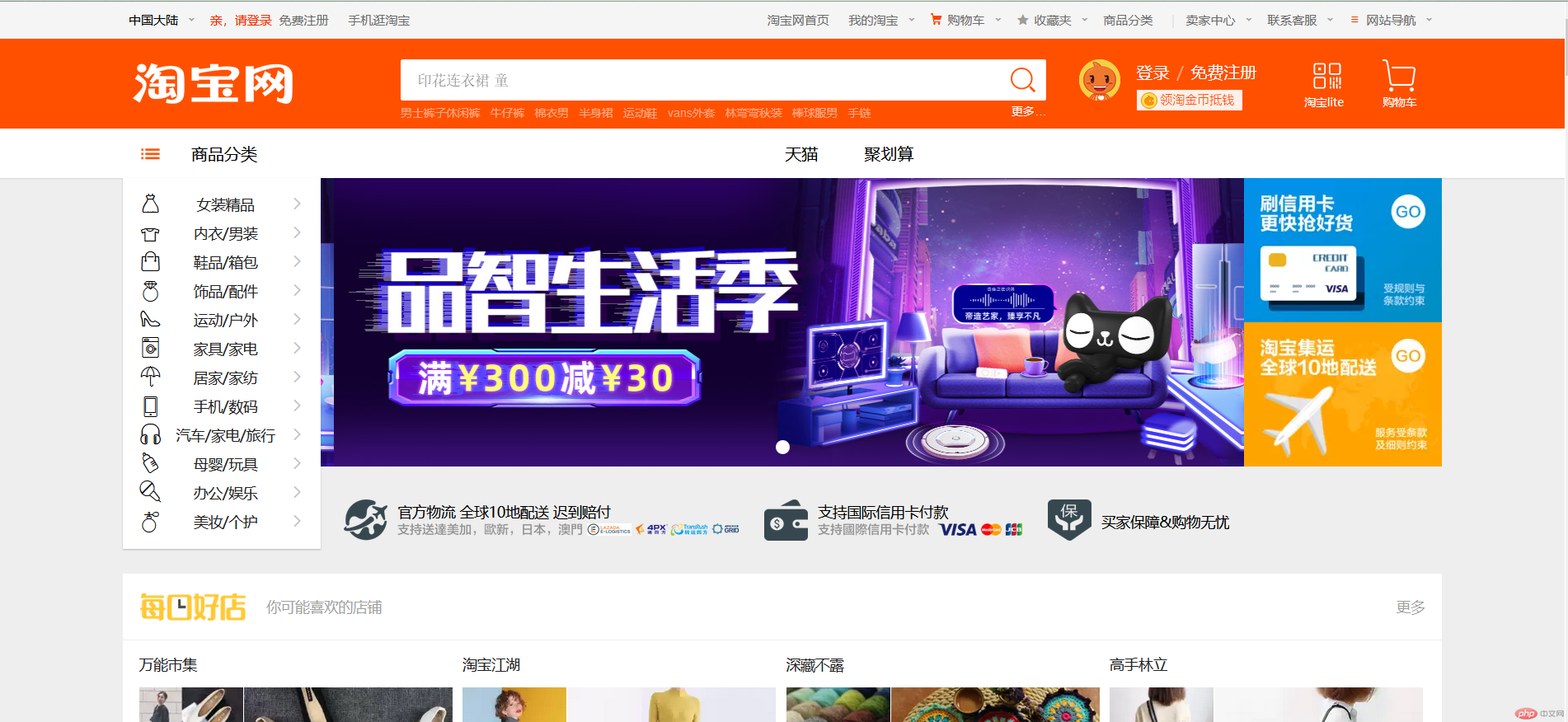
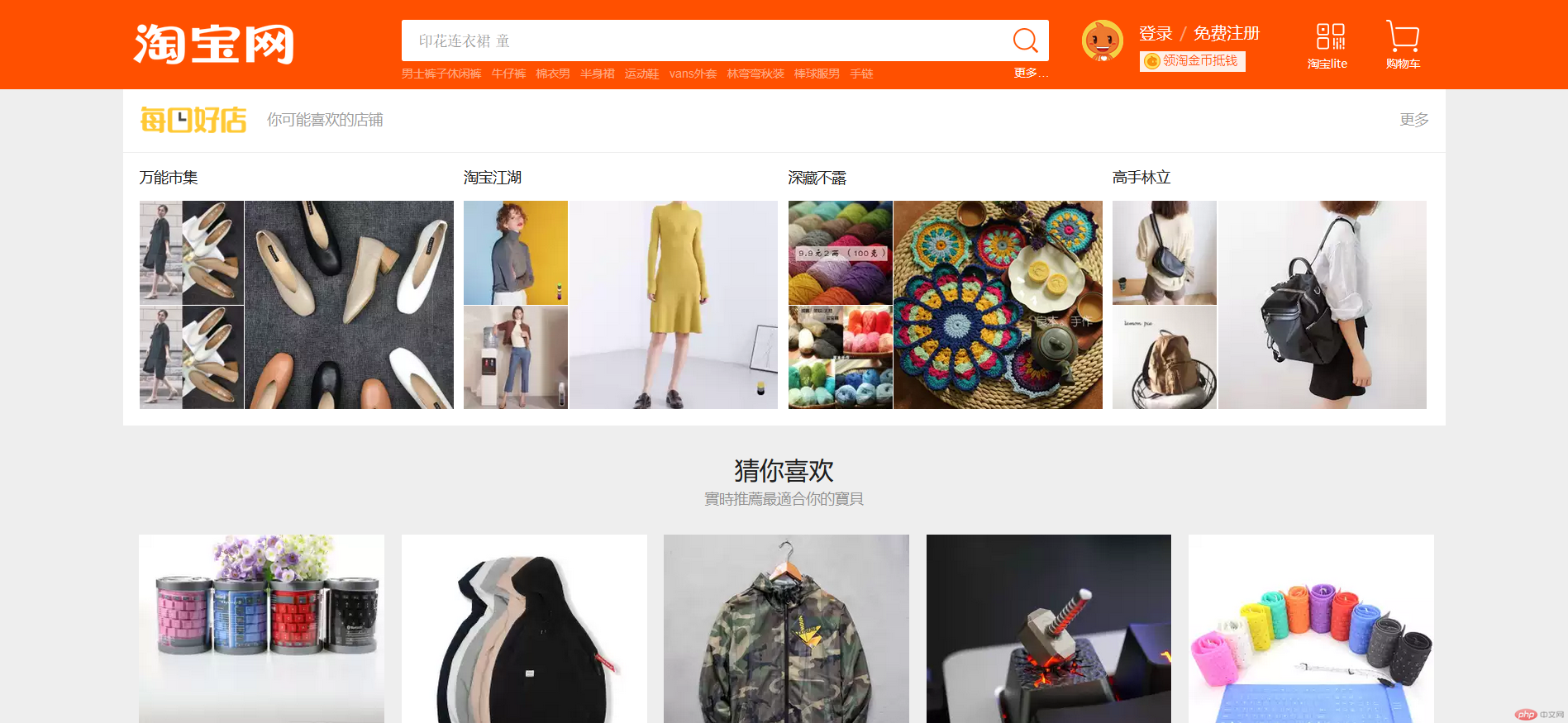
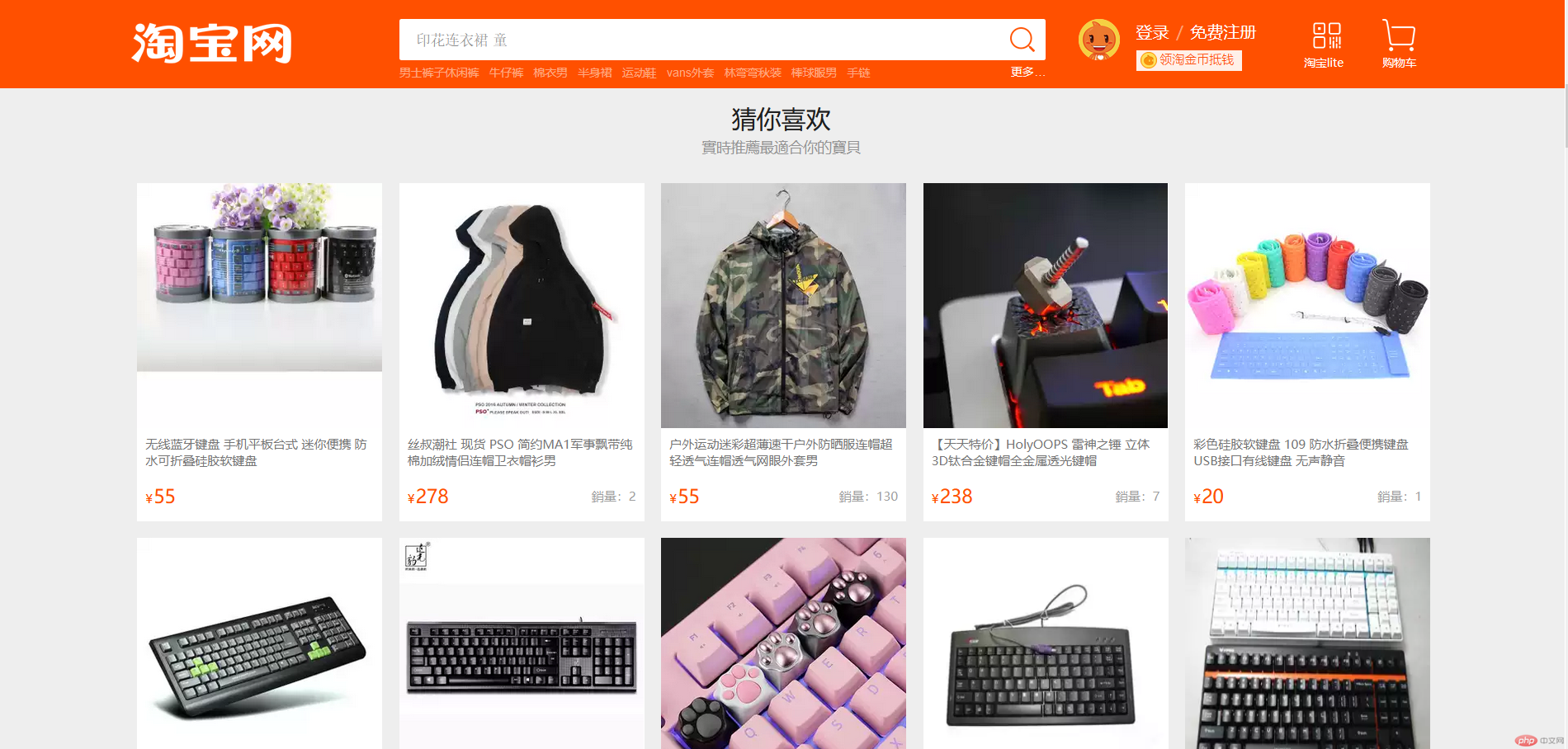
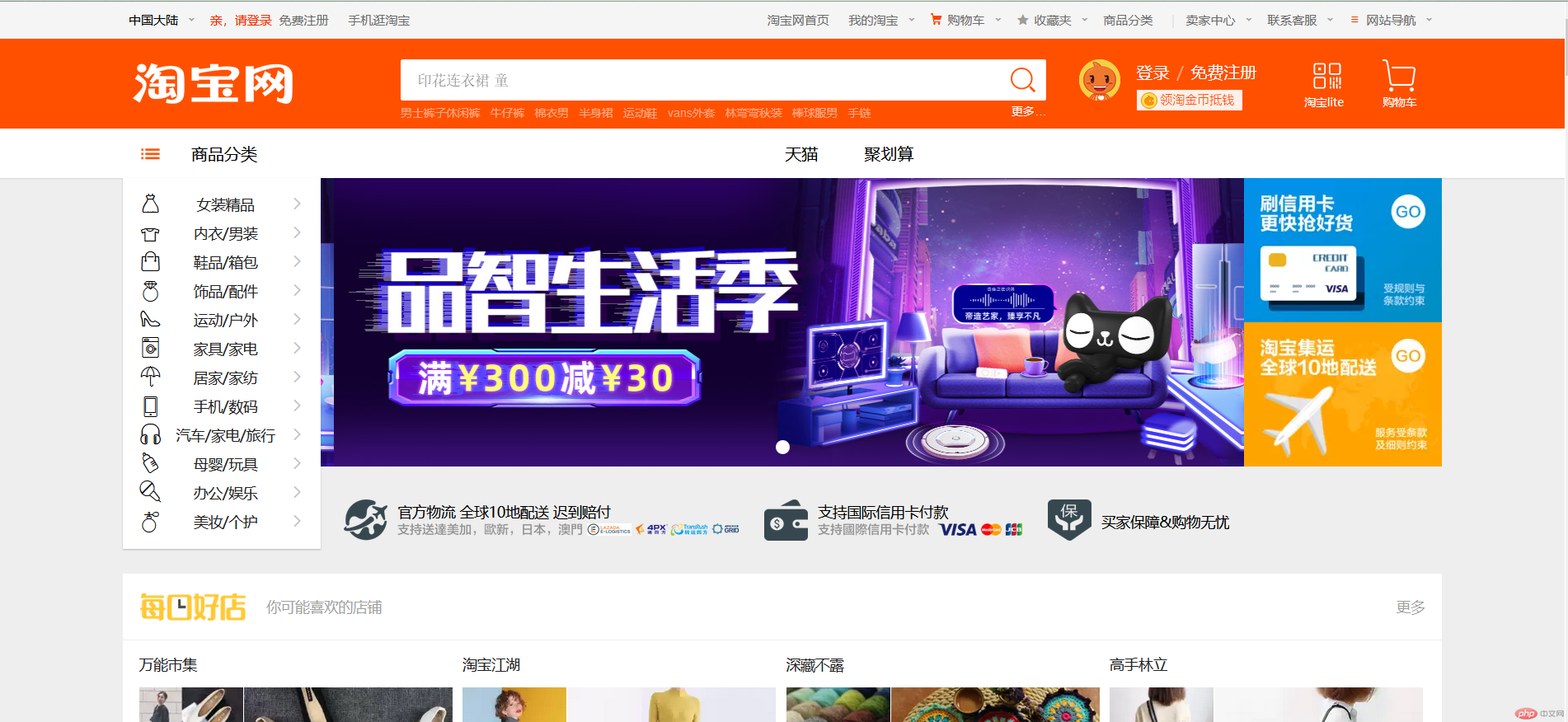
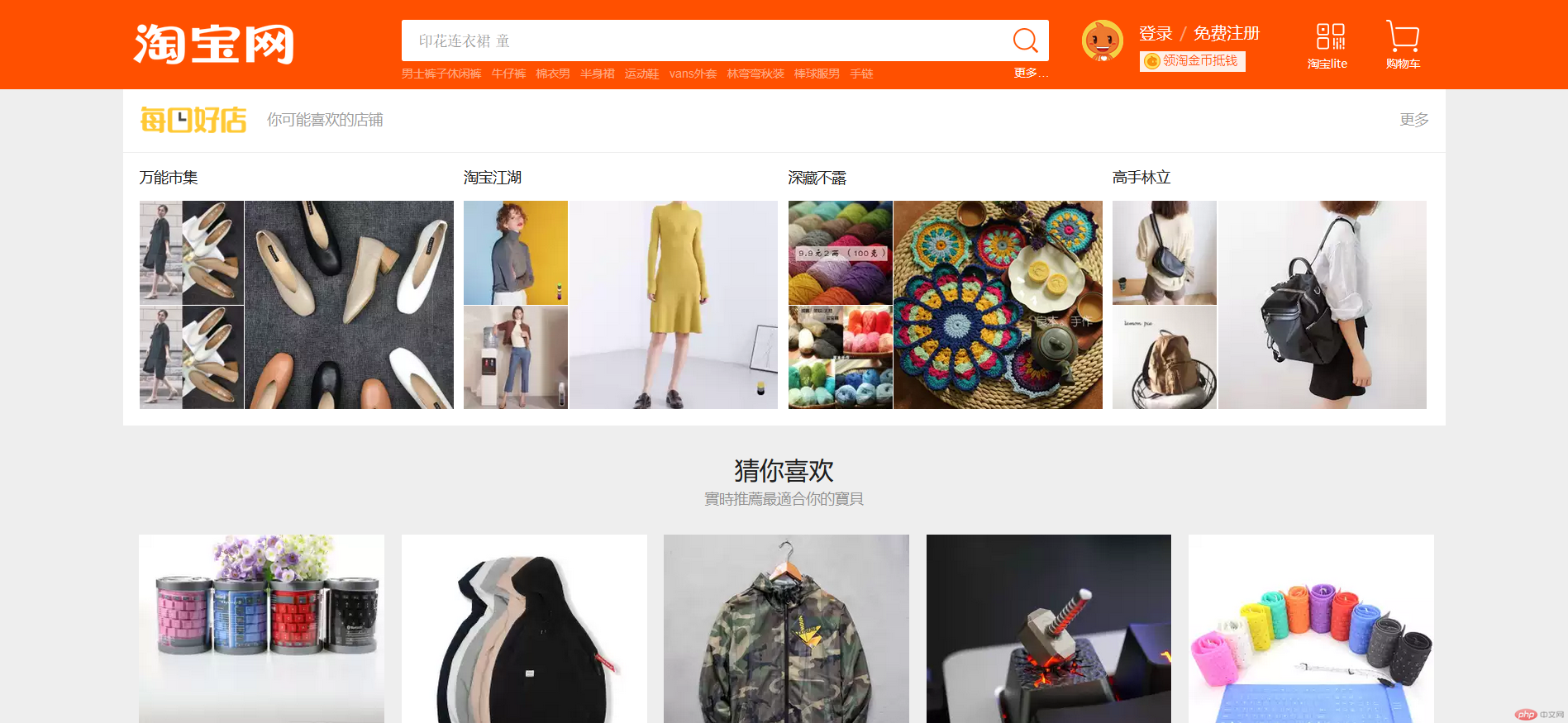
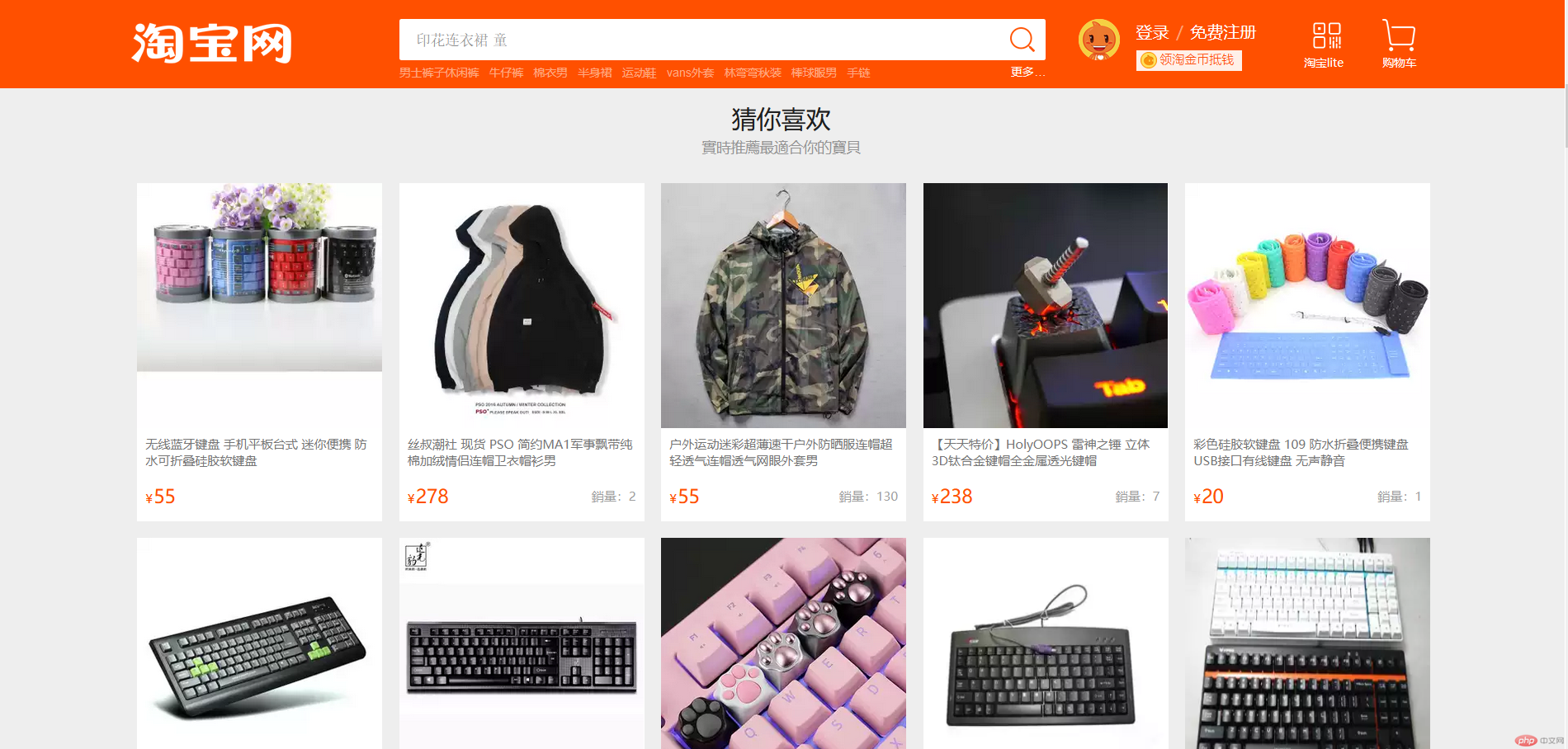
原页面



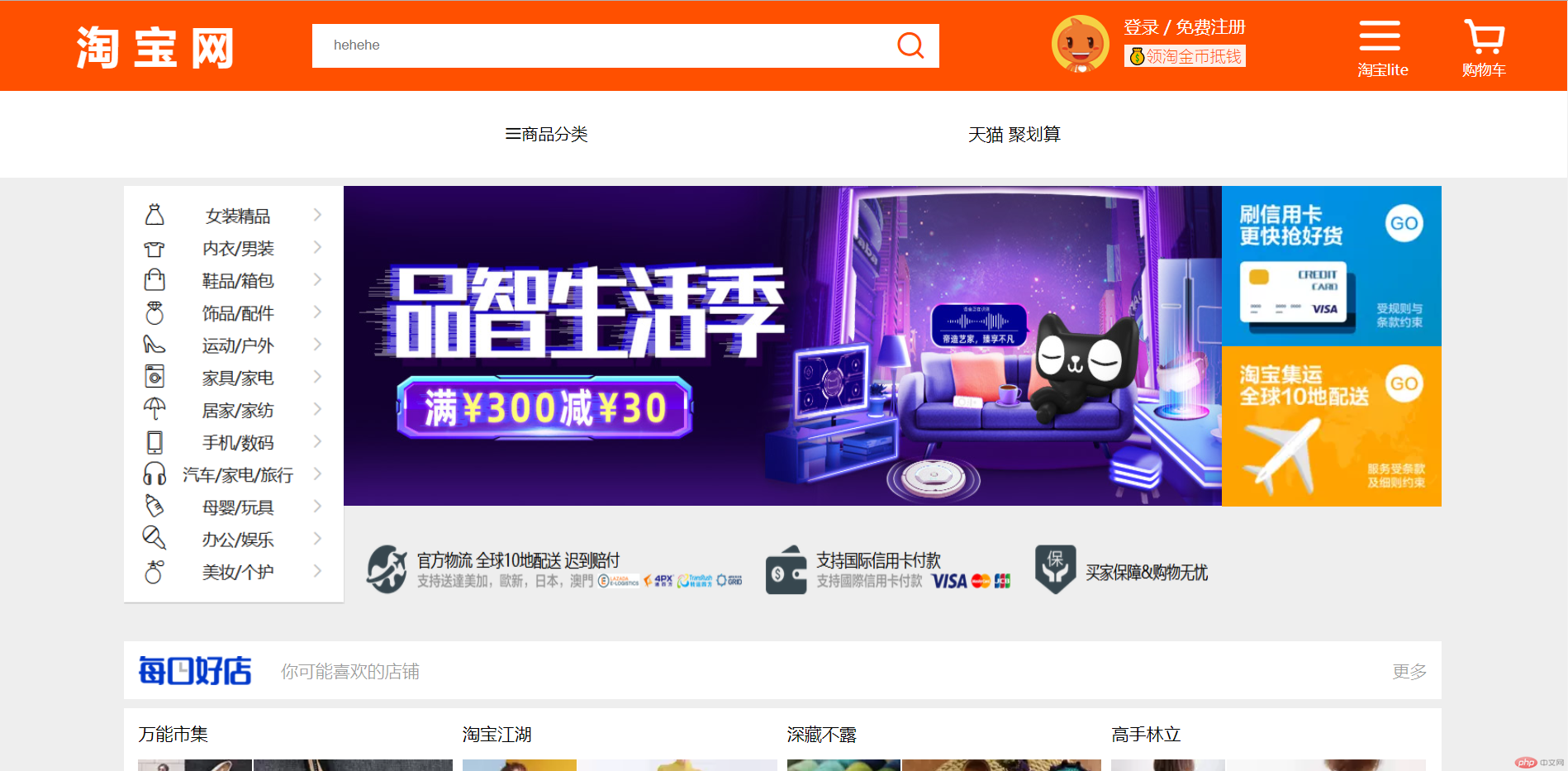
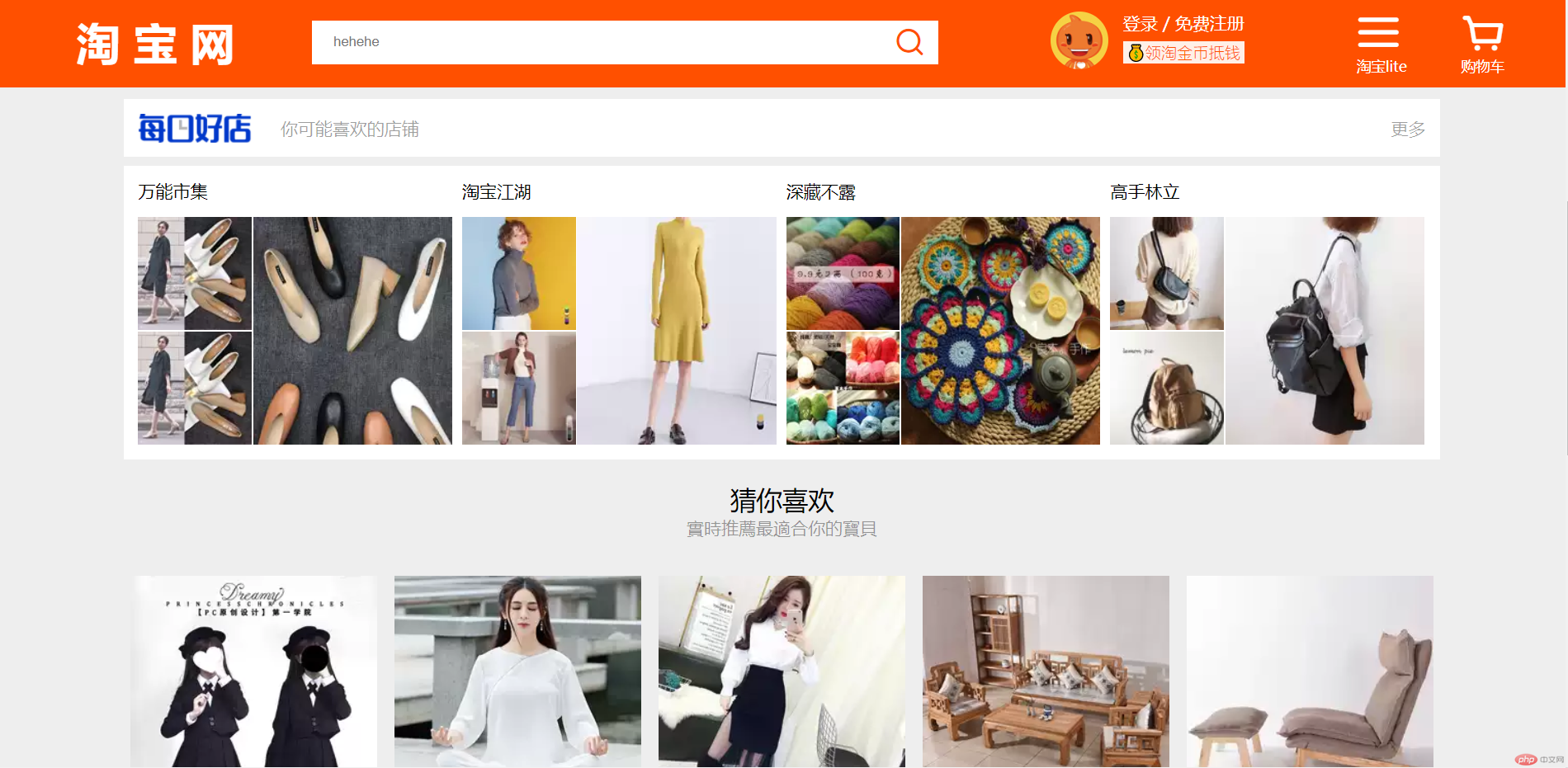
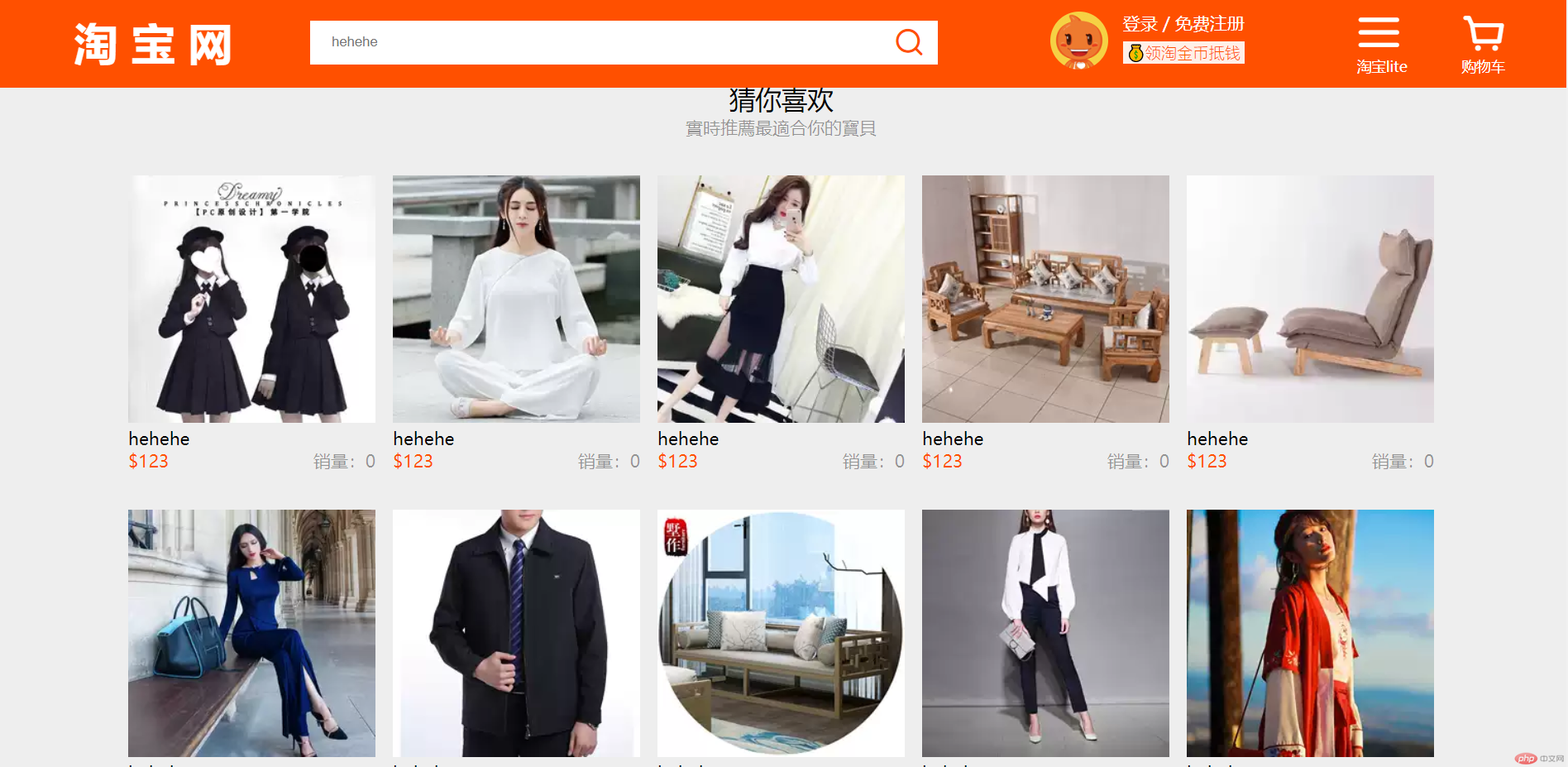
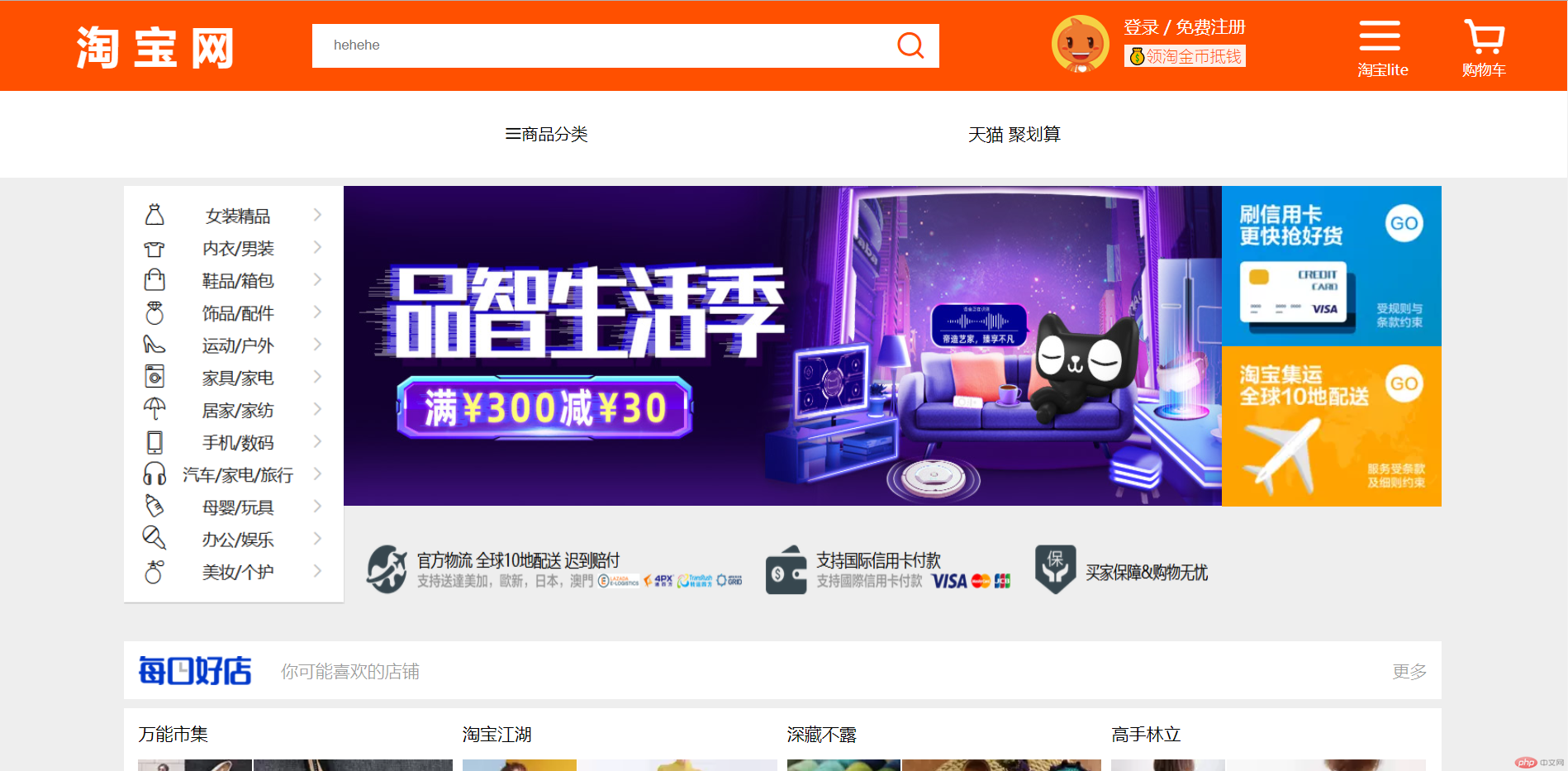
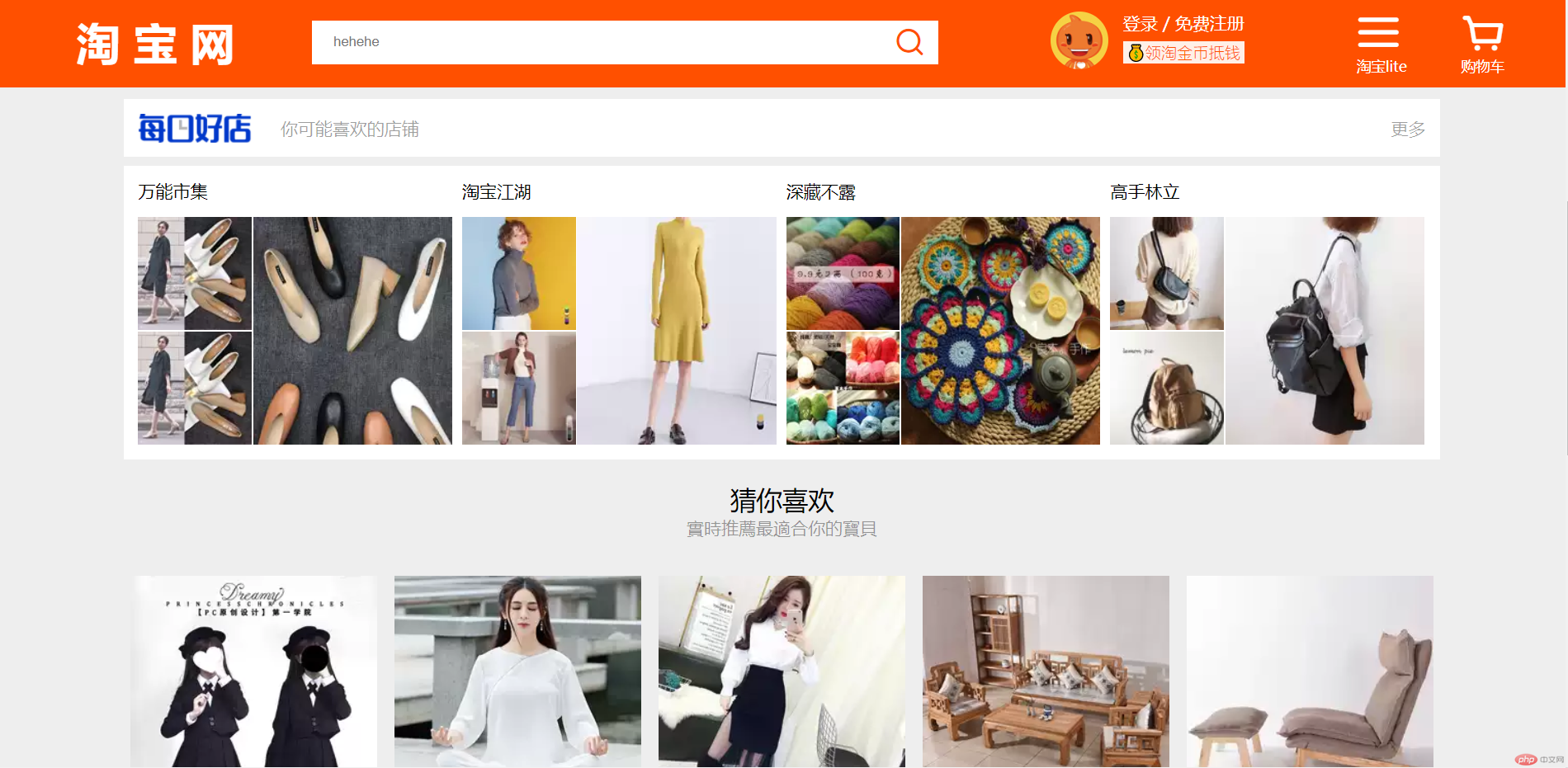
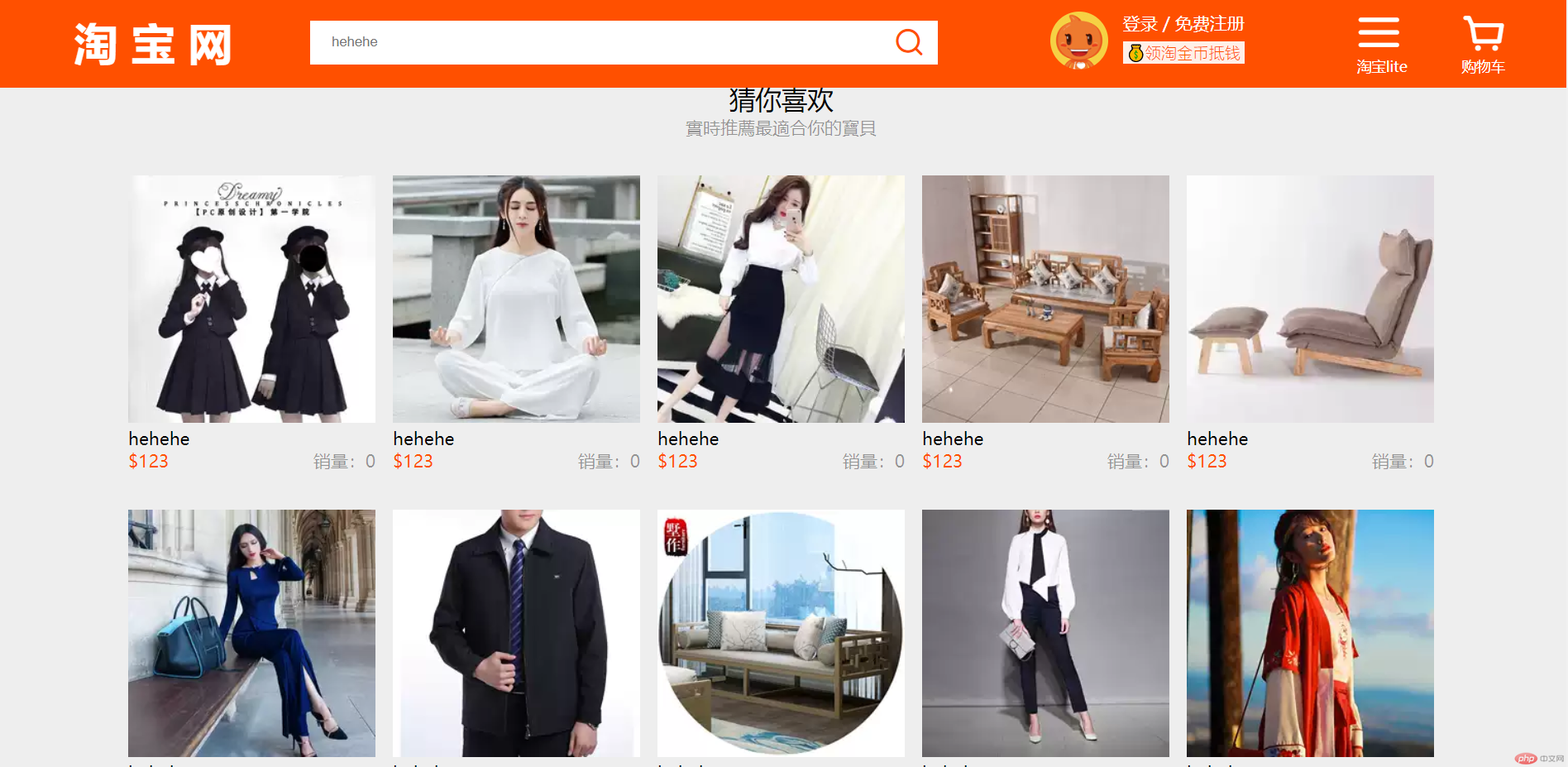
仿写



- index.css
- header.css
- nav.css
- shop.css
- recommend.css
- grid.css
- reset.css
- demo1.html
index.css
.header { background-color: #ff5000; color: #fff; height: 87px; position: fixed; left: 0; right: 0; top: 0; z-index: 100;}.main { position: absolute; top: 87px; left: 0; right: 0;}.row.divider1,.row.divider2,.row.divider3 { text-align: center;}.row.divider1 .title-line { background-color: #fff; display: flex; justify-content: space-evenly; padding: 1rem 8%; line-height: 4rem; flex-flow: row nowrap;}
.header { display: flex; flex-flow: row nowrap; align-items: center;}.header > .logo { flex: 3; width: 9rem; text-align: center; font-weight: bolder; font-family: "Lucida Sans", "Lucida Sans Regular", "Lucida Grande", "Lucida Sans Unicode", Geneva, Verdana, sans-serif; font-size: 3rem;}.header > .search { background-color: #fff; flex: 6; display: flex;}.header .bar { height: 3rem; flex: 3rem; padding-left: 1.5rem;}.header > .search .zoom { color: #ff5000; line-height: 3rem; font-size: 2rem; font-weight: 200; padding-right: 1rem;}.header > .profile { flex: 4; display: flex; flex-flow: row nowrap; justify-content: center;}.header > .profile > .login { display: flex; flex-flow: row nowrap;}.header > .profile > .login .login-icon { padding-right: 1rem;}.header > .profile > .login .login-icon img { border-radius: 2rem; width: 4rem; height: 4rem;}.header > .profile > .login .login-right div:last-of-type { font-size: 1.1rem; font-weight: 200; background-color: #fff0e8; color: #ff5000; text-align: center; margin-top: 0.5rem;}.header > .barcode { flex: 1; display: flex; flex-flow: column nowrap;}.header > .barcode div:first-of-type { font-size: 3rem;}.header > .barcode div:last-of-type { font-size: 1rem;}.header > .cart { flex: 1; display: flex; flex-flow: column nowrap;}.header > .cart div:first-of-type { font-size: 3rem;}.header > .cart div:last-of-type { font-size: 1rem;}
nav.css
.container .row.nav { /* background-color: rgb(235, 0, 67); */ margin: 1rem 8%; margin-top: 0; gap: 0;}.container .row.nav .nav-left img { height: 100%;}.container .row.nav .nav-left img { width: 100%;}.container .row.nav .nav-middle { display: flex; flex-flow: column nowrap;}.container .row.nav .nav-middle img { height: 100%; max-width: 100%; position: absolute;}.container .row.nav .nav-middle .middle1 { height: 76.5%; position: relative;}.container .row.nav .nav-middle .middle2 { height: 23.5%; position: relative;}.container .row.nav .nav-right { display: flex; flex-flow: column nowrap;}
shop.css
.container .row.shop-recommend { background-color: #fff; margin: 1rem 8%; margin-bottom: 0; display: flex; justify-content: space-between; align-items: center; padding-right: 1rem;}.container .row.shop-recommend img { filter: invert(100%); width: 30%;}.container .row.shop-recommend .shop-recommend-left { padding: 1rem; display: flex;}.container .row.shop-recommend .shop-recommend-left div { color: rgba(0, 0, 0, 0.38); display: flex; flex-flow: column nowrap; justify-content: center; margin-left: 2rem;}.container .row.shop-recommend .shop-recommend-right { color: rgba(0, 0, 0, 0.38);}/* images */.container .row.shop-image { background-color: #fff; margin: 1rem 8%; margin-top: 0; padding: 1rem 1rem;}.container .row.shop-image .shop-title { padding-bottom: 1rem;}.container .row.shop-image .image-area { display: grid; grid-template-columns: repeat(3, auto); gap: 0.1rem; max-width: 100%;}.container .row.shop-image > div { /* border: 1px solid; */ max-width: 100%;}.container .row.shop-image .image-area img:nth-of-type(2) { grid-area: 2/1/3/2; max-width: 100%;}.container .row.shop-image .image-area img:nth-of-type(3) { grid-area: 1/2/3/3; place-self: stretch; max-width: 100%;}
