
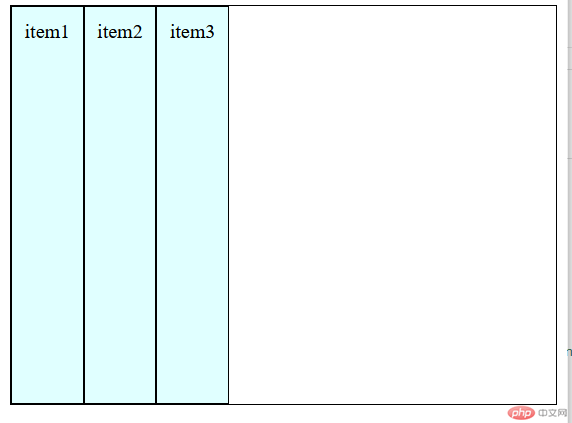
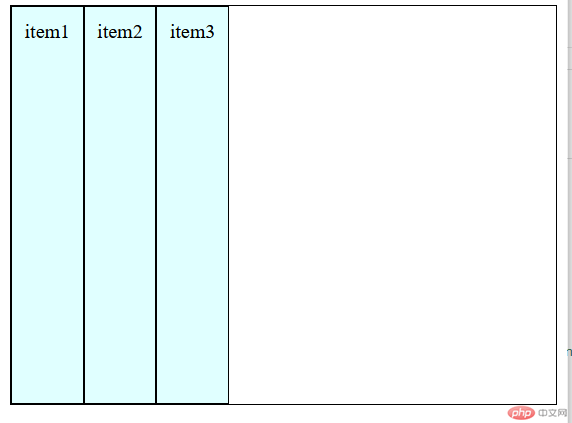
1.容器container
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>弹性flex容器与项目</title> <style> * { box-sizing: border-box; } :root { font-size: 10px; } body { font-size: 1.6rem; } .container { /* 转为flex布局,这个元素就叫flex/弹性容器 */ display: flex; height: 20em; border: 1px solid black; } /* 项目样式:必须是flex容器得子元素 */ /* flex容器中得子元素自动生成flex容器的项目,并且是行内块显示 */ .container > .item { padding: 1rem; background-color: lightcyan; border: 1px solid black; } </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> </body></html>
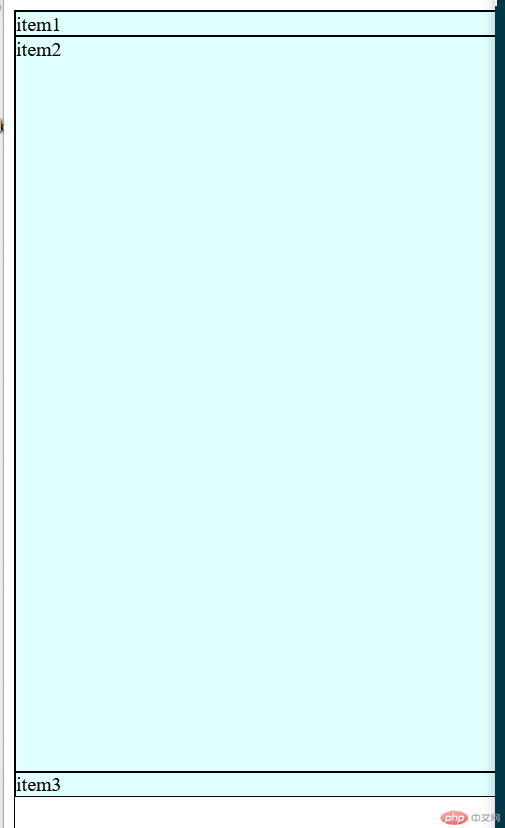
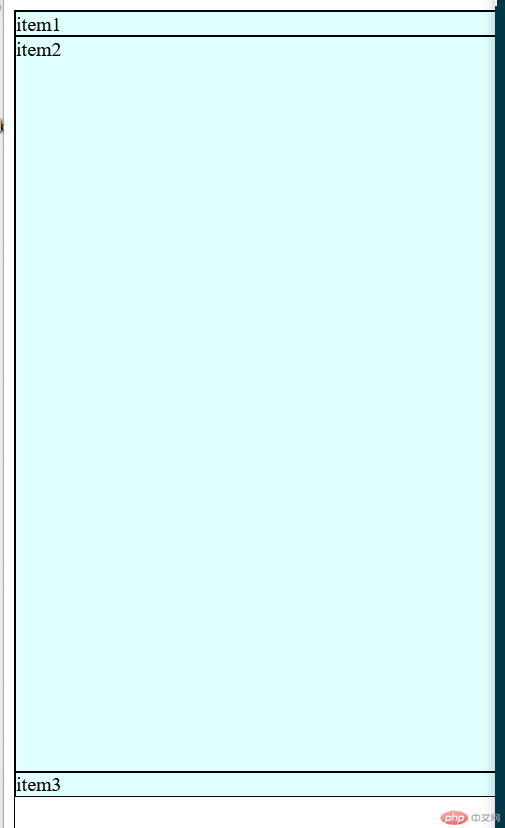
2.弹性项目在主轴上的排列方式

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>弹性项目在主轴上的排列方式</title> <style> * { box-sizing: border-box; } :root { font-size: 10px; } body { font-size: 1.6rem; } .container { /* 转为flex布局,这个元素就叫flex/弹性容器 */ display: flex; /* height: 20em; */ height: 100vh; border: 1px solid black; } /* 项目样式:必须是flex容器得子元素 */ /* flex容器中得子元素自动生成flex容器的项目,并且是行内块显示 */ .container > .item { /* padding: 1rem; */ /* width: 10rem; */ /* height: 5rem; */ background-color: lightcyan; border: 1px solid black; } /* 1.单行容器 */ .container { /* 主轴方向:默认水平,行 */ /* flex-direction: row; */ /* 禁止换行 */ /* flex-wrap: nowrap; */ /* 简化 */ /* flex-flow: 主轴方向 是否换行 */ /* 手机端常用的方式 */ flex-flow: row nowrap; } /* 2多行容器 */ .container { /* 允许换行 */ /* flex-flow: row wrap; */ /* 主轴垂直 */ /* flex-flow: column nowrap; */ flex-flow: column wrap; } .container .item:nth-of-type(1) .container .item:nth-of-type(3) { height: 8vh; } .container .item:nth-of-type(2) { height: 84vh; } </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <!-- <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> --> </div> </body></html>
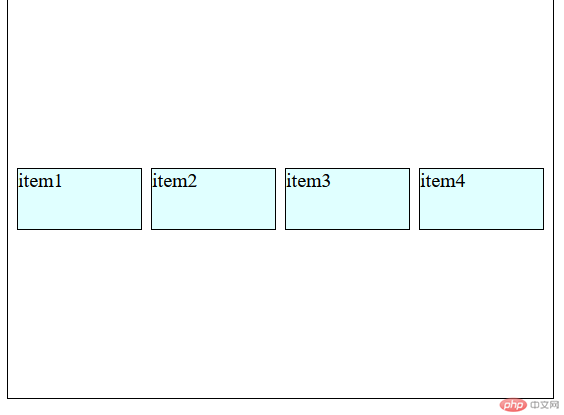
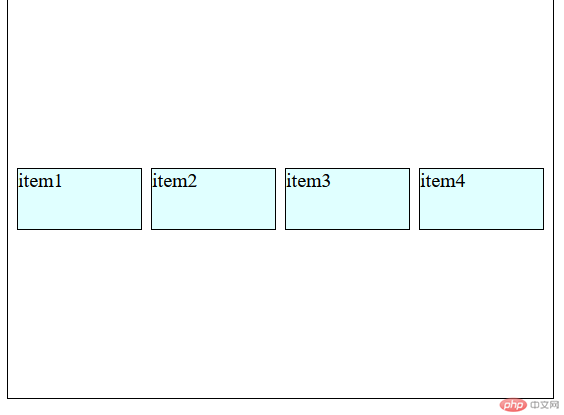
3.弹性项目在主轴和交叉轴上的对齐

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>弹性项目在主轴和交叉轴上的对齐</title> <style> * { box-sizing: border-box; } :root { font-size: 10px; } body { font-size: 1.6rem; } .container { /* 转为flex布局,这个元素就叫flex/弹性容器 */ display: flex; height: 20em; border: 1px solid black; } /* 项目样式:必须是flex容器得子元素 */ .container > .item { width: 10rem; height: 5rem; background-color: lightcyan; border: 1px solid black; } /* 设置项目在主轴的对齐方式的前提是:主轴上存在剩余空间 */ .container { flex-flow: row nowrap; /* 一。项目在主轴的对齐方式 :justify-conten*/ /* 1.将所有项目看成一个整体来处理 ,向左,向右,居中对齐*/ justify-content: flex-start; justify-content: flex-end; justify-content: center; /* 2.将所有项目看成一个个独立的个体来处理 */ /* 两端对齐 */ justify-content: space-between; /* 分散对齐 */ justify-content: space-around; /* 平均对齐 */ justify-content: space-evenly; } /* 二。项目在交叉轴上的对齐方式:align-items; */ .container { align-items: stretch; align-items: flex-start; align-items: flex-end; align-items: center; } </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <!-- <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> --> </div> </body></html>
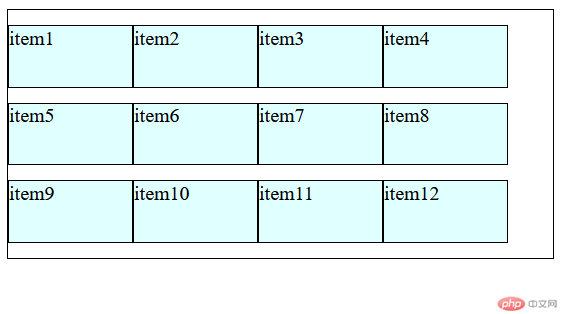
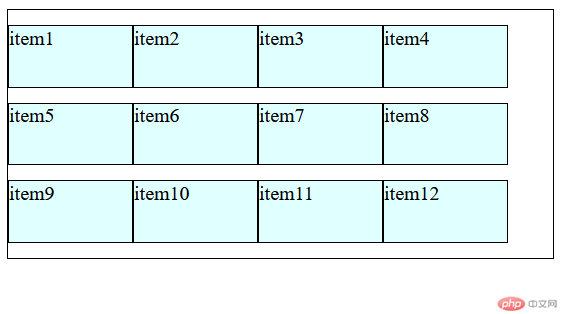
4.弹性项目在多行容器中的排对齐方式弹性项目在多行容器中的排对齐方式

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>弹性项目在多行容器中的排对齐方式</title> <style> * { box-sizing: border-box; } :root { font-size: 10px; } body { font-size: 1.6rem; } .container { /* 转为flex布局,这个元素就叫flex/弹性容器 */ display: flex; height: 20rem; border: 1px solid black; } /* 项目样式:必须是flex容器得子元素 */ .container > .item { width: 10rem; height: 5rem; background-color: lightcyan; border: 1px solid black; } /* 转为多行容器 */ .container { flex-flow: row wrap; /* 多行容器中对齐时,主轴上是没有剩余空间的,为什么?有剩余空间就不换行 */ /* 换行后,如果需要设置对齐方式,就要求交叉轴上必须要有剩余空间 */ align-content: stretch; align-content: flex-start; align-content: flex-end; align-content: center; /* 看成个体 */ /* 二段对齐 */ align-content: space-between; /* 分散对齐 */ align-content: space-around; /* 平均对齐 */ align-content: space-evenly; } </style> </head> <body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> <div class="item">item10</div> <div class="item">item11</div> <div class="item">item12</div> </div> </body></html>