开学第一个 MarkDown 语法
#号的用法
#代表h1##代表h2以此类推到h6即######
分割线用法---
分割线用至少三个以上的---表示即可
Markdown表格制作
课程表
| 节数 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 |
|---|---|---|---|---|---|
| 第一节 | 语文 | 数学 | 英语 | 生物 | 化学 |
| 第二节 | 语文 | 数学 | 英语 | 生物 | 化学 |
| 第三节 | 语文 | 数学 | 英语 | 生物 | 化学 |
| 第四节 | 语文 | 数学 | 英语 | 生物 | 化学 |
| 午休 | |||||
| 第一节 | 语文 | 数学 | 英语 | 生物 | 化学 |
| 第二节 | 语文 | 数学 | 英语 | 生物 | 化学 |
Markdown 链接
[链接名称](链接地址)或者<链接地址>
Markdown 图片

" class="reference-link">
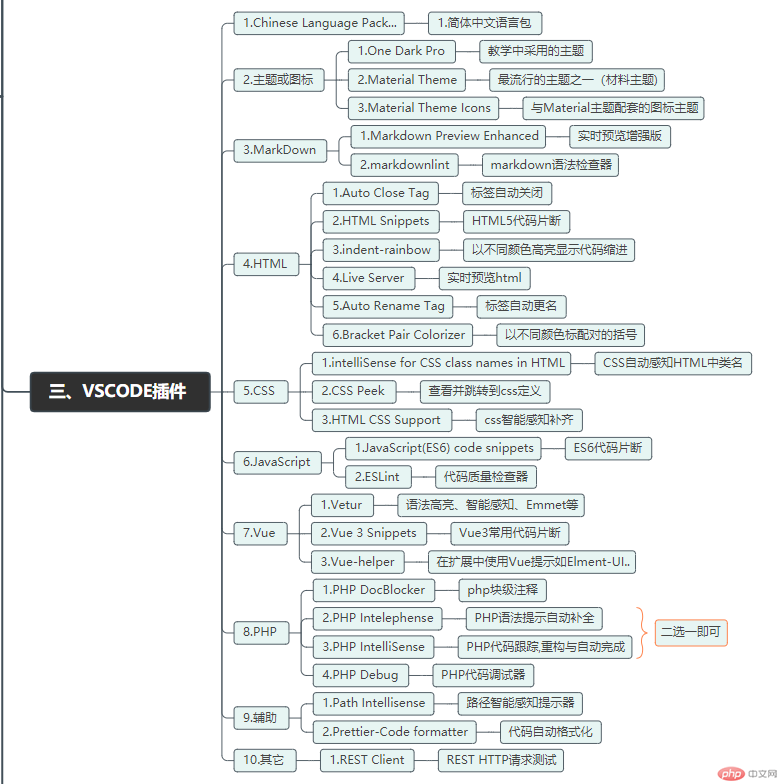
vscode 插件列表
插件列表
- One Dark Pro 主题插件
- file-icons 图标插件
- Markdown Preview Enhanced 实施预览增强版
- markdownlint markdown语法检查器
- 。。。等等
- 其中Prettier-Code formatter 代码格式化插件需要配置
- 文件->首选项->设置->搜索->fromat->Editor:Default Formatter中的null选项改为esbenp.prettier-vscode (其中Editor:Format On Paste(复制过来的代码自动格式化) 和Editor:Format On Save(保存的时候自动格式化)可打勾)
- 接着再搜索auto save 找到Files:Auto Save 中的off选项改为onFocusChange(失去焦点自动保存)
Emmet插件的使用方式
Emmet 的语法有点类似 CSS 的语法,生成 id 为 aaa 的 div 标签,我们只需要编写下面指令:
#aaa
Emmet 默认的标签为 div ,如果我们不给出标签名称的话,默认就生成 div 标签。如果编写一个 class 为 bbb 的 span 标签,我们需要编写下面指令:
span.bbb
同理,如果想要编写一个 id 为 ccc 的 class 为 ddd 的 ul 标签,我们可以这样写:
ul#ccc.ddd
生成后代:>
大于号表示后面要生成的内容是当前标签的后代。例如我要生成一个无序列表,而且被 class 为 aaa 的 div 包裹,那么可以使用下面指令:
div.aaa>ul>li
可以生成如下的结构:
<div class="aaa"><ul><li></li></ul></div>