recommend.css
.container .row.recommend { margin-top: 2rem; gap: 1em;}.container .row.recommend img { max-width: 100%;}.container .row.recommend .recommend-item .price { display: flex; flex-flow: row nowrap; justify-content: space-between;}.container .row.recommend .recommend-item .price .left { color: #ff5000;}.container .row.recommend .recommend-item .price .right { color: rgba(0, 0, 0, 0.38);}
grid.css
* { margin: 0; padding: 0; box-sizing: border-box;}body { width: 100vw; height: 100vh; display: grid; place-content: center;}.container { min-width: 80vw; display: grid; gap: 0.5em;}.container > .row { display: grid; grid-template-columns: repeat(12, 1fr); min-height: 3em; gap: 0.5em;}.container > .row > .item { padding: 1em; border: 1px solid;}.col-12 { grid-area: auto / span 12;}.col-11 { grid-area: auto / span 11;}.col-10 { grid-area: auto / span 10;}.col-9 { grid-area: auto / span 9;}.col-8 { grid-area: auto / span 8;}.col-7 { grid-area: auto / span 7;}.col-6 { grid-area: auto / span 6;}.col-5 { grid-area: auto / span 5;}.col-4 { grid-area: auto / span 4;}.col-3 { grid-area: auto / span 3;}.col-2 { grid-area: auto / span 2;}.col-1 { grid-area: auto / span 1;}
reset.css
* { margin: 0; padding: 0; box-sizing: border-box;}li { list-style: none;}a { text-decoration: none; color: #7b7b7b;}body { background-color: rgb(238, 238, 238); font-size: 1.2rem;}html { font-size: 10px;}.bar { outline: none; border: none; border-radius: 0.2rem;}@media screen and (min-width: 480px) { html { font-size: 12px; }}@media screen and (min-width: 640px) { html { font-size: 14px; }}@media screen and (min-wdith: 720px) { html { font-size: 16px; }}
demo1.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>taoobaoo</title> <link rel="stylesheet" href="static/css/reset.css"> <link rel="stylesheet" href="static/icon-font/iconfont.css"> <link rel="stylesheet" href="static/css/index.css"> <link rel="stylesheet" href="static/css/header.css"> <link rel="stylesheet" href="static/css/grid.css"> <link rel="stylesheet" href="static/css/nav.css"> <link rel="stylesheet" href="static/css/shop.css"> <link rel="stylesheet" href="static/css/recommend.css"></head><body> <!-- header --> <header class="header"> <!-- logo --> <div class="logo">淘 宝 网</div> <!-- search bar --> <div class="search"> <input type="text" class="bar" placeholder="hehehe"> <div class="zoom iconfont icon-search"></div> </div> <!-- profile --> <div class="profile"> <div class="login"> <div class="login-icon"><img src="static/images/header/profile.jpg" alt=""></div> <div class="login-right"> <div class="login-text">登录 / 免费注册</div> <div class="tao-coin">?领淘金币抵钱</div> </div> </div> </div> <!-- barcode --> <div class="barcode "> <div class="barcode-icon iconfont icon-menu"></div> <div class="barcode-text">淘宝lite</div> </div> <!-- shopping cart --> <div class="cart"> <div class="cart-icon iconfont icon-shopping-cart"></div> <div class="cart-text">购物车</div> </div> </header> <!-- main --> <main class="main"> <div class="container"> <!-- divider1 --> <div class="row divider1"> <div class="title-line col-12"> <div class="left iconfont icon-menu">商品分类</div> <div class="right">天猫 聚划算</div> </div> </div> <!-- 导航 --> <div class="row nav"> <!-- 导航左 --> <div class="nav-left col-2"><img src="static/images/nav/list.jpg" alt=""></div> <!-- 导航中 --> <div class="nav-middle col-8"> <div class="middle1"> <img src="static/images/category-right/1.jpg" alt=""> </div> <div class="middle2"> <img src="static/images/nav/bottom.png" alt=""> </div> </div> <!-- 导航右 --> <div class="nav-right col-2"> <img src="static/images/category-right/2.jpg" alt=""> <img src="static/images/category-right/3.jpg" alt=""> </div> </div> <!-- divider2 --> <!-- <div class="row divider2"> <div class="title-line col-12">天猫 聚划算</div> </div> --> <!-- 每日好店 --> <!-- 每日好店标题部分 --> <div class="row shop-recommend"> <!-- 左边 --> <div class="shop-recommend-left"> <img src="static/images/nice-shop/shop-title.jpg" alt=""> <div>你可能喜欢的店铺</div> </div> <!-- 右边 --> <div class="shop-recommend-right">更多</div> </div> <!-- 每日好店 图片部分 --> <div class="row shop-image"> <!-- 每日好店 第一个 --> <div class="shop-item col-3"> <div class="shop-title">万能市集</div> <div class="image-area"> <img src="static/images/nice-shop/shoe1.jpg" alt=""> <img src="static/images/nice-shop/shoe1.jpg" alt=""> <img src="static/images/nice-shop/shoe3.jpg" alt=""> </div> </div> <!--每日好店 第二个 --> <div class="shop-item col-3"> <div class="shop-title">淘宝江湖</div> <div class="image-area"> <img src="static/images/nice-shop/dress1.jpg" alt=""> <img src="static/images/nice-shop/dress2.jpg" alt=""> <img src="static/images/nice-shop/dress3.jpg" alt=""> </div> </div> <!-- 每日好店 第三个 --> <div class="shop-item col-3"> <div class="shop-title">深藏不露</div> <div class="image-area"> <img src="static/images/nice-shop/string1.jpg" alt=""> <img src="static/images/nice-shop/string2.jpg" alt=""> <img src="static/images/nice-shop/string3.jpg" alt=""> </div> </div> <!-- 每日好店 第四个 --> <div class="shop-item col-3"> <div class="shop-title">高手林立</div> <div class="image-area"> <img src="static/images/nice-shop/bag1.jpg" alt=""> <img src="static/images/nice-shop/bag2.jpg" alt=""> <img src="static/images/nice-shop/bag3.jpg" alt=""> </div> </div> </div> <!-- divider3 --> <div class="row divider3"> <div class="title-line col-12"> <p>猜你喜欢</p> <p>實時推薦最適合你的寶貝</p> </div> </div> <!-- 猜你喜欢 --> <!-- 第一行 --> <div class="row recommend"> <div class="col-1"></div> <div class="recommend-item col-2"> <img src="static/images/recommend/1.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/2.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/3.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/4.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/5.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="col-1"></div> </div> <!-- 第二行 --> <div class="row recommend"> <div class="col-1"></div> <div class="recommend-item col-2"> <img src="static/images/recommend/6.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/7.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/8.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/9.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/10.jpg" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="col-1"></div> </div> <!-- 第三行 --> <div class="row recommend"> <div class="col-1"></div> <div class="recommend-item col-2"> <img src="static/images/recommend/11.webp" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/12.webp" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/13.webp" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/14.webp" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="recommend-item col-2"> <img src="static/images/recommend/15.webp" alt=""> <div class="desc">hehehe</div> <div class="price"> <div class="left">$123</div> <div class="right">销量:0</div> </div> </div> <div class="col-1"></div> </div> <!-- keep space --> <div class="row"></div> <div class="row"></div> </div> </main> <!-- footer --> <footer class="footer"> </footer></body></html>