jquery进阶实例:jQuery留言板dom操作|jQuery中ajax的get|post|jsonp跨域
用常用的jQuery中的DOM操作,实现前面写的的留言本案例(todolist)
实例演示$.get,$.post,并用$.ajax再实现一遍,并用$.ajax实现jsonp中跨域请求
一、jQuery留言板dom操作
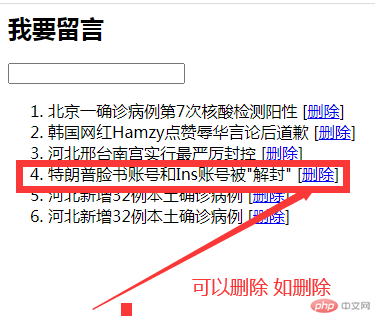
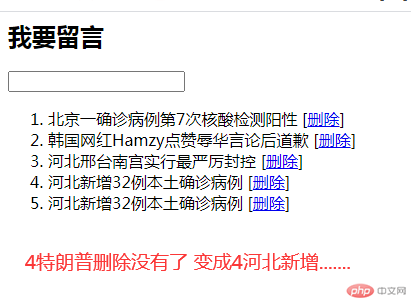
<body><h2>我要留言</h2><!-- 引入jQyery库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><label><input type="text" id="wyly" /></label><ol class="list"></ol><script>//留言板添加数据$('#wyly').on('keydown', function (ev) {// 非空回车判断if ($(this).val().length > 0) {if (ev.key == 'Enter') {let wyly = `<li>${$(this).val()} [<a href="javascript:;" onclick="$(this).parent().remove();">删除</a>]</li>`;// 新添加的留言在前$('ol.list').prepend(wyly);// 清空上一条留言$(this).val(null);}}});</script></body>
图示:

二、jQuery中ajax的get|post|jsonp跨域
2.1实例演示$.get,$.post,并用$.ajax再实现一遍
<button class="get">1.$.get():请求数据</button><button class="post">2.$.post():请求数据</button><button class="ajax">3.$.ajax():请求数据</button><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>// 1.$.get(请求url,查询参数,成功回调)$(".get").click(function (ev) {$.get("users.php", { id: 2 }, function (data) {$(ev.target).after("<div></div>").next().html(data);});});// 2. post()$(".post").click(function (ev) {$.post("users.php", { id: 3 }, function (data) {// console.log(data);$(ev.target).after("<div></div>").next().html(data);});});// 3. $.ajax()$(".ajax").click(function (ev) {$.ajax({type: 'get',url: 'users.php',data: { id: 1 },dataType: 'html',success: function (data) {$("button:last-of-type").after("<div>").next().html(data);}})})</script>
$.get,$.post,$.ajax、$.ajax请求php代码
<?php// 二维数组来模拟数据表的查询结果$users = [['id' => 1, 'name' => '天蓬大人', 'age' => 66],['id' => 2, 'name' => '灭绝师妹', 'age' => 55],['id' => 3, 'name' => '西门老妖', 'age' => 44],];// $_REQUEST: 相当于 $_GET + $_POST + $_COOKIE 三合一if (in_array($_REQUEST['id'], array_column($users, 'id'))) {foreach ($users as $user) {if ($user['id'] == $_REQUEST['id']) {// vprintf(输出模板, 数组表示的参数)vprintf('%s: %s %s岁',$user);// 以下语句配合$.getJSON()调用,其它请求时请注释掉// echo json_encode($user);}}} else {die('<span style="color:red">没找到</span>');}
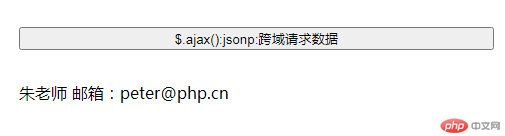
$.ajax实现jsonp跨域请求
<button class="jsonp">$.ajax():jsonp:跨域请求数据</button><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><script>$(".jsonp").click(function (ev) {$.ajax({type: "get",url: "http://world.io/test.php?id=1&jsonp=?",dataType: "jsonp",// 告诉跨域访问的服务器需要返回的函数名称// jsonpCallback:"show",success: function (data) {console.log(data);$("button:last-of-type").after("<div>").next().html(`${data.name} 邮箱:${data.email}`);},});});</script>

$.ajax jsonp跨域请求PHP代码
<?phpheader('content-type:text/html;charset=utf-8');// 获取回调名称$callback = $_GET['jsonp'];$id = $_GET['id'];// 模拟接口数据$users = [0=>'{"name":"朱老师", "email":"peter@php.cn"}',1=>'{"name":"西门老师", "email":"xm@php.cn"}',2=>'{"name":"猪哥", "email":"pig@php.cn"}'];if (array_key_exists(($id-1), $users)) {$user = $users[$id-1];}// echo $user;// 动态生成handle()的调用echo $callback . '(' . $user . ')';

