JavaScript函数的使用以及Dom操作基础知识
一、认识JavaScript函数
JavaScript函数是用来执行特定的代码块的,仅仅在调用它的时候才会执行里面的代码。
- 语法:
JavaScript通过function关键字定义一个函数,后面跟上函数名和一对英文状态下的括号(),函数名的命名规则跟变量命名规则相同。括号里面可以放置参数,也可以什么也不放。
(参数1,参数2,参数3,…)
需要执行的代码块放置在{}中,所以一个完整的函数应该是下面这个样子的:
function name(arg1, arg2, arg3) {// 执行的代码块}
其中圆括号里的参数有个名字叫:形参
- 函数的调用:
函数名称 + () 即可调用函数,例如调用上述函数:
// 调用函数name(1, 2, 3);
为什么要使用函数呢?
因为函数可以使我们复用某些代码块,只需定义一次,就能重复使用N次,可以避免了写一些重复代码。
- 实例:
function sum(a, b) {return a + b;}console.log(sum(2, 3)); // 5
如果说在调用函数的时候不加(),是什么情况呢?我把结果打印了一下:
document.body.innerHTML = sum;
- 结果:

上面的结果说明如果在调用函数的时候不加圆括号,返回的结果是函数本身。
二、ES6箭头函数
箭头函数类似于匿名函数,它简化了函数的定义。
- 匿名函数:
let demo = function () {return ['20200102', '手机', 'MI 11 Pro', '3999'];}
将函数名放入一个变量中,然后再使用这个变量去调用匿名函数:
document.body.innerHTML = demo(); // 20200102,手机,MI 11 Pro,3999
上述匿名函数如果使用箭头函数简化,:
let demo = () => {return ['20200102', '手机', 'MI 11 Pro', '3999'];}
二者结果都是一样的。
上述的箭头函数只有一条返回语句,所以可以省略大括号,简写成下面的格式:
let demo = () => ['20200102', '手机', 'MI 11 Pro', '3999'];
以上是在箭头函数没有参数的情况下的书写方法,如果带有参数的呢该怎么写呢?
- 带一个参数
let demo = x => x * 2;console.log(demo(2)); // 4
- 一个以上的参数
let demo = (x, y) => x * x + y * y;console.log(demo(2, 3)); // 13
以上的案例都是函数体只有一条语句时的场景,如果函数体有多条语句,应该这样写:
let demo = x => {if (x % 2 == 0) {console.log("偶数");} else {console.log("奇数");}}console.log(demo(3)); // 奇数
根据以上案例,我做了一个总结:
可以省略圆括号的场景:
- 只有一个参数。
不能省略圆括号的场景:
没有参数;
参数个数在1个以上。
大括号可以省略的场景:
- 只有一条语句。
大括号不可省略的场景:
- 有多条语句。
这里面有一点需要值得注意的是,如果我们返回的是一个对象,如果这么写就会报错:Uncaught SyntaxError: Unexpected token ':',例如:
// 这是一个错误方法(x, y) => {x: 1, y: 2};

那么这个错误如何解决呢?需要在对象外面再包裹一层圆括号即可:
// 这是正确方法(x, y) => ({x: 1, y: 2});
使用箭头函数需要注意以下几点:
- 函数体内的this在箭头函数中是固定的;
- 不能用作构造函数,也就是说不能new命令,否则会抛出一条错误;
- 不能使用arguments对象,因为该对象在函数体内不存在;
- 不可以使用yield命令,不能用作Generator函数。
以上4点注意事项,是我在资料书中看到的总结,其中1、3这两条我倒是知道,至于2、4我还没有学到并不太清楚这个是什么意思,等以后学到了应该就理解了,如果有大佬知道的话还请不吝赐教。
三、rest剩余参数,spread参数展开
rest参数是ES6引入的一个新特性,格式为:(…变量名称),用于获取函数的多余参数。rest参数的变量是一个数组,这个变量存放的是多余的参数。
function add(...values) {console.log(values);let sum = 0;for (var val of values) {sum += val;}return sum;}console.log(add(2, 10, 15)); // 27
以上结果打印出来的values值是一个数组:

求和的值为:27。
rest参数什么时候是归并操作,什么时候是展开操作呢?
- 在函数的参数中使用就是归并操作,在函数的调用参数中就是展开(…spread)操作。
注意:关于剩余参数这里有两个小坑:
1.第一个坑:
在rest剩余参数后面不能再有任何参数,否则会报错
测试案例:
// 这种写法会报错function test(a, ...b, c) {// 执行的代码}
- 效果图:

第二个坑:
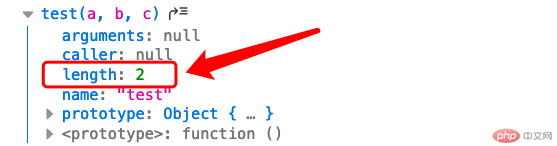
函数的lenght属性不包含剩余参数,通过测试可以得到这个结论:
function test(a, b, ...c) {}console.log(test);
- 结果:

四、JS获取DOM元素的方式
<ul id="box"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul>
1.返回匹配的元素集合中的第一个。
const li = document.querySelector('.item');
2.返回匹配的元素集合所有成员。
const list = document.querySelectorAll('.item');
3.根据标签(tag)获取元素。
const ul = document.getElementsByTagName('ul');
4.根据id选择器获取元素。
const id = document.getElementById('box');
5.根据class选择器获取元素
const classNames = document.getElementsByClassName('item');
五、classList对象与dataset对象的应该场景
- classList应用场景:
<style>.red {color: red;}.blue {color: blue;}.bg {background-color: #ff00ff;}</style><p class="red" id="hello">Hello World</p>
如果我们想获取元素的class属性值,可以使用className来获取:
console.log(p.className); // red
获取元素的id属性值,可以使用id来获取:
console.log(p.id); // hello
还可以通过className给元素添加属性:
p.className = 'blue';
p.className = 'blue bg';
如果一次添加一个属性使用className还行,但是如果要多次添加属性,那么每次都得把之前的属性再重写一遍这样的话就有点繁琐了,因此可以使用classList来专门操作类:
p.classList.add('red', 'bg');
移除一个类:
p.classList.remove('bg');
- dataset应用场景
<div class="user" data-email="admin@php.cn" data-my-gender="male">个人简介</div>
访问非自定义标签属性
const user = document.querySelector('.user');user.id = '1';console.log(user.id); // 1
如果dom结构上有用户自定义的属性,可以使用dataset对象访问自定义的标签属性。
console.log(user.dataset.email);
如果用户自定义属性是data-my-gender这种格式的,那么在获取的时候应该采用驼峰式的写法: myGender:
console.log(user.dataset.myGender);
但是,在自定义属性的时候不能写成data-myGender = “male”,这样会报undefined:
<!-- 错误写法 --><div class="user" data-email="admin@php.cn" data-myGender="male">个人简介</div>

