
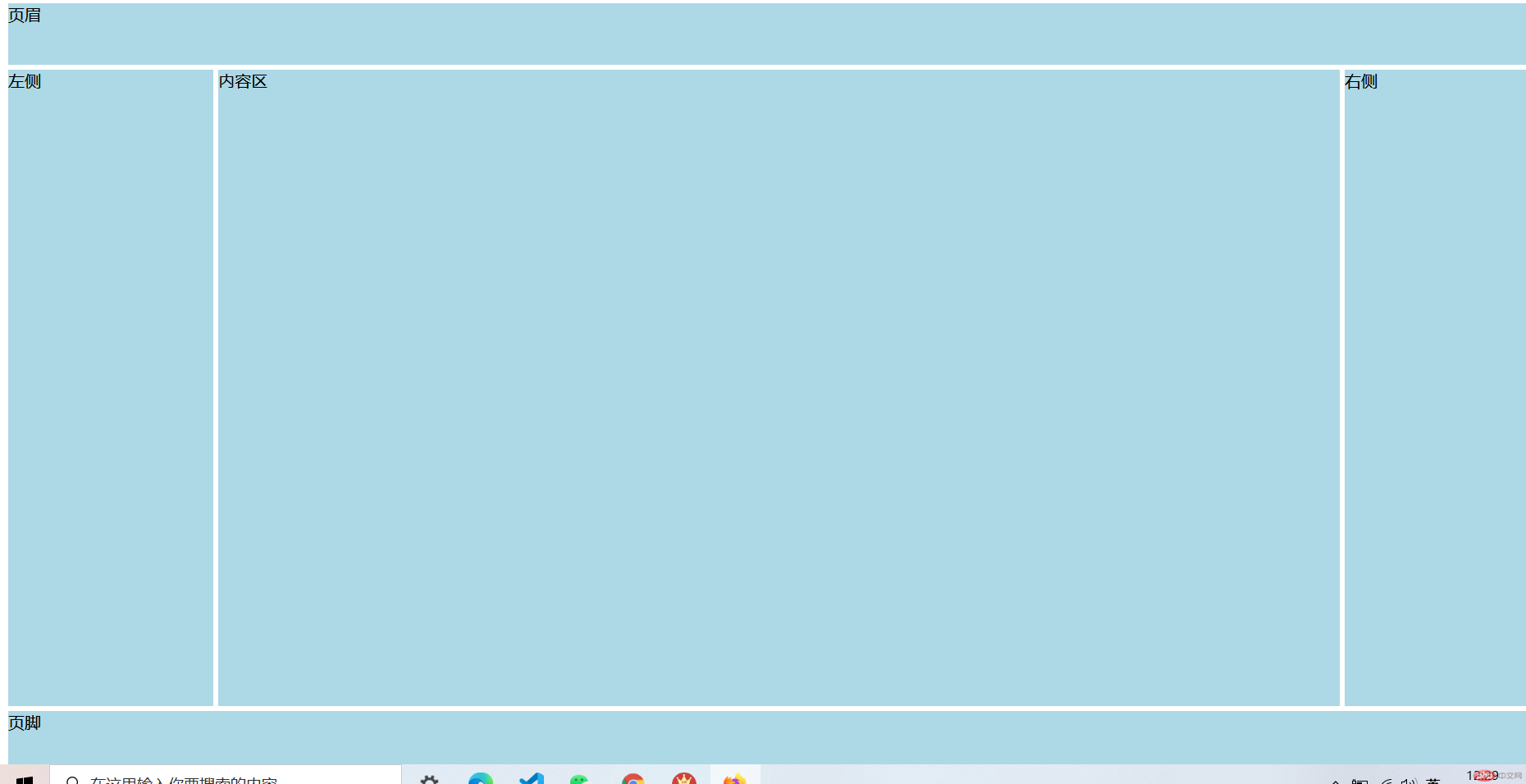
1.传统定位布局:三行三列
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>传统定位布局:三行三列</title> <style> :root { /* 是为了布局的,在后面使用rem计算方便 */ font-size: 10px; } body *:not(.container) { background-color: lightblue; } body { /* 将字号恢复到16px */ /* font-size: 16px; */ font-size: 1.6rem; } header, footer { height: 5rem; /* background-color: lightblue; */ } /* 主体区:定位 */ .container { /* 定位父级:转为定位元素 */ position: relative; min-height: 60rem; margin: 0.5rem; } .container aside { width: 20rem; /* background-color: lightblue; */ min-height: inherit; } .container aside, .container main { position: absolute; } /* 将右侧移动最右侧 */ .container aside:last-of-type { right: 0; } /* 显示主体内容区 */ .container main { left: 20.5rem; right: 20.5rem; /* background-color: red; */ min-height: inherit; } /* .container aside:last-of-type { background-color: red; width: 30rem; }*/ </style> </head> <body> <header>页眉</header> <div class="container"> <aside>左侧</aside> <main>内容区</main> <aside>右侧</aside> </div> <footer>页脚</footer> </body></html>
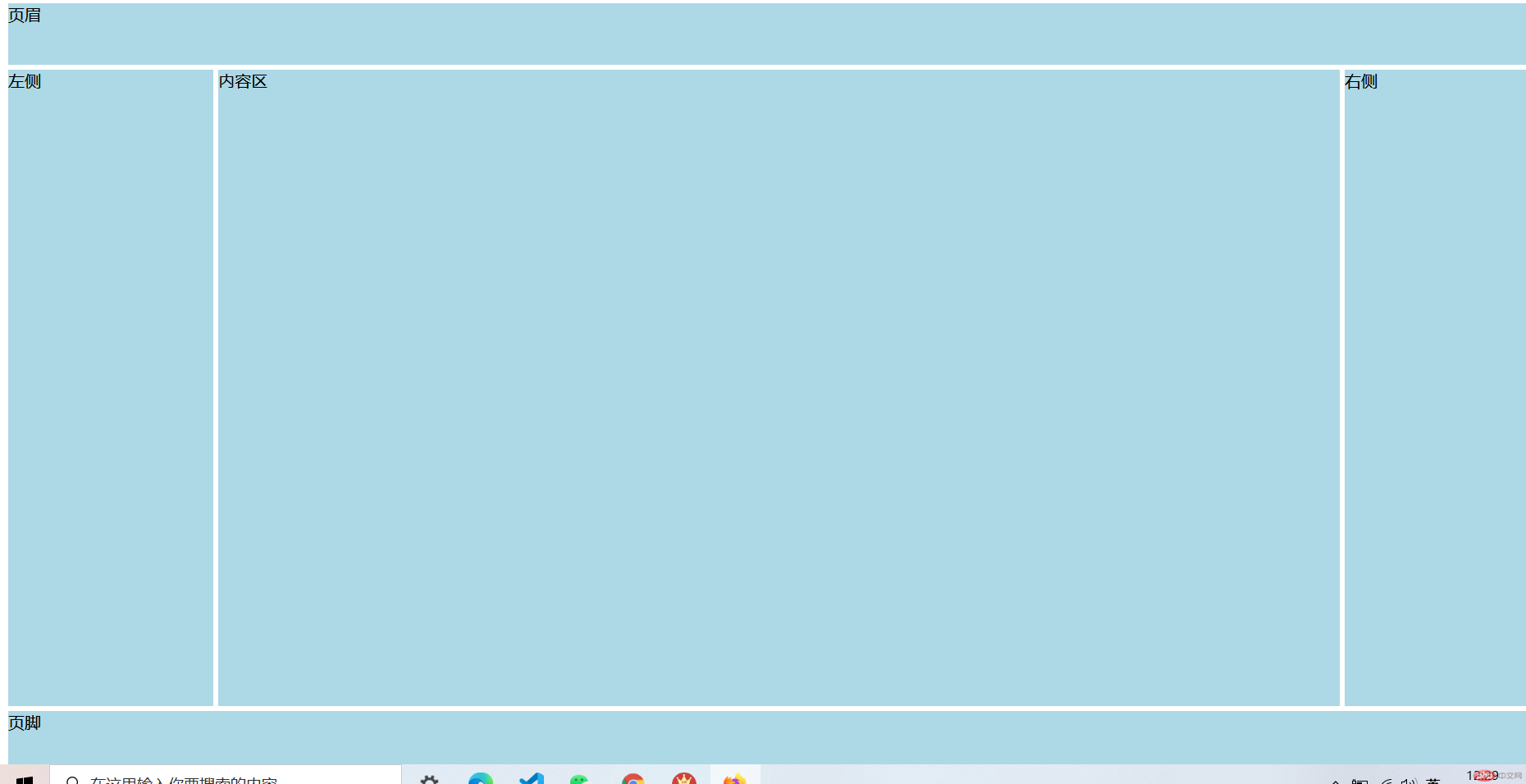
2.flex来简化布局
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>使用flex来简化demo4: 三行三列</title> <style> :root { /* 是为了布局的,在后面使用rem计算方便 */ font-size: 10px; } body { /* 将字号恢复到16px */ /* font-size: 16px; */ font-size: 1.6rem; } body *:not(.container) { background-color: lightblue; } header, footer { /* vh: 将页面的高度分为100份,1vh = 1 / 100 height */ height: 8vh; } .container { /* 100vh - 16vh = 84vh */ height: 84vh; /* 使用flex */ display: flex; margin: 0.5rem 0; } /* 侧边栏 */ .container aside { min-width: 20rem; } /* 主体内容区 */ .container main { margin: 0 0.5rem; min-width: calc(100% - 40rem - 1rem); } </style> </head> <body> <header>页眉</header> <div class="container"> <aside>左侧</aside> <main>内容区</main> <aside>右侧</aside> </div> <footer>页脚</footer> </body></html>
3.简化2
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>使用flex来简化:(传统布局:三行三列)</title> <style> :root { /* 是为了布局的,在后面使用rem计算方便 */ font-size: 10px; } body { /* 将字号恢复到16px */ /* font-size: 16px; */ font-size: 1.6rem; height: 100vh; display: grid; grid-template-columns: 20rem 1fr 20rem; grid-template-rows: 8vh 1fr 8vh; gap: 0.5rem; } body * { background-color: lightblue; } header, footer { grid-column: span 3; } </style> </head> <body> <header>页眉</header> <aside>左侧</aside> <main>内容区</main> <aside>右侧</aside> <footer>页脚</footer> </body></html>