html 基础知识点记录
一、html文档结构
<!-- 文档类型 --><!DOCTYPE html><!-- 文本语言 根标签--><html lang="en"><!-- 头部 不在浏览器页面中显示--><head><!-- 编码格式 --><meta charset="UTF-8" /><!-- 视口 content:视口内容(通过属性修改视口的宽度,与缩放比例(1.0表示不缩放)) --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 文档标题 --><title>Document</title></head><!-- 正文 浏览器上要显示的区域 --><body></body></html>
- ! +
Tab:自动生成html文档结构
二、元素与属性的关系

<h3>三大通用属性 id,class,style</h3><div id="myId">Id属性</div><div class="myClass">class属性</div><div style="color:aqua;">样式属性 color:设置字体颜色</div>
- id选择器,选择唯一标签
- class选择器,可选择多个类名相同的标签
- style样式属性,可在标签内部设置样式
四、传统元素的结构

<!-- 页眉 --><div class="header" style="background-color: wheat;"><!-- 导航 --><ul class="nav"><li>首页</li><li>新闻</li><li>游戏</li><li>应用</li><li>联系我们</li><li>网站地图</li></ul></div><!-- 主体 --><div class="main" style="background-color: violet;"><div class="left" style="width:150px;height:50px;background-color: yellow;">菜单</div><div class="content" style="width: 150px;height: 100px;background-color:tan;">内容</div><div class="right" style="width:150px;height:50px;background-color:turquoise;">排行</div></div><!-- 页脚 --><div class="footer" style="background-color:teal"><!-- 导航 --><ul class="nav"><li><a href="https://www.baidu.com">百度</a></li><li><a href="https://www.taobao.com">淘宝</a></li></ul></div>
五、html5 语义化结构

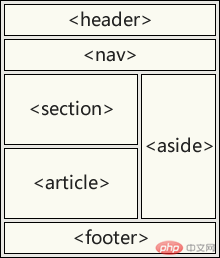
<!-- 页眉 --><header><!-- 导航 --><nav><a href="https://www.php.cn">PHP中文网</a><a href="https://www.php.cn">PHP中文网</a><a href="https://www.php.cn">PHP中文网</a></nav></header><!-- 主体 --><main><!-- 小节标记 --><section><h2><section></h2><p><section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。</p><!-- 文章标记 --><article><h2><article></h2><p><article>标签规定独立的自包含内容。</br>一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发</p></article><h2>php中文网</h2><!-- 段落标记 --><p>php中文网提供大量免费、原创、高清的php视频教程,</br>并定期举行公益php培训!</br>可边学习边在线修改示例代码,查看执行效果!</br>php从入门到精通,一站式php自学平台!</p></section></main><!-- 页脚 --><footer><nav><a href="https://www.taobao.com">淘宝一下</a><a href="https://www.taobao.com">淘宝一下</a><a href="https://www.taobao.com">淘宝一下</a></nav><!-- <abbr> 标签指示简称或缩写,比如 "WWW" 或 "NATO"。 -->缩写事例:<abbr title="World Wide Web">WWW</abbr></footer>
- header:页眉
- nav:导航
- main:主体
- section:小节标记,定义文档中的节(section、区段)
article:文章标记,规定独立的自包含内容
<article> 元素的潜在来源:- 论坛帖子
- 报纸文章
- 博客条目
- 用户评论
footer 页脚
- abbr 缩写标记,提示:可以在 <abbr> 标签中使用全局的 title 属性,这样就能够在鼠标指针移动到 <abbr> 元素上时显示出简称/缩写的完整版本。
六、块元素与行内元素

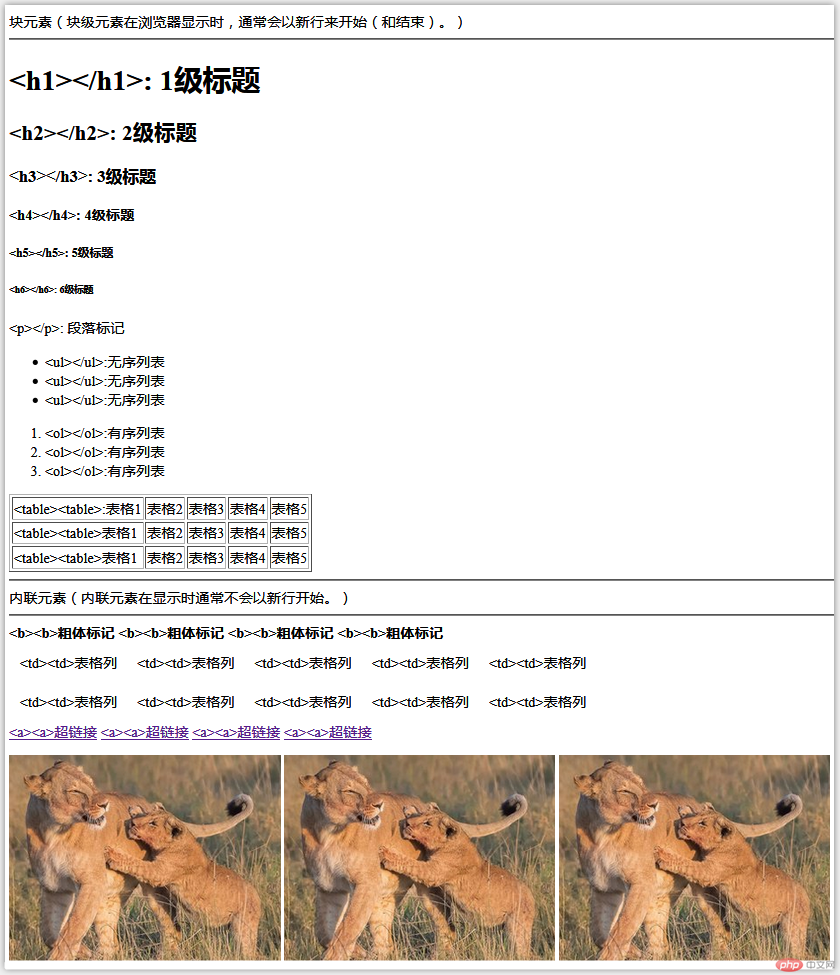
块元素(块级元素在浏览器显示时,通常会以新行来开始(和结束)。)<hr /><h1><h1></h1>: 1级标题</h1><h2><h2></h2>: 2级标题</h2><h3><h3></h3>: 3级标题</h3><h4><h4></h4>: 4级标题</h4><h5><h5></h5>: 5级标题</h5><h6><h6></h6>: 6级标题</h6><p><p></p>: 段落标记</p><ul><li><ul></ul>:无序列表</li><li><ul></ul>:无序列表</li><li><ul></ul>:无序列表</li></ul><ol><li><ol></ol>:有序列表</li><li><ol></ol>:有序列表</li><li><ol></ol>:有序列表</li></ol><table border="1"><tr><td><table><table>:表格1</td><td>表格2</td><td>表格3</td><td>表格4</td><td>表格5</td></tr><tr><td><table><table>表格1</td><td>表格2</td><td>表格3</td><td>表格4</td><td>表格5</td></tr><tr><td><table><table>表格1</td><td>表格2</td><td>表格3</td><td>表格4</td><td>表格5</td></tr></table><hr />内联元素(内联元素在显示时通常不会以新行开始。)<hr /><b> <b><b>粗体标记</b><b> <b><b>粗体标记</b><b> <b><b>粗体标记</b><b> <b><b>粗体标记</b><!-- cellpadding 单元间距 --><table cellpadding="10px"><tr><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td></tr><tr><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td><td><td><td>表格列</td></tr></table><a href="https://www.php.cn"><a><a>超链接</a><a href="https://www.php.cn"><a><a>超链接</a><a href="https://www.php.cn"><a><a>超链接</a><a href="https://www.php.cn"><a><a>超链接</a><p></p><img src="image/04.png" alt=""><img src="image/04.png" alt=""><img src="image/04.png" alt="">
- 块级元素:块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table> - 内联元素:内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img> - <span> 元素可用于为部分文本设置样式属性
七、语义元素


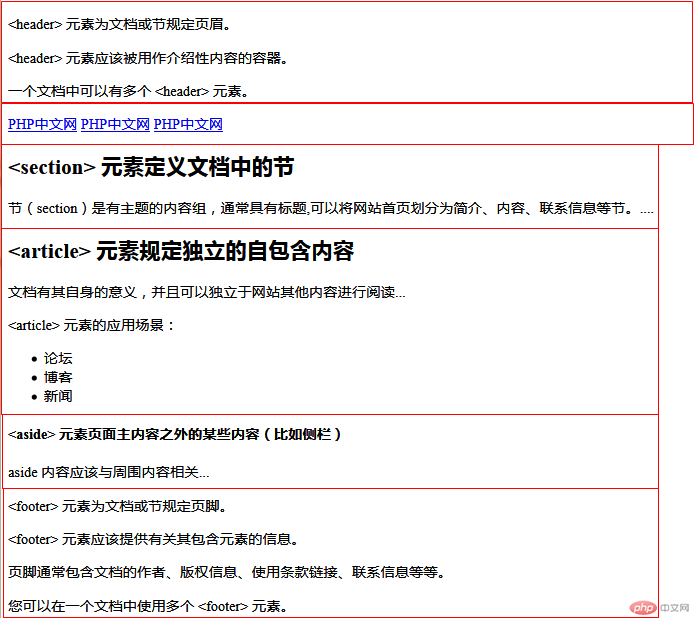
<!-- 页眉 --><header><p><header> 元素为文档或节规定页眉。</p><p><header> 元素应该被用作介绍性内容的容器。</p><p>一个文档中可以有多个 <header> 元素。</p></header><!-- 导航 --><nav><a href="https//www.php.cn">PHP中文网</a><a href="https//www.php.cn">PHP中文网</a><a href="https//www.php.cn">PHP中文网</a></nav><!-- 小节标记 --><section><h1><section> 元素定义文档中的节</h1><p>节(section)是有主题的内容组,通常具有标题,可以将网站首页划分为简介、内容、联系信息等节。....</p></section><article><h1><article> 元素规定独立的自包含内容</h1><p>文档有其自身的意义,并且可以独立于网站其他内容进行阅读...</p><p><article> 元素的应用场景:</p><ul><li>论坛</li><li>博客</li><li>新闻</li></ul></article><aside><h4><aside> 元素页面主内容之外的某些内容(比如侧栏)</h4><p>aside 内容应该与周围内容相关...</p></aside><footer><p><footer> 元素为文档或节规定页脚。</p><p><footer> 元素应该提供有关其包含元素的信息。</p><p>页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。</p><p>您可以在一个文档中使用多个 <footer> 元素。</p></footer>
HTML5 中的语义元素:
| 标签 | 说明 |
|---|---|
| <article> | 定义文章。 |
| <aside> | 定义页面内容以外的内容。 |
| <details> | 定义用户能够查看或隐藏的额外细节。 |
| <figcaption> | 定义 <figure> 元素的标题。 |
| <figure> | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| <footer> | 定义文档或节的页脚。 |
| <header> | 规定文档或节的页眉。 |
| <main> | 规定文档的主内容。 |
| <mark> | 定义重要的或强调的文本。 |
| <nav> | 定义导航链接。 |
| <section> | 定义文档中的节。 |
| <summary> | 定义 <details> 元素的可见标题。 |
| <time> | 定义日期/时间。 |
八、超链接

<header><a href="http://www.php.cn/">PHP中文网</a><!-- _blank 新页面中打开 --><a href="http://www.php.cn/" target="_blank">PHP中文网</a><!-- _top 跳出框架 --><a href="http://www.php.cn/" target="_top">跳出框架</a><!-- 使用链接跳转至文档的另一个部分 --><a href="#tips">跳到锚点</a><a href="mailto:www@163.com">发送邮件</a><a href="tel:159****5678">打电话</a><a href="php学习.zip" download="phpStudy.zip">下载文档</a></header><h2 id="tips" style="margin-top:100px">定义锚点</h2>
九、图片

<style>div {width: 150px;height: 300px;}img {width: 100%;height: 100%;}</style><!-- 图片宽高设置100%,可跟随父标签的宽高改动而改动 --><div><!-- 图片元素 --><img src="image/timg.jpg" alt="图片无法加载时显示" title="图片标记" /></div>
十、表格

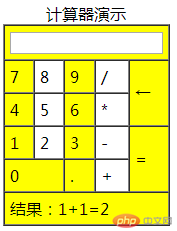
<table border="1" cellspacing="0" cellpadding="5"><!-- colgroup 列标签群组 --><colgroup><!-- col 列标签 与td 相对应 bgcolor 列标签颜色,火狐中不兼容--><col bgcolor="yellow"/><col/><col bgcolor="yellow"/><col/><col bgcolor="yellow"/></colgroup><!-- 表格标题使用caption 标签包裹 --><caption>计算器演示</caption><!-- 正文使用thead标签包裹 --><tbody><tr><!-- colspan 单元格的水平合并 --><td colspan="5"><!-- number 数字类型 --><input type="number"></td></tr><tr><td>7</td><td>8</td><td>9</td><td>/</td><!-- rowspan 单元格垂直合并 --><td rowspan="2">←</td></tr><tr><td>4</td><td>5</td><td>6</td><td>*</td></tr></tr><tr><td>1</td><td>2</td><td>3</td><td>-</td><td rowspan="2">=</td></tr></tr><tr><td colspan="2">0</td><td>.</td><td>+</td></tr></tbody><tfoot><tr><td colspan="5">结果:1+1=2</td></tr></tfoot></table>
十一、表单元素/表单域

<!-- form 表单元素 --><form action="/index.jsp" method="GET"><!-- fieldset 表单域(用于给表单控件分组) --><fieldset><legend>基本信息(必填)</legend><!-- type 输入框类型 placeholder 文本框提示 required 必填字段(提交时校验) autoFocus 自动获得焦点 --><!-- 提交表单参数时需要控件中填写name属性,其值为请求的参数键名 --><div><lebel for="username">用户名:</lebel><inputtype="text"id="username"name="username"placeholder="不小于10个字符"requiredautofocus/></div><!-- size 输入框可输入字符长度 --><div><lebel for="pwd">密 码:</lebel><inputtype="password"id="pwd"name="pwd"placeholder="字母数字符号至少包含两种"requiredsize="40"/></div></fieldset><fieldset><legend>个人信息(选填)</legend><div><!-- label 控件说明,可绑定到标签,点击文本触发控件事件 --><!-- for 绑定属性与要绑定的控件中id值相对应 --><!-- radio 单选按钮 多个单选按钮name值相同时可互斥选择 --><label for="secret">性别:</label><input type="radio" id="male" name="gender" /><label for="male">男</label><input type="radio" id="female" name="gender" /><label for="female">女</label><input type="radio" id="secret" name="gender" checked /><label for="secret">保密</label></div><div><label for="">爱好:</label><input type="checkbox" id="readbook" name="hobby[]" /><label for="readbook">读书</label><input type="checkbox" id="computer" name="hobby[]" /><label for="computer">电脑</label><input type="checkbox" id="music" name="hobby[]" /><label for="music">音乐</label></div></fieldset><fieldset><legend>公司信息(选填)</legend><div><label for="resume">请上传你的简历:</label><input type="file" id="resume" /></div><div><label for="department">应聘部门:</label><inputtype="text"id="department"list="departmentlist"placeholder="--请选择--"/><datalist id="departmentlist"><option value="产品" /><option value="销售" /><option value="研发" /><option value="设计" /><option value="人事" /></datalist></div><div><inputtype="image"src="image/timg.jpg"name="确定"width="90px"hieght="30px"/></div><div><!-- button 普通按钮,显示按钮样式 --><inputtype="button"value="喜欢请点个赞吧"name="btn"onClick="this.value+='!'"/></div></fieldset><input type="reset" value="重置" /><input type="submit" value="提交" /></form>

