将课上提及的vue指令全部上机操作并发布
一、初识vue
1.1引入vue.js
官网:vuejs.org
开发版本:包含完整的警告和调试模式
生产版本:删除了警告,体积更小
1.2引入vue.js后,给我们提供了一个构造函数 Vue
1.3在js中,new Vue()
1.4new Vue() 后会返回一个vue实例对象,我们用变量接着它
1.5const vm = new Vue()
1.6传递一个配置对象{} – > const vm = new Vue({})二、 el
类型: 字符串
全称:element(元素)
作用:配置控制的元素,表示Vue要控制的区域,值为css选择器三、data
类型:对象
作用:存放要用到的数据,数据为响应式的
四、插值表达式
使用方法: {{ }}
可以将vue中的数据填在插值表达式中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>山河无恙,人间皆安!</title></head><body><h2 class="title">{{message}}</h2><script>// 1. 原生// document.querySelector('.title').textContent = '山河无恙,人间皆安!';</script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script>// 2. jquery// $('.title').text('山河无恙,人间皆安! ...');</script><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>// 3. Vueconst vm = new Vue({el: document.querySelector('.title'),data: {message: '山河无恙,人间皆安!',}})</script></body></html>
图示:
五、课上提及的vue指令全部上机操作并发
5.1挂载点、插值、响应式
<body><!-- 创建一个vue根节点 --><div class="app"><!-- 插值就是一个数据占位符 --><p>用户名: {{admin}}</p><p>{{admin + ', 中国女孩'}}</p><p>97 + 98 = {{ 97 + 98}}</p><p>{{60 ? '及格' : '补考'}}</p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const vm = new Vue({// 当前的vue的配置顶// 挂载点// el: document.querySelector('.app'),el: '.app',// 数据注入data: {admin: '百度贴吧项目经理',flag: false,}})console.log(vm.$data.admin);// 在data中声明的所有变量都自动成为vue实例的属性// 以上的过程就是:数据注入console.log(vm.admin);vm.username = '新浪爱问客服';</script></body>
图示:
5.2v-text,v-once,v-html三个指令
v-text: 输入text文档(类似于innerText, textContent)
v-once:只渲染一次;随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
v-html:可以解析html代码(类似于innerHtml)
<body><div class="app"><p>用户名: {{admin}}</p><!-- v-text: 由专门由vue实例管理的自定义属性,称之为"指令" --><!-- v-text ===> innerText, textContent --><!-- <p v-text="username"></p> --><!-- <p v-once="username">只渲染一次</p> --><!-- v-html: innerHTML --><p v-html="admin"></p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const vm = new Vue({el: '.app',data: {admin: "北京你好!",},})vm.admin = '中国伟大';</script></body>图示:
5.3v-bind,v-on两个指令
绑定事件
<!-- <p><a href="https://php.cn" v-on:click="show">显示网站名称1</a></p> -->
<!-- 下面就阻止a标签的默认跳转行为 -->
<!-- 事件修饰符prevent:防止元素的默认行为 -->
<!-- v-on也是高频指令,可以简写为: @ -->
<!-- <p><a href="https://php.cn" @click.prevent="show">显示网站名称2</a></p> -->
<!-- stop:阻止冒泡 -->
<!-- <p><a href="https://php.cn" @click.prevent.stop="show">显示网站名称3</a></p> -->
<!-- 仅允许执行一次 -->
<!-- <p><a href="https://php.cn" @click.prevent.stop.once="show">显示网站名称仅一次</a></p> -->
<!-- 事件方法的传参 -->
<!-- 事件对象的参数名必须是 $event -->
<body><div class="app" onclick="alert(this.tagName)"><!-- 绑定style属性 --><p v-bind:style="style1">style: {{itm}}</p><!-- v-bind:是高频指令可简写成冒号 --><p :style="`color:Blue`">style: {{itm}}</p><!-- 绑定类class属性 --><p :class="`active bigger`">class1: {{itm}}</p><p :class="class1">class2: {{itm}}</p><p :class="{active: isActive, bigger: isBigger}">class3: {{itm}}</p><p :class="[`active` ,`bigger`]">class4: {{itm}}</p><button @click.stop="handle($event, 100, 200)">click</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const vm = new Vue({el: '.app',data: {itm: '新华网',style1: 'color:green',class1: `active bigger`,isActive: true,isBigger: false,},methods: {show() {// this: 就是当前的vue实例对象alert(this.site)},handle(ev, a, b) {console.log(ev.type, ev.target);console.log("%d + %d = %d", a, b, (a + b));}},})</script></body>
图示:
5.4模型中的数据双向绑定
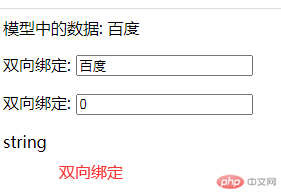
<body><div class="app"><p>模型中的数据: {{admin}}</p><p></p><!-- <p>双向绑定: <input type="text" :value="site" @input="site=$event.target.value"></p> --><!-- 因为这种双向绑定比较常用,vue提供了一个语法糖 --><!-- v-mode="site", ====> @input="site=$event.target.value" --><p>双向绑定: <input type="text" v-model.lazy="admin"></p><p>双向绑定: <input type="text" v-model.number="tab"></p><p>{{typeof tab}}</p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const vm = new Vue({el: '.app',data: {admin: '百度',tab: "0",}})// vm.site = 'php.cn'</script></body>
图示:
5.5v-for, key两个值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for, key</title></head><body><div class="app"><!-- key: 可以干预diff算法 --><!-- vue通过稳定且唯一的key值判断这个节点是否需要重新渲染, 以提升效率 --><!-- key只能是整数或不重复的字符串 --><ul><li v-for="(item,index) in items" :key="index">{{index}}--{{item}}</li></ul><ul><li v-for="(item,prop,index) in user" :key="prop">{{prop}}--{{index}}--{{item}}</li></ul><ul><li v-for=" (user, index) in users" :key="user.id">{{user.id}}--{{user.name}}--{{user.email}}</li></ul><span v-for="(n,i) in 10" :key="i">{{i}}--{{n}}<br></span></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const vm = new Vue({el: ".app",data: {// 数组items: ["北京", "通州", "宋庄"],// 对象user: {name: "幸福敲门",email: "xfqm@sina.com.cn",},// 对象数组, 数据表的查询结果就是一个二个这样的二维的JSONusers: [{ id: 1, name: "黄蓉", email: "hr@sina.cn" },{ id: 2, name: "郭靖", email:"gj@sina.cn" },{ id: 3, name: "欧阳锋", email:"oyf@sina.cn" },{ id: 4, name: "黄药师", email:"hys@sina.cn" },{ id: 5, name: "杨过", email:"yg@sina.cn" },],},});</script></body></html>
图示: