一.表格

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <table border="1" width="80%" align="center" cellspacing="0" cellpadding="5" > <caption style="font-weight: bolder; margin-bottom: 1em"> 课时表 </caption> <thead> <tr bgcolor="lightcyan"> <th colspan="2">时间</th> <th>星期一</th> <!--td--> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <!-- <th></th> --> </tr> </thead> <tbody> <tr> <th rowspan="3">上午</th> <th>9:00-9:40</th> <th>语文</th> <th>数学</th> <th>英语</th> <th>音乐</th> <th>体育</th> <!-- <th></th> --> </tr> <tr> <!-- <th></th> --> <th>9:55-10:35</th> <th>语文</th> <th>数学</th> <th>英语</th> <th>音乐</th> <th>体育</th> </tr> <tr> <!-- <th></th> --> <th>10:50-11:30</th> <th>语文</th> <th>英语</th> <th>数学</th> <th>音乐</th> <th>体育</th> </tr> <tr> <th colspan="7">午休(11:30-13:00)</th> <!-- <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> --> </tr> <tr> <th rowspan="2 " > 下午 </th> <th>13:00-13:40</th> <th>语文</th> <th>英语</th> <th>数学</th> <th>音乐</th> <th>体育</th> </tr> <tr> <th>13:55-14:35</th> <th>数学</th> <th>英语</th> <th>语文</th> <th>体育</th> <th>音乐</th> <!-- <th></th> --> </tr> </tbody> <tfoot> <tr> <th>备注</th> <th colspan="6">每天16:00之前提交作业</th> <!-- <>> --> <!-- <th></th> --> <!-- <th></th> --> <!-- <th></th> --> <!-- <th></th> --> </tr> </tfoot> </table> </body></html>
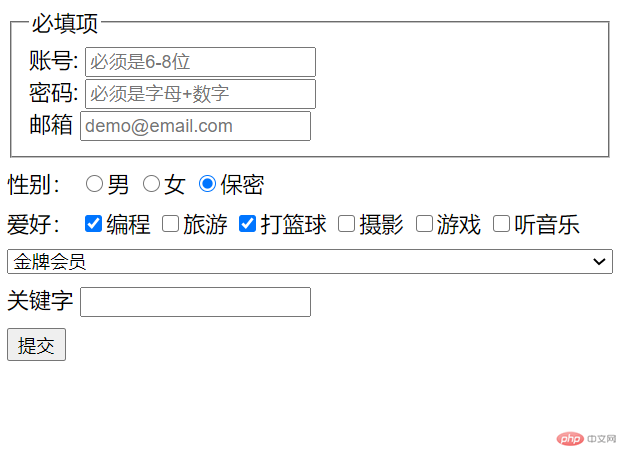
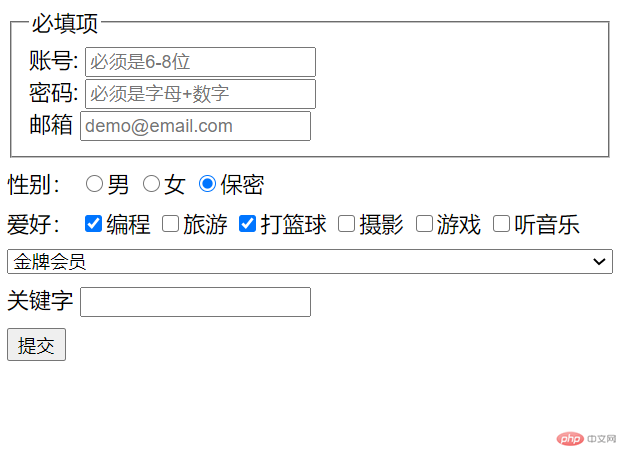
二.用户注册表单

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- get:数据在url地址中 --> <!-- post:数据在请求体中 --> <form action="" style="display: grid; gap: 0.5em" method="POST"> <fieldset> <legend>必填项</legend> <!-- 文本输入框 --> <div> <label for="username">账号: </label> <input type="text" id="username" autofocus required placeholder="必须是6-8位" /> <!-- <label>账号:<input type="text"></label> --> </div> <div> <label for="password">密码: </label> <input type="password" id="password" required placeholder="必须是字母+数字 " /> </div> <div> <label for="email">邮箱</label> <input type="email" name="email" id="email" placeholder="demo@email.com" /> </div> </fieldset> <div> <!-- 单选按钮:多选 --> <label for="secre">性别:</label> <input type="radio" name="gender" value="male" id="male" /><label for="male" >男</label > <input type="radio" name="gender" value="female" id="female" /><label for="female" >女</label > <input type="radio" name="gender" value="secre" id="secre" checked /><label for="secret">保密</label> </div> <div> <!-- 复选框 --> <label>爱好:</label> <!-- 因为允许同时提交多个值,所以name属性要写成数组格式 --> <input type="checkbox" name="hobby[]" id="programmer" checked /><label for="programmer" >编程</label > <input type="checkbox" name="hobby[]" id="trave" /><label for="trave" >旅游</label > <input type="checkbox" name="hobby[]" id="play basketball" checked /><label for="play basketball">打篮球</label> <input type="checkbox" name="hobby[]" id="shot" /><label for="shot" >摄影</label > <input type="checkbox" name="hobby[]" id="game" /><label for="game" >游戏</label > <input type="checkbox" name="hobby[]" id="listen to music" /><label for="listen to music" >听音乐</label > </div> <!-- 下拉列表 --> <select name="level" id=""> <option value="1">铜牌会员</option> <option value="2">银牌会员</option> <option value="3" selected>金牌会员</option> <option value="4">钻石会员</option> </select> <!-- datalist --> <!-- 相当于输入框+下拉列表--> <!-- input+select --> <div> <label for="">关键字</label> <input type="search" name="search" id="" list="my-key" /> <datalist id="my-key"> <option value="html"></option> <option value="css"></option> <option value="javacript"></option> </datalist> </div> <div> <button type="submit">提交</button> </div> <!-- <div><button>提交</button></div> --> </form> </body></html>