作业内容:
- 将本地的php开发环境搭建好(不限制集成工具);
- 理解网站从静态到动态的发展历史,并写出你的理解
- 模仿老师的案例,自己写一个类似的页面出来
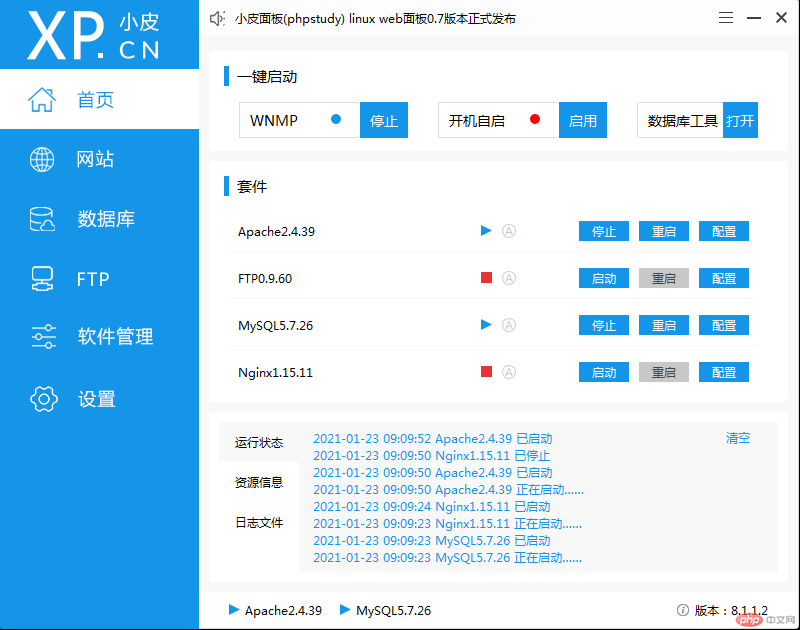
一、本地的php开发环境搭建图示:

二、静态网站到动态的发展历史
静态网页和动态网页最大的区别,就是网页是固定内容还是可在线更新内容。
静态网页是指不应用程序而直接或间接制作成html的网页,这种网页的内容是固定的,修改和更新都必须要通过专用的网页制作工具,比如Dreamweaver、Frontpage等,而且只要修改了网页中的一个字符或一个图片都要重新上传一次覆盖原来的页面。
动态网页是指使用网页脚本语言,比如php、asp、asp.net、jsp等,通过脚本将网站内容动态存储到数据库,用户访问网站是通过读取数据库来动态生成网页的方法。网站上主要是一些框架基础,网页的内容大都存储在数据库中。
三、写一个页面
主体代码:
<!-- 公共头部 --><?phprequire __DIR__.'/inc/header.php';?><!-- 主体 --><h2><?=$navs[0]?></h2><ol><?php foreach ($movies as $movie) :?><li><a href=""><?=$movie?></a></li><?php endforeach ?></ol><!-- 公共页脚 --><?phprequire __DIR__.'/inc/footer.php';?>
公共模块config.php
<?php$title='爱奇艺影视剧';$desc='近期新的上映的影视剧、娱乐剧情';$keywords='电视剧、电视剧,综艺,娱乐,动漫,儿童,纪录片';$copyright="爱奇艺影视剧中心版权所有";?>
header.php 公共头部php代码
<?phprequire 'config.php';$movies = ["山海情","这个世界不看脸","黑白禁区""大江大河2"];// 导航$navs = ["电影","电视剧","综艺","娱乐"];?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="keywords" content="<?=$keywords?>"><meta name="description" content="<?=$desc?>"><title><?=$title?></title><style>* {padding: 0;margin: 0;box-sizing: border-box;text-decoration: none;list-style: none;}.header {background-color: black;padding: 10px;line-height: 40px;border-bottom: 5px solid red;}.header ul {display: grid;grid-template-columns: repeat(5, 1fr)grid-template-rows: 40px;gap: 5px;text-align: center;}.header ul li {background-color: lightcyan;color: white;}.header ul li:hover {background-color: red;}.footer {height: 30px;background-color:#2F4F4F9;color: white;text-align: center;line-height: 30px;}</style></head><body><div class="header"><ul class="header-nav"><li><a href="">首页</a></li><?php foreach ($navs as $nav) :?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ul></div>
footer.php 公共头部底部代码
<div class="footer"><p> <?=$copyright?> copy© 版权所有</p></div></body></html>

