
一、菜单列表 模块
1、创建 菜单列表 视图模板

resources/views/admins/menus/index.blade.php
<!DOCTYPE html><html><head><title>菜单列表</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><input type="hidden" name="mid" value="{{$pmenu['mid']}}"><div style="text-align: right;">@if($pmenu)<button class="layui-btn layui-btn-sm layui-btn-primary" onclick="back({{$pmenu['pid']}})">返回</button>@endif<button class="layui-btn layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-addition"></i>添加</button></div><table class="layui-table"><thead><tr><td>ID</td><td>MID</td><td>菜单名称</td><td>controller</td><td>action</td><td>是否隐藏</td><td>是否禁用</td><td>操作</td></tr></thead><tbody>@foreach($list as $key=>$item)<tr><td>{{$key}}</td><td>{{$item['mid']}}</td><td>{{$item['title']}}</td><td>{{$item['controller']}}</td><td>{{$item['action']}}</td><td>{!!$item['ishidden']==1?'<span style="coloer:#cdcdcd;">隐藏</span>':'显示' !!}</td><td>{!!$item['status']==1?'<span style="color:red;">禁用</span>':'<span style="color:green;">正常</span>'!!}</td><td><button class="layui-btn layui-btn-xs layui-btn-primary" onclick="child({{$item['mid']}})">下级菜单</button><button class="layui-btn layui-btn-xs" onclick="edit({{$item['mid']}})">修改</button><button class="layui-btn layui-btn-xs layui-btn-danger" onclick="del({{$item['mid']}})">删除</button></td></tr>@endforeach</tbody></table></body></html><script type="text/javascript">layui.use(['layer'], function () {$ = layui.jquery;layer = layui.layer;});// 添加管理员function add() {var mid = $('input[name="mid"]').val();layer.open({type: 2,title: '添加菜单',shade: 0.3,area: ['500px', '450px'],content: '/admins/menus/add?pid=' + mid});}// 修改菜单function edit(mid) {layer.open({type: 2,title: '修改菜单',shade: 0.3,area: ['500px', '450px'],content: '/admins/menus/edit?mid=' + mid});}// 删除菜单function del(mid) {layer.confirm('确定要删除吗?', {icon: 3,btn: ['确定', '取消']}, function () {$.get('/admins/menus/del', {mid: mid}, function (res) {if (res.code > 0) {return layer.alert(res.msg, {icon: 2});}layer.msg(res.msg);setTimeout(function () {window.location.reload();}, 1000);}, 'json');});}// 下级菜单function child(mid) {window.location.href = '?mid=' + mid;}// 返回上一级function back(mid) {window.location.href = '/admins/menus/index?mid=' + mid;}</script>
2、创建 菜单列表 控制器
app/Http/Controllers/admins/Menus.php
<?phpnamespace App\Http\Controllers\admins;use App\Http\Controllers\Controller;/*** 菜单 控制器* @package App\Http\Controllers\admins*/class Menus extends Controller{}

3、菜单列表 控制器处理
app/Http/Controllers/admins/Menus.php
use Illuminate\Http\Request;use Illuminate\Support\Facades\DB;use Illuminate\Support\Facades\Log;
//菜单列表public function index(Request $req) {$mid = (int)$req->mid;//子列表查询有效Log::debug("菜单列表:mid:", [$mid]);$data['list'] = DB::table('admin_menu')->where('pid', $mid)->where('isdel', 0)->orderBy('mid', 'desc')->lists();$data['pmenu'] = DB::table('admin_menu')->where('mid', $mid)->item();return view('admins/menus/index', $data);}

4、菜单列表 注册路由
use App\Http\Controllers\admins\Menus;//显示菜单列表Route::get('/admins/menus/index', [Menus::class, 'index']);


5、查看效果
二、添加与保存菜单 模块
1、创建 添加菜单 视图模板

resources/views/admins/menus/add.blade.php
<!DOCTYPE html><html><head><title>添加菜单</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><div class="layui-form">@csrf<input type="hidden" name="pid" value="{{$pid}}"><div class="layui-form-item"><label class="layui-form-label">菜单名称</label><div class="layui-input-block"><input type="text" name="title" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">controller</label><div class="layui-input-block"><input type="text" name="controller" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">action</label><div class="layui-input-block"><input type="text" name="action" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><input type="checkbox" name="ishidden" lay-skin="primary" title="隐藏"><input type="checkbox" name="status" lay-skin="primary" title="禁用"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">layui.use(['form'], function () {$ = layui.jquery;form = layui.form;layer = layui.layer;});function save() {var pid = $('input[name="pid"]').val();var title = $('input[name="title"]').val();var controller = $('input[name="controller"]').val();var action = $('input[name="action"]').val();var ishidden = $('input[name="ishidden"]').is(':checked') ? 1 : 0;var status = $('input[name="status"]').is(':checked') ? 1 : 0;var _token = $('input[name="_token"]').val();if (title === '') {return layer.alert('请填写菜单名称', {icon: 2});}$.post('/admins/menus/save', {pid: pid,title: title,controller: controller,action: action,ishidden: ishidden,status: status,_token: _token}, function (res) {if (res.code > 0) {return layer.alert(res.msg, {icon: 2});}layer.msg(res.msg);setTimeout(function () {parent.window.location.reload();}, 1000);}, 'json');}</script>
2、添加与保存菜单 控制器处理
app/Http/Controllers/admins/Menus.php
//添加菜单public function add(Request $req) {$data['pid'] = (int)$req->pid;return view('admins/menus/add', $data);}//保存菜单public function save(Request $req) {$data['pid'] = (int)$req->pid;$data['title'] = $req->title;$data['controller'] = $req->controller ? $req->controller : '';$data['action'] = $req->action ? $req->action : '';$data['ishidden'] = (int)$req->ishidden;$data['status'] = (int)$req->status;if ($data['title'] == '') {return json_encode(array('code' => 1, 'msg' => '菜单名称不能为空'));}DB::table('admin_menu')->insert($data);return json_encode(array('code' => 0, 'msg' => '保存成功'));}

3、添加与保存菜单 注册 路由
routes/web.php
//添加菜单 处理Route::get('/admins/menus/add', [Menus::class, 'add']);//保存菜单 处理Route::post('/admins/menus/save', [Menus::class, 'save']);
4、查看效果
三、编辑与保存编辑菜单 模块
1、创建 编辑与保存编辑菜单 视图模板
resources/views/admins/menus/edit.blade.php
<!DOCTYPE html><html><head><title>编辑菜单</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><div class="layui-form">@csrf<input type="hidden" name="mid" value="{{$item['mid']}}"><div class="layui-form-item"><label class="layui-form-label">菜单名称</label><div class="layui-input-block"><input type="text" name="title" class="layui-input" value="{{$item['title']}}"></div></div><div class="layui-form-item"><label class="layui-form-label">controller</label><div class="layui-input-block"><input type="text" name="controller" class="layui-input" value="{{$item['controller']}}"></div></div><div class="layui-form-item"><label class="layui-form-label">action</label><div class="layui-input-block"><input type="text" name="action" class="layui-input" value="{{$item['action']}}"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><input type="checkbox" name="ishidden" lay-skin="primary" title="隐藏" {{$item['ishidden']==1?'checked':''}}><input type="checkbox" name="status" lay-skin="primary" title="禁用" {{$item['status']==1?'checked':''}}></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">layui.use(['form'], function () {$ = layui.jquery;form = layui.form;layer = layui.layer;});//保存function save() {var mid = $('input[name="mid"]').val();var title = $('input[name="title"]').val();var controller = $('input[name="controller"]').val();var action = $('input[name="action"]').val();var ishidden = $('input[name="ishidden"]').is(':checked') ? 1 : 0;var status = $('input[name="status"]').is(':checked') ? 1 : 0;var _token = $('input[name="_token"]').val();if (title == '') {return layer.alert('请填写菜单名称', {icon: 2});}$.post('/admins/menus/save_edit', {mid: mid,title: title,controller: controller,action: action,ishidden: ishidden,status: status,_token: _token}, function (res) {if (res.code > 0) {return layer.alert(res.msg, {icon: 2});}layer.msg(res.msg);setTimeout(function () {parent.window.location.reload();}, 1000);}, 'json');}</script>
2、编辑与保存编辑菜单 控制器处理
app/Http/Controllers/admins/Menus.php
//编辑菜单public function edit(Request $req) {$mid = (int)$req->mid;$data['item'] = DB::table('admin_menu')->where('mid', $mid)->item();return view('admins/menus/edit', $data);}// 保存修改public function save_edit(Request $req) {$mid = (int)$req->mid;$data['title'] = $req->title;$data['controller'] = $req->controller ? $req->controller : '';$data['action'] = $req->action ? $req->action : '';$data['ishidden'] = (int)$req->ishidden;$data['status'] = (int)$req->status;if ($data['title'] == '') {return json_encode(array('code' => 1, 'msg' => '菜单名称不能为空'));}DB::table('admin_menu')->where('mid', $mid)->update($data);return json_encode(array('code' => 0, 'msg' => '保存成功'));}

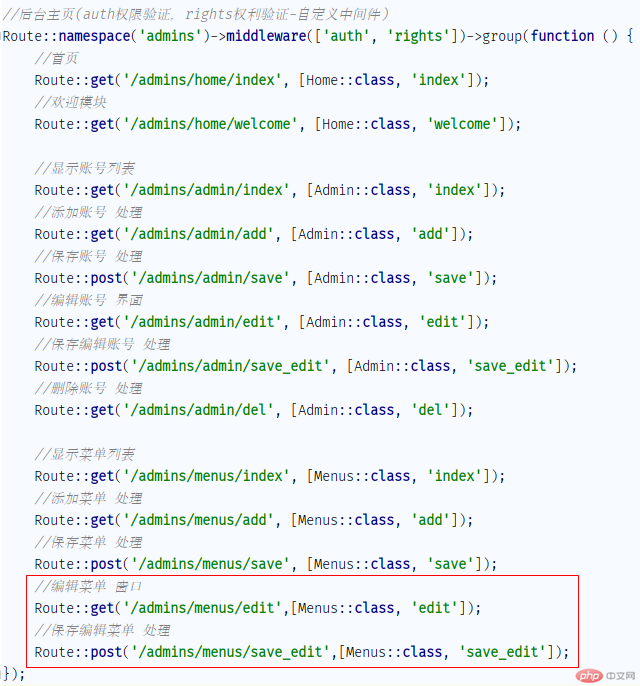
3、编辑与保存编辑菜单 注册路由
routes/web.php
//编辑菜单 窗口Route::get('/admins/menus/edit',[Menus::class, 'edit']);//保存编辑菜单 处理Route::post('/admins/menus/save_edit',[Menus::class, 'save_edit']);

4、查看效果
四、删除菜单 模块
1、删除菜单 控制器处理
app/Http/Controllers/admins/Menus.php
// 删除菜单public function del(Request $req) {$mid = (int)$req->mid;DB::table('admin_menu')->where('mid', $mid)->update(['isdel' => 1]);return json_encode(array('code' => 0, 'msg' => '删除成功'));}
2、删除菜单 注册路由
//删除菜单 处理Route::get('/admins/menus/del',[Menus::class, 'del']);

3、查看效果

