作业内容:
- 使用哈希(锚点)原生实现一个前端路由;
- 使用vue路由模块实现一个前端路由
一、使用哈希(锚点)原生实现一个前端路由
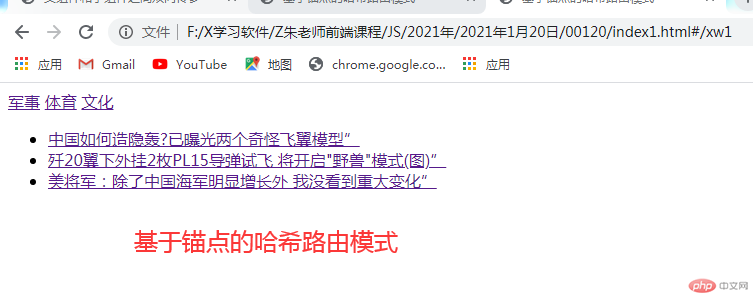
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于锚点的哈希路由模式</title></head><body><nav><a href="#/xw1">军事</a><a href="#/xw2">体育</a><a href="#/xw3">文化</a></nav><!-- 该区域专用于显示路由的内容 --><div class="route-view"></div><script>let xw1 = `<ul><li><a href="">中国如何造隐轰?已曝光两个奇怪飞翼模型”</a></li><li><a href="">歼20翼下外挂2枚PL15导弹试飞 将开启"野兽"模式(图)”</a></li><li><a href="">美将军:除了中国海军明显增长外 我没看到重大变化”</a></li></ul>`;let xw2 = `<ul><li><a href="">库里26分勇士轻取马刺 吹杨38分卡皇27+26老鹰获连胜。</a></li><li><a href="">连续5场最少丢109分!篮网死穴在这 帕金斯赛后炮轰欧文。</a></li><li><a href="">塞克斯顿天神下凡加时连拿15分 过去一周NBA增11人阳性。</a></li></ul>`;let xw3 = `<ul><li><a href="">少林寺等中原名寺“闭门谢客”</a></li><li><a href="">陕西发现两座唐代纪年壁画墓 一墓主为“弼马温”。</a></li><li><a href="">山西修缮一宋代建筑时发现罕见地宫</a></li></ul>`;// 获取路由的内容显示区元素const routeView = document.querySelector(".route-view");window.addEventListener("hashchange", show);// window.addEventListener("load", show);// DOMContentLoaded: 只要dom树创建完成就会触发,load:要等js执行完成和图片加载完成才触发window.addEventListener("DOMContentLoaded", show);function show() {console.log(location.hash);switch (location.hash) {case "#/xw1":routeView.innerHTML = xw1;return;case "#/xw2":routeView.innerHTML = xw2;return;case "#/xw3":routeView.innerHTML = xw3;return;default:routeView.innerHTML = xw1;}}</script></body></html>
图示:
二、使用vue路由模块实现一个前端路由
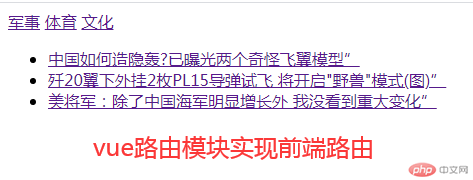
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vue路由模块实现前端路由</title><!-- 加载vue框架 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 路由模块 --><script src="vue-router-dev/dist/vue-router.js"></script></head><body><nav class="app"><!-- 1.vue的路由是基于哈希实现,是用a标签的锚点来实现 --><router-link to="/xw1">军事</router-link><router-link to="/xw2">体育</router-link><router-link to="/xw3">文化</router-link><!-- 2路由到的资源显示区域 --><router-view></router-view></nav><script>const xw1 = {template: `<ul><li><a href="">中国如何造隐轰?已曝光两个奇怪飞翼模型”</a></li><li><a href="">歼20翼下外挂2枚PL15导弹试飞 将开启"野兽"模式(图)”</a></li><li><a href="">美将军:除了中国海军明显增长外 我没看到重大变化”</a></li></ul>`,};const xw2 = {template: `<ul><li><a href="">库里26分勇士轻取马刺 吹杨38分卡皇27+26老鹰获连胜。</a></li><li><a href="">连续5场最少丢109分!篮网死穴在这 帕金斯赛后炮轰欧文。</a></li><li><a href="">塞克斯顿天神下凡加时连拿15分 过去一周NBA增11人阳性。</a></li></ul>`,};const xw3 = {template: `<ul><li><a href="">少林寺等中原名寺“闭门谢客”。</a></li><li><a href="">陕西发现两座唐代纪年壁画墓 一墓主为“弼马温”。</a></li><li><a href="">山西修缮一宋代建筑时发现罕见地宫。</a></li></ul>`,};// 1. 创建路由对象const router = new VueRouter({// 路由配置项routes: [// 每一个路由都是一个对象,每一个对象对应着一个路由地址{ path: "/xw1", component: xw1 },{ path: "/xw2", component: xw2 },{ path: "/xw3", component: xw3 },],});new Vue({// 2. 注册路由// router: router,router,}).$mount(".app");</script></body></html>
图示: