- 将项目改造成无刷新分页,前端用Ajax实现数据异步加载
- 实现记录的编辑与删除功能,想一下如何优雅的实现它
一、 数据库建表
create table staffs (sid int unsigned auto_increment not null primary key,name varchar(20) not null comment '姓名',gender enum('male','female') not null comment '性别',email varchar(150) not null comment '邮箱',birthday date not null comment '生日',create_at timestamp not null default current_timestamp comment '创建日期',update_at timestamp not null default current_timestamp on update current_timestamp comment '更新日期') engine = innodb auto_increment=1 collate = utf8mb4_unicode_ci;
二、插入数据
-- 插入 insertinsert staffs (name,gender,salary,email,birthday)values ('Lee','male',4500,'lee@php.cn','1983-02-10');insert staffs set name='King', gender='male',salary=8899,email='king@qq.com', birthday='1988-09-23';insert staffs (name,gender, salary, email,birthday) values('king','male',6500,'king@php.cn','1992-10-29'),('amy','female',7800,'amy@163.com','1998-10-22'),('betty','female',9800,'betty@qq.com','1953-10-19'),('jack','male',12500,'jack@php.cn', '1977-10-24'),('marry','female',15800,'marry@php.cn', '1990-01-08'),('alice','female',8600,'alice@php.cn','1989-09-18'),('admin','male',16600,'admin@php.cn','1989-09-18'),('lisa','female',13500,'lisa@qq.com','1983-09-13'),('peter','male',9600,'peter@163.com','1993-09-29'),('linda','female',5600,'linda@163.com','1993-09-29');
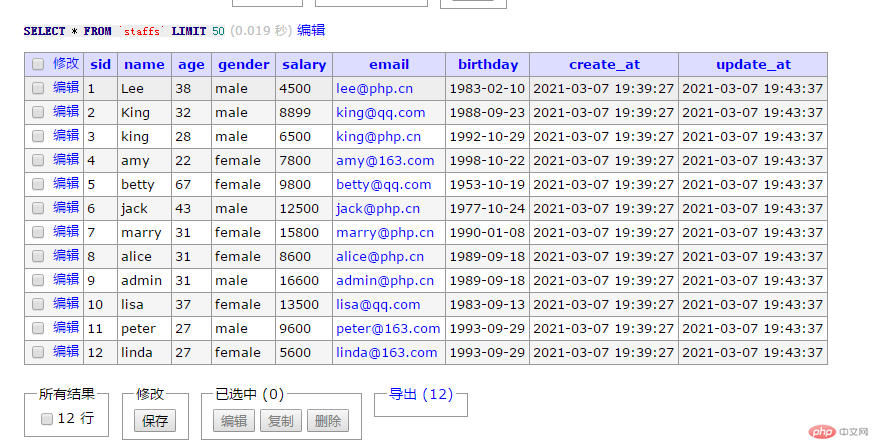
图示:
三、因为要使用到数据库,首先需要做的是数据库配置:
3.1 config.php 数据库配置文件
<?php// 数据库的配置参数return ['type' => 'mysql','host' => '127.0.0.1','dbname' => 'phpedu','port' => '3306','charset' => 'utf8mb4','username' => 'root','password' => 'root',];
数据库配置完毕之后,连接数据库,创建PDO对象。
3.2 connect.php 连接数据库文件
<?php// 连接数据库// dsn: 数据源名称// dsn: 数据库的驱动类型,默认数据库,端口号,字符集// $dsn = 'mysql:host=127.0.0.1;dbname=phpedu;port=3306;charset=utf8mb4';// $username = 'root';// $password = 'root';// 导入配置文件$config = require __DIR__ . '/config.php';// 将关联数组成员解析成独立变量extract($config);// $dsn = sprintf('%s:host=%s;dbname=%s;port=%s;charset=%s',$type,$host,$dbname,$port,$charset);// $dsn = sprintf('%s:host=%s;dbname=%s;',$type,$host,$dbname);$dsn = sprintf('%s:dbname=%s;',$type,$dbname);try {$pdo =new PDO($dsn, $username, $password);// $pdo =new PDO('mysql:dbname=phpedu','root','root');// 设置结果集的返回类型$pdo->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC);// var_dump($pdo,'连接成功');} catch (PDOException $e) {die( '连接失败:' . $e->getMessage());}
3.3 以上工作完成之后,写index.php页面,这是最开始的入口页面:
<?php require 'sql.php' ?><!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>员工管理系统2021初版</title><link rel="stylesheet" href="style.css"></head><body><table><caption><h2>员工管理系统2021初版</h2></caption><thead><tr><td>编号</td><td>姓名</td><td>年龄</td><td>性别</td><td>工资</td><td>邮箱</td><td>生日</td><td>入职时间</td><td>操作</td></tr></thead><tbody><?php foreach ($staffs as $staff) : ?><tr><td><?= $staff['sid'] ?></td><td><?= $staff['name'] ?></td><td><?= $staff['age'] ?></td><td><?= $staff['gender']=='male' ? '男':'女' ?></td><td><?= $staff['salary'] ?></td><td><?= $staff['email'] ?></td><td><?= $staff['birthday'] ?></td><td><?= $staff['create_at'] ?></td><td><button onclick="location.href='edit.php?action=edit&sid=<?=$staff['sid']?>'">编辑</button><button onclick="del(<?=$staff['sid']?>)">删除</button></td></tr><?php endforeach ?></tbody></table><p><!-- 实现上一页和首页 --><!-- 处理上一页和首页的变量和逻辑--><?php $prev = $page==1? 1:$page-1; ?><!-- 显示实现上一页和首页,按钮 --><?php if($page !=1): ?><a href="<?=$_SERVER['PHP_SELF'].'?p=1' ?>">首页</a><a href="<?=$_SERVER['PHP_SELF'].'?p='. $prev ?>">上一页</a><?php endif ?><!-- 显示每一页按钮 --><?php for ($i=1; $i<=$pageNum; $i++) : ?><?php$jump = sprintf('%s?p=%d', $_SERVER['PHP_SELF'], $i);$active = ($i == $page) ? 'active':'';?><a href="<?=$jump ?>" class="<?=$active ?>"><?= $i ?></a><?php endfor ?><!-- 实现下一页和尾页 --><!-- 处理下一页和尾页的变量和逻辑--><?php $prev = $page==$pageNum? $pageNum:$page+1; ?><!-- 显示实现上一页和首页,按钮 --><?php if($page !=$pageNum): ?><a href="<?=$_SERVER['PHP_SELF'].'?p='. $prev ?>">下一页</a><a href="<?=$_SERVER['PHP_SELF'].'?p='. $pageNum?>">尾页</a><?php endif ?></p></body><script>function del(sid) {let url = 'handle.php?action=del&id=' + sid;return confirm('是否删除编号为: '+sid+' 的员工数据?') ? location.href=url : false;}</script></html>
3.3-1 style.css样式:
* {margin: 0;padding: 0;box-sizing: border-box;color: #555;}body {display: flex;flex-direction: column;align-items: center;}/*表格样式*/table {width: 90%;border: 1px solid;border-collapse: collapse;text-align: center;}table caption {font-size: 1.2rem;margin: 10px;}table td,table th {border: 1px solid;padding: 5px;}table tr:hover {background-color: #eee;}table thead tr:only-of-type {background-color: lightcyan;}table button {width: 56px;height: 26px;}table button:last-of-type {color: red;}table button {cursor: pointer;margin: 0 3px;}/*分页条样式*/body > p {display: flex;}p > a {text-decoration: none;color: #555;border: 1px solid #888;padding: 5px 10px;margin: 10px 2px;}.active {background-color: seagreen;color: white;border: 1px solid seagreen;}
3.4 sql.php数据库链接页面
<?phprequire __DIR__ . DIRECTORY_SEPARATOR . 'config' . DIRECTORY_SEPARATOR . 'connect.php';//每页条目数$num = 10;// 当前的页码通常是能过GET请求过来的$page = $_GET['p'] ?? 1;// 计算当前页的起始偏移量$offset = ($page - 1) * $num;//获取分页后总条目数, 使用别名total后,变量$pageNum的结果: Array( [ceil(count(*)/10)] => 8 )$sql = "select ceil(count(*)/{$num}) total from `staffs`;";$stmt = $pdo->prepare($sql);$stmt->execute();$pageNum = $stmt->fetch()['total'];//echo $pageNum;// 2. 每页要显示的数据?$sql = "select * from `staffs` limit {$offset}, {$num};";$stmt = $pdo->prepare($sql);$stmt->execute();$staffs = $stmt->fetchAll();
3.5 handle.php
<?php//连接数据库, 拿到PDO对象require __DIR__ . DIRECTORY_SEPARATOR . 'config' . DIRECTORY_SEPARATOR . 'connect.php';//获取操作参数$action = $_GET['action'];$sid = $_GET['sid'];//print_r(array_values($_POST));//die();//执行操作,数据库的,查找、修改、删除switch ($action) {case 'edit':header('location:edit.php?sid='.$sid);break;case 'update':$sql = <<< sqlupdate staffs setname=?,age=?,gender=?,salary=?,email=?,birthday=?where sid={$sid};sql;//// 教程中的代码// $stmt = $pdo->prepare($sql);// $stmt->execute(array_values($_POST));// 简写代码, 直接返回执行结果, 受影响的条目数量$res = $pdo->prepare($sql)->execute(array_values($_POST));// sql语句测试打印代码// echo $stmt->debugDumpParams();if ($res) {echo '<script>alert("更新成功");location.href="index.php";</script>';}break;case 'del':$sql = 'delete from `staffs` where `sid` = ?;';$stmt = $pdo->prepare($sql);$stmt->execute([$sid]);if ($stmt->rowCount() == 1) {echo '<script>alert("删除成功");location.href="index.php";</script>';}break;default:return ('非法操作...');}
3.6 edit.php修改删除页面
<?php//连接数据库, 拿到PDO对象require __DIR__ . DIRECTORY_SEPARATOR . 'config' . DIRECTORY_SEPARATOR . 'connect.php';$sid = $_GET['sid'];$sql = 'select * from `staffs` where sid= ?';$stmt = $pdo->prepare($sql);$stmt->execute([$sid]);$staff = $stmt->fetch();//print_r($staff);?><!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>修改员工信息</title></head><body><form action="handle.php?action=update&sid=<?=$sid?>" method="post"><div class="box" ><div>修改员工信息</div><div><span>编号:</span><input type="text" value="<?=$staff['sid'] ?>" disabled></div><div><span>姓名:</span><input type="text" name="name" value="<?=$staff['name'] ?>"></div><div><span>年龄:</span><input type="text" name="age" value="<?=$staff['age'] ?>"></div><div><span>性别:</span><input type="text" name="gender" value="<?=$staff['gender'] ?>"></div><div><span>工资:</span><input type="text" name="salary" value="<?=$staff['salary'] ?>"></div><div><span>邮箱:</span><input type="text" name="email" value="<?=$staff['email'] ?>"></div><div><span>生日:</span><input type="text" name="birthday" value="<?=$staff['birthday'] ?>"></div><div><span>入职时间:</span><input type="text" value="<?=$staff['create_at'] ?>" disabled></div><div><button type="submit">保存</button></div></div></form></body></html>
3.7 AJAX无刷新分页按提交作业的同学去写,编号那块显示不正常,自己还没有找到解决办法,这两天在想办法解决一下
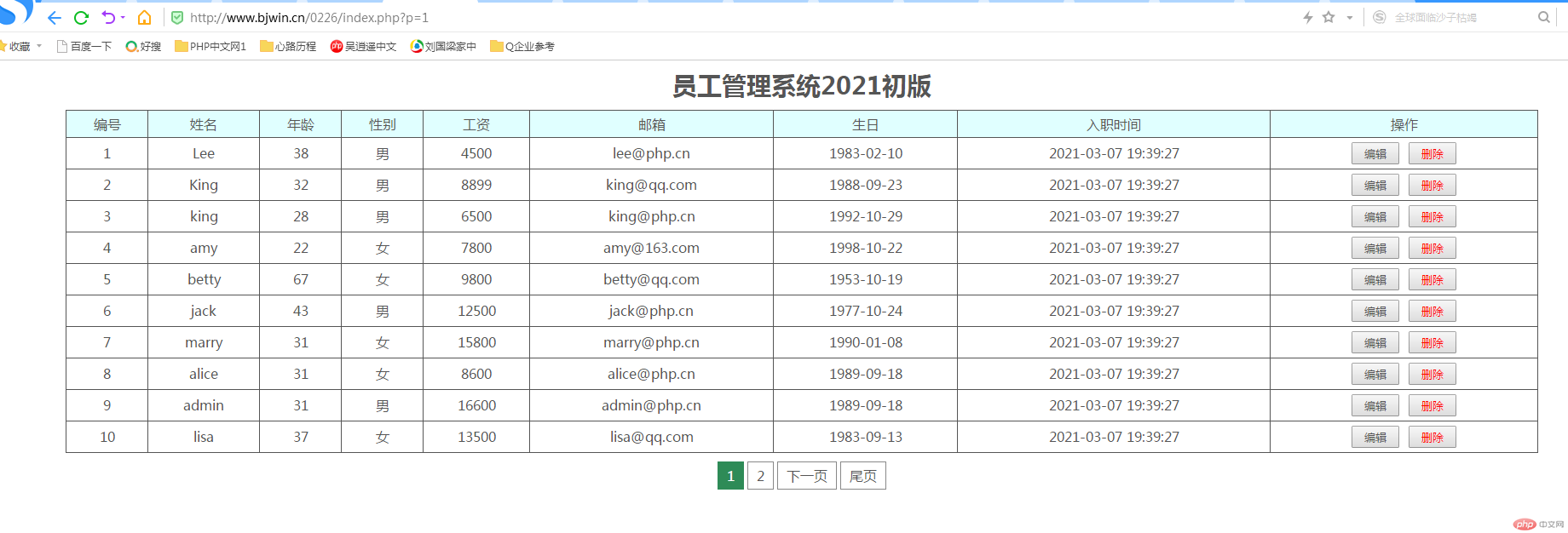
index.php图示:
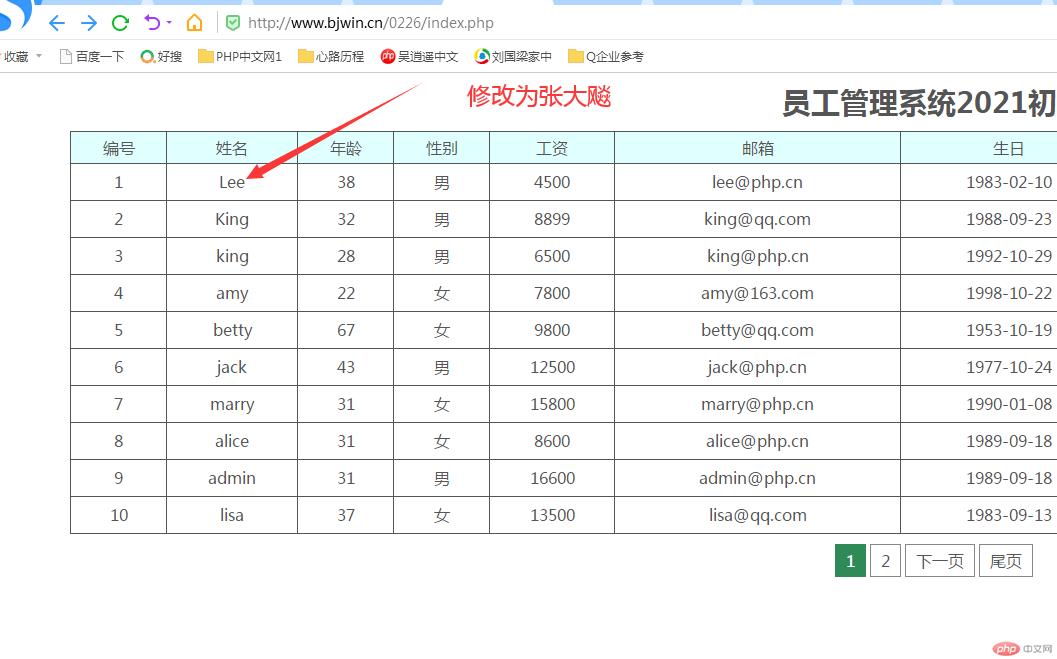
修改信息:
![修改lee为张大彪]
修改后显示张大飙图示:
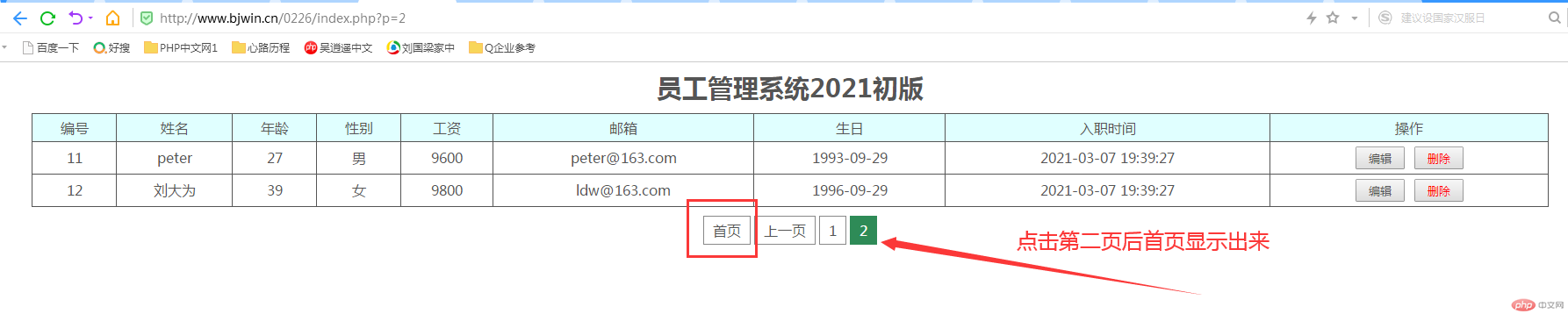
点击第二页后首页显示出来