JS模板字面量的认识与流程控制
昨天学习了JS相关的基础知识,了解了JS变量、常量的声明,以及let、const的区别,今天学习了字符串模板和JS流程控制语句,下面我把今天所学的内容总结梳理一下,把重点知识跟大家分享一下,也便于日后我复习所用。
一、模板字面量
模板字面量是在字符串中允许插入表达式的字符串字面量,我们可以使用多行字符串和字符串的插值功能。在ES2015(即:ES6)规范的先前版本中被称为“模板字符串”。
- 语法
` string `
` string ${expression} `
` string ${expression} string `
- 解释
模板字符串是增强版的字符串(Plus+),使用反引号(` `)来替代普通字符串中的单双引号,其中${expression}表示占位符。
注意在模板字符串中如果想使用反引号(`)需要加一个转义符(\),即:\`
- 普通字符串
console.log('This is my first JS Code');
效果图:

多行字符串
在以前的字符串中,如果我们想要多行字符串,需要用到换行符(\n),例如:
console.log('This is my first JS Code \n' +'This is my second JS Code');
- 效果如图:

但是,现在可以利用模板字符串简化这个问题:
console.log(`This is my first JS CodeThis is my second JS Code`);
- 字符串中嵌入变量、表达式
首先,传统的JS表达式需要这样写:
let num = 30;let price = 100;let res = '商品数量' + num + ', 单价:' + price + '元,总计:' + num * price;
使用上述传统的表达式写起来看着非常的乱,不直观,有时候还容易把连接符(+)写漏掉了,使用了ES6的模板字符串可以很好的避免这个问题:
res = `商品数量:${num},单价:${price},总计:${num * price}`;console.log(res); // 商品数量:30,单价:100,总计:3000
以上结果都输出:
商品数量:30,单价:100,总计:3000
- 标签函数
标签可以用函数来解析模板字符串。标签函数的第一个参数是一个包含了字符串值的数组,剩余的参数与表达式相关。
let num = 10;let price = 99;function show(strings, var1, var2) {console.log(strings);console.log(var1, var2);}show `商品数量:${num}单价:${price}总计:${num * price}`;
- 输出结果如图:

由上图可以看出,strings的值为一个字符串数组,va1,var2的值分别为num和price的值,由此结果可以很明显的看到,在使用标签函数时,模板字符串会被分割成多个部分,然后传入标签函数中进行处理,并且是以${expression}为分隔符进行分割的。从这个结论我们可以做一个总结:
- strings:以\${}为分隔符分割得到的字符串数组;
- var1:模板中第一个\${}的值;
- var2:模板中第二个\${}的值。
- 如果还有var3,var4,var5…等变量,那么就以此类推即可。
二、解构赋值
ES6中允许按照一定模式从数组和对象中提取值,然后再对变量进行赋值,这样的操作称为解构赋值。
在ES6以前,在变量赋值的时候只能为变量指定对应的值:
let a = 1;let b = 2;let c = 3;
从ES6以后,允许用以下方式写:
let [a, b, c] = [1, 2, 3];
以上代码的意思是从数组中取值,按照对应的位置给变量赋值,此时:
a = 1,b = 2,c = 3
从本质上来说,ES6的这种写法类似于“模式匹配”,所以,解构需要等号两边类型一致,左边的变量就会被赋予相对应的值。
2.1 数组的解构赋值
使用嵌套数组进行解构
let [a, [[b], c]] = [1, [[2], 3]];
结果:
a = 1,b = 2,c = 3
let [ , , third] = ["one", "two", "three"];
结果:
third的值为:”three”
let [first, , third] = ["one", "two", "three"];
结果:
first = “one”, thrid = “three”
解构赋值允许指定默认值:
let [x, y = '100'] = [10];
结果:
x = 10,y = 100
关于在指定默认值的时候有一个坑,具体请看下面代码:
let [x = 1] = [undefined];console.log(x);
let [x = 1] = [null];console.log(x);
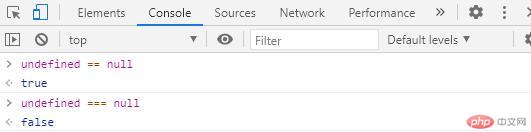
上述两块代码x的值分别是多少呢?我当时没有在代码中测试,猜的结果都是1,但是在控制台试了一下,发现并不都是1,而是1和null,结果如图:


这是为什么呢?通过查阅相关资料发现:
ES6内部使用的是严格相等运算符(===)来判断某个位置是否有值,所以,当一个数组变量中存在不严格等于undefined的值时,默认值是不生效的,怎么理解这句话呢?其实很好理解,我们在控制台测试一下null和undefined是否严格相等即可,例如:
undefined == null // true
undefined === null // false
- 测试效果:

2.2 对象的解构赋值
解构不仅可以用于数组,还可以用于对象。
现有如下对象:
const user = {name: '残破的蛋蛋',age: 18,sex: '男',weight: 500};
现在我想单独把姓名和年龄两个对象属性拿出来并赋值,可以这样写:
({age, name} = {name: '残破的蛋蛋', age: 18});console.log(name, age); // 残破的蛋蛋 18
对象的解构与数组不同的是:数组的元素是按次序排列的,变量的值是由它的位置决定的,但是对象的属性没有固定的次序,但是变量名称必须与属性名称相同才能取到值。
let {gender} = {name: '残破的蛋蛋', age: 18});console.log(gender); // undefined
上述代码中,由于左边的变量在右边没有对应的同名属性,导致无法正确的取到值,所以结果为undefined。
如果变量名与属性名不一致,必须按照如下格式写:
({sex: gender} = {name: '残破的蛋蛋', age: 18, sex: '男'});console.log(gender)
相当于是给sex起了一个别名gender。
2.3 字符串的解构赋值
字符串也是可以解构赋值的,因为在解构赋值种,字符串被转换成了一个类数组的对象。
const [a, b, c, d, e] = 'Hello';console.log(a, b, c, d, e); // H e l l o
三、JavaScript流程控制方法
JavaScript流程控制可以简单的理解为:控制代码按照一定的结构顺序来执行,流程控制主要分为三种,分别是:顺序结构、分支结构、循环结构
3.1 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,程序会按照代码的先后顺序进行执行,程序中大部分的代码都是这样执行的。
3.2 分支结构
JavaScript提供了两种最常用的分支结构语句:if和switch语句。
3.2.1 if语句
- 单分支语句(if)
if(条件表达式) {// 条件成立需要执行的代码块}
案例:根据学生的成绩判断是及格、优秀、还是不及格需要补考:
学生成绩在60分以下需要补考,60-80之间为及格,80-100之间为优秀,成绩小于0或者大于100提示成绩分数非法!
let score = 80;if (score >= 60) {console.log('及格了'); // 及格了}
- 双分支语句 (if…else)
if(条件表达式) {// 如果条件成立需要执行的代码块} else {// 否则执行该代码块}
let score = 59;if (score >= 60) {console.log('及格了');} else {console.log('补考吧,兄弟');}// 补考吧,兄弟
- 多分支语句(if…else if)
if(条件表达式1) {// 代码块1} else if ((条件表达式2)) {// 代码块2} else if ((条件表达式3)) {// 代码块3} else {// 上述条件都不成立时,执行该代码块}
案例:
let score = 90;if (score >= 60 && score < 80) {console.log('合格');} else if (score >= 81 && score <= 100) {console.log('学霸');} else if (score > 100 || score < 0) {console.log('非法分数');} else {console.log('补考吧,兄弟');}// 学霸
3.2.2 switch语句
switch根据不同的条件来执行不同的代码
- 语法:
switch(条件表达式) {case 条件1:// 条件表达式 === 条件1时执行的代码break;case 条件2:// 条件表达式 === 条件2时执行的代码break;case 条件3:// 条件表达式 === 条件3时执行的代码break;default:// 条件表达式 !== 以上任一条件时执行}
上述学生成绩的案例也可以使用switch语句来进行改写:
let score = 90switch (true) {case score >= 60 && score < 80:console.log('合格'); break;case score >= 81 && score <= 100:console.log('学霸'); break// 判断成绩是否是一个有效的分数?case score > 100 || score < 0:console.log('非法分数'); break// 默认分支default: console.log('补考吧,兄弟');}
- 结果:学霸
- break 关键字
在JS代码中,break关键字是用来中断代码执行的,在switch…case语句中,如果找到了符合条件的语句,就会中断执行。因此,在使用switch语句时,千万不要忘记写break了。
- default 关键字
如果给出的条件在case中都不满足,就运行default下的代码。
switch…case语句使用的是严格比较(===),意思是值必须与要匹配的类型相同。只有操作数属于同一类型时,严格比较才能为 true。
3.3 循环结构
3.3.1 for循环
- 语法:
for (语句 1; 语句 2; 语句 3) {// 执行的代码块}
其中,这三条语句的执行顺序分别为:
- 语句1:在循环开始之前执行,相当于初始化;
- 语句2:循环语句的条件;
- 语句3:在循环执行之后再执行。
实例:
// 定义一个数组const arr = [1, 2, 3, 4, 5];for (let i = 0; i < arr.length; i++) {document.write(arr[i]);}
结果:1 2 3 4 5
- 关于这三条语句的个人理解:
一般情况下,语句1是用来初始化循环中所用的变量的,比如上述实例中初始化了i = 0。但是语句1,并不是只能初始化一个值,也可以初始化多个值,用逗号分隔,比如:
for (i = 0, len = arr.length; i < len; i++) {text += arr[i] + "<br>";}
而且,当在循环开始前,已经初始化过变量,那么语句1还能省略:
let i = 0, len = arr.length;for (; i < len; i++) {document.write(arr[i]);}
语句2用于计算初始化中的条件,如果语句2返回的是true,那么循环继续,如果返回的是false,那么就结束循环。
语句3是将初始值递增/递减的,同时,语句3也可以省略:
let i = 0, len = arr.length;for (; i < len;) {document.write(arr[i]);i++;}
3.3.2 for…in循环
在JavaScript中,for…in语句遍历对象属性:
- 语法:
for (变量 in 对象) {在此执行代码}
- 解释:
变量可以使数组元素,也可以是对象的属性
实例:声明一个用户的信息对象:
const user = {name: '残破的蛋蛋',age: 18,sex: '男',weight: 500};
现在要求我们把用户的信息打印出来,使用for..in可以这样操作:
for (let key in user) {console.log(`${key} => ${user[key]}`);}
- 控制台打印的效果:


