一.二个获取元素的api
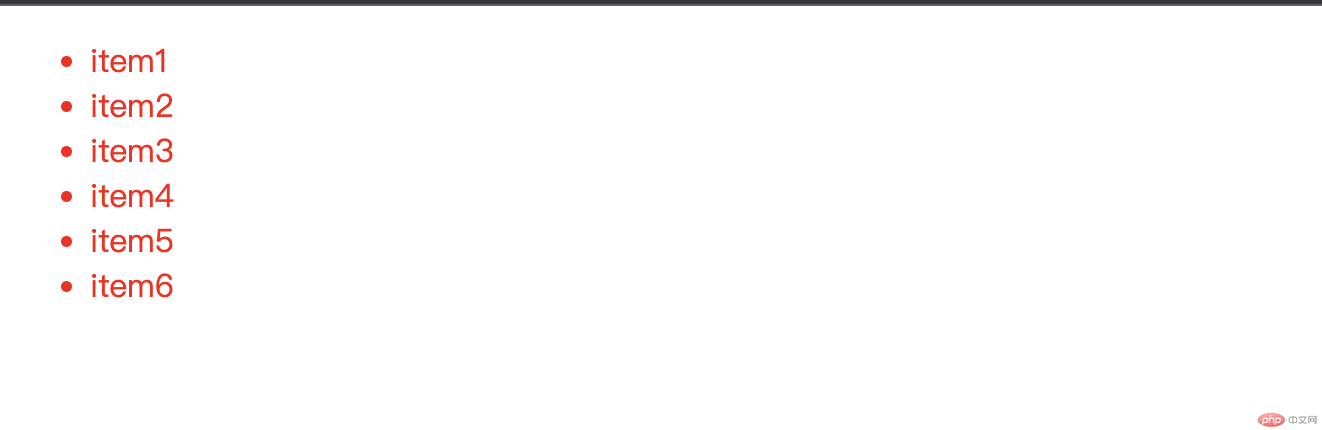
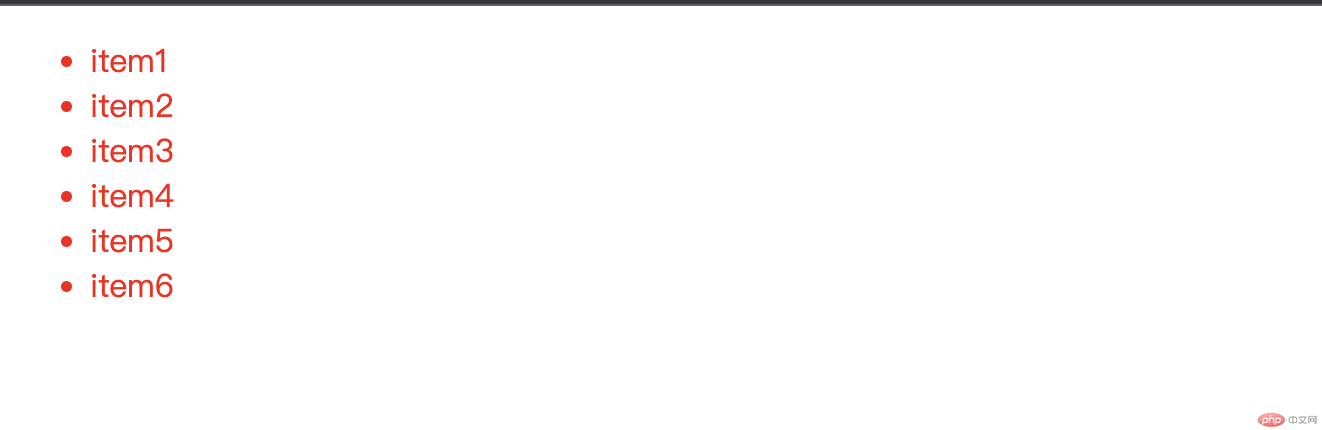
1.输出结果

2.代码部分
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>二个获取元素的api</title></head><body> <ul class="list"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <script> // 获取一组: querySelectorAll() // 取一个: querySelector() // 1. querySelectorAll: 集合 // 获取list下面的所有li const items = document.querySelectorAll('.list > *') // items 类数组 不是一个真正的数组 items.forEach(item => (item.style.color = 'red')) // 2. querySelector(): 集合中的第一个 // 匹配满足条件的集合的第一个元素, 类似于id const item = document.querySelector('.list > *') console.log(item) </script></body></html>
二.dom常用的遍历方法
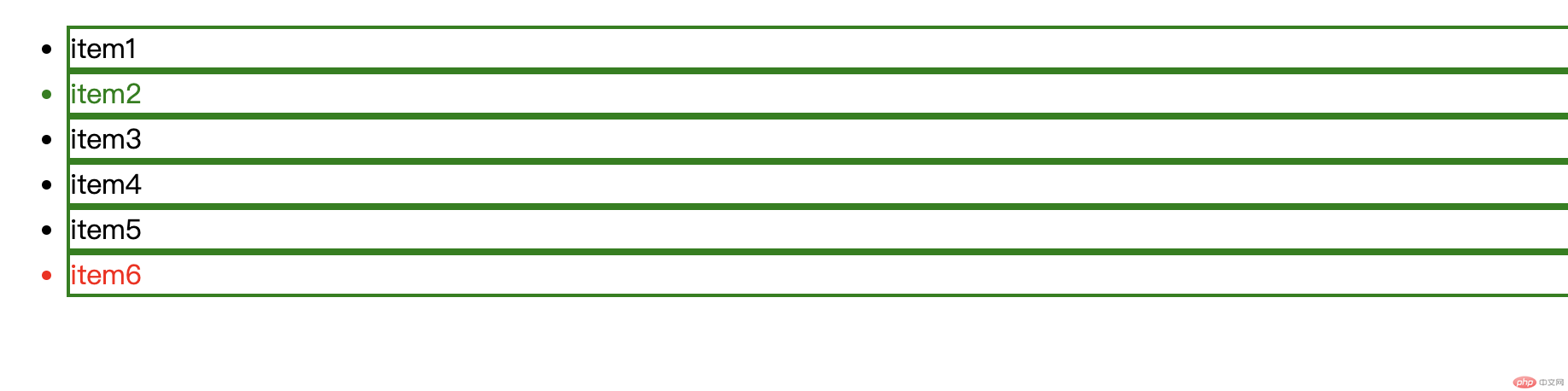
