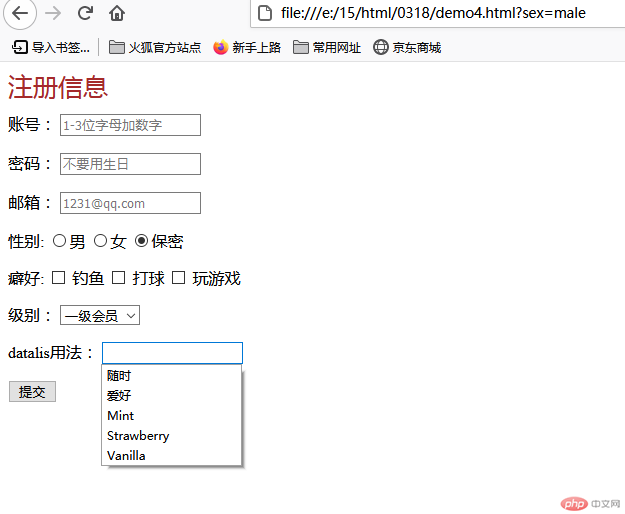
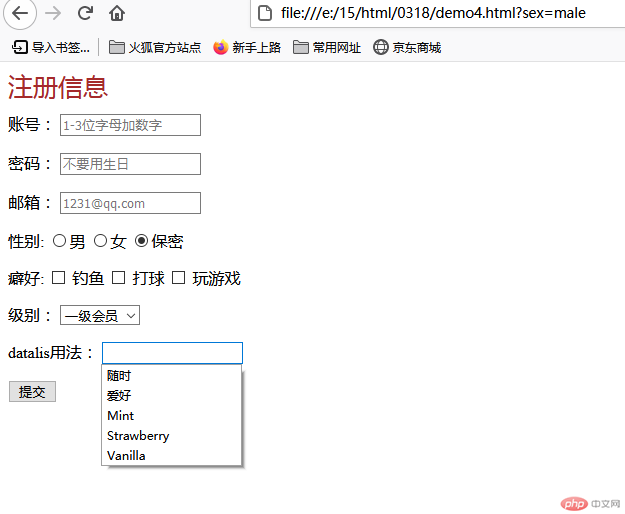
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div style="color: brown; font-size: 25px; margin-bottom: 10px"> 注册信息 </div> <form action="" style="display: grid; gap: 1em" method="POST"> <div> <label for="username">账号:</label> <input type="text" id="username" placeholder="1-3位字母加数字" required autofocus /> </div> <div> <label for="password">密码:</label> <input type="password" id="password" placeholder="不要用生日" required autofocus /> </div> <div> <label for="email">邮箱:</label> <input type="email" id="email" placeholder="1231@qq.com" /> </div> <div> <label for="screct">性别:</label> <input type="radio" name="sex" value="male" id="male" /><label for="male" >男</label > <input type="radio" name="sex" value="female" id="female" /><label for="female" >女</label > <input type="radio" name="sex" value="screct" id="screct" checked /><label for="screct">保密</label> </div> <div> <label for="">癖好:</label> <input type="checkbox" name="hobby[]" id="fish" /> <label for="fish">钓鱼</label> <input type="checkbox" name="hobby[]" id="basketball" /> <label for="basketball">打球</label> <input type="checkbox" name="hobby[]" id="game" /> <label for="game">玩游戏</label> </div> <div> <label for="">级别:</label> <select name="level" id=""> <option value="1">一级会员</option> <option value="2">二级会员</option> <option value="3">三级会员</option> </select> </div> <!-- datalist 学习 --> <div> <label for="">datalis用法:</label> <input type="search" name="" id="" list="key" /> <datalist id="key"> <option value="随时"></option> <option value="爱好"></option> <option value="Mint"></option> <option value="Strawberry"></option> <option value="Vanilla"></option> </datalist> </div> <div><button type="button">提交</button></div> </form> </body></html>