Vue路由原理与实现
一、基于哈希的路由原理与实现
1.1 基于锚点的hash路由
Location 接口表示其链接到的对象的位置(URL)。
属性:
Location.href
- 包含整个URL的一个DOMString
Location.protocol
- 包含URL对应协议的一个DOMString,最后有一个”:”。
Location.host
- 包含了域名的一个DOMString,可能在该串最后带有一个”:”并跟上URL的端口号。
Location.hostname
- 包含URL域名的一个DOMString。
Location.port
包含端口号的一个DOMString。
Location.pathname
包含URL中路径部分的一个DOMString,开头有一个“/“。
Location.search包含URL参数的一个DOMString,开头有一个“?”。
Location.hash包含块标识符的DOMString,开头有一个“#”。
Location.username
- 包含URL中域名前的用户名的一个DOMString。
Location.password
- 包含URL域名前的密码的一个 DOMString。
Location.origin 只读
- 包含页面来源的域名的标准形式DOMString。
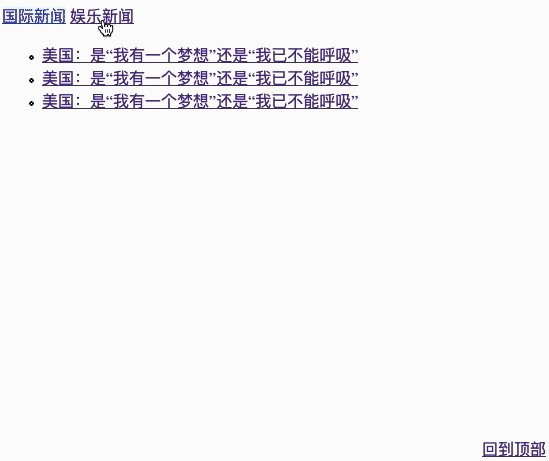
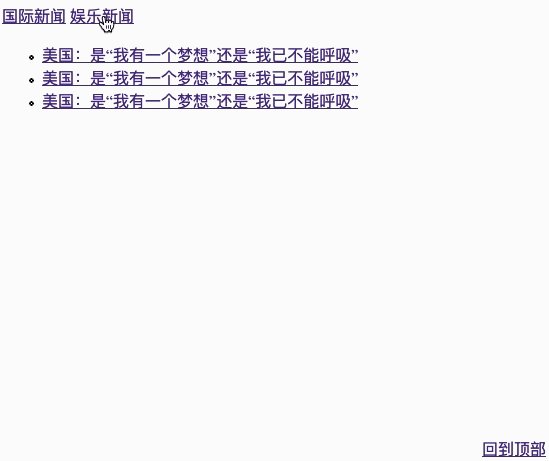
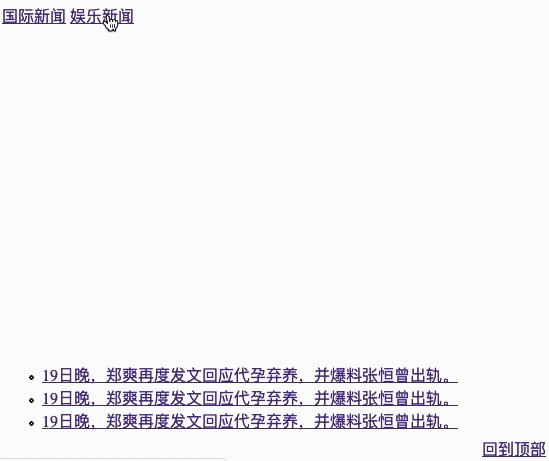
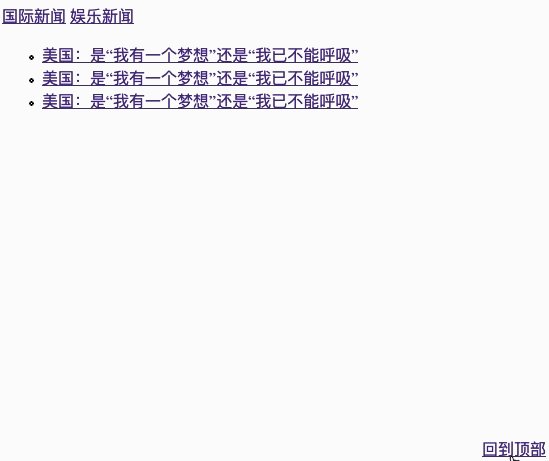
下面是一个基于锚点的哈希路由模式案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基于锚点的哈希路由模式</title></head><body><div class="wrap"><nav><a href="#list1">国际新闻</a><a href="#list2">娱乐新闻</a></nav><!-- 该区域专用于显示路由的内容 --><div class="route-view"></div><script>let list1 = `<ul id="list1"><li><a href="">美国:是“我有一个梦想”还是“我已不能呼吸”</a></li><li><a href="">美国:是“我有一个梦想”还是“我已不能呼吸”</a></li><li><a href="">美国:是“我有一个梦想”还是“我已不能呼吸”</a></li></ul>`;let list2 = `<ul id="list2" style="transform: translate(0, 10rem);transition: all 0.5s;"><li><a href="">19日晚,郑爽再度发文回应代孕弃养,并爆料张恒曾出轨。</a></li><li><a href="">19日晚,郑爽再度发文回应代孕弃养,并爆料张恒曾出轨。</a></li><li><a href="">19日晚,郑爽再度发文回应代孕弃养,并爆料张恒曾出轨。</a></li></ul>`;// //获取路由的内容显示区的元素const routeView = document.querySelector('.route-view');// // window.location 当前页面的URL// // 锚点使用 location.hash 包含块标识符的DOMString,开头有一个“#”。// console.log(location.hash);// hashchange:url中的锚点变化时会自动触发此事件window.addEventListener("hashchange", show);// DOMContentLoaded:当初始的HTML文档被完全加载和解析之后,DOMContentLoaded事件被触发,而无需等待// 样式表、图像和子框架的完全加载,// window.addEventListener("load", show)console.log(location.pathname);// load和DOMContentLoaded的区别,简而言之就是只要DOM树创建完成就会触发,而load要等js和图片资源加载完成才触发//页面加载完成之后自动加载默认锚点window.addEventListener("DOMContentLoaded", show);function show () {console.log(location.hash);switch (location.hash) {case "#list1":routeView.innerHTML = list1;break;case "#list2":routeView.innerHTML = list2;break;default:routeView.innerHTML = list1;}}</script></div></body></html>
- 效果图: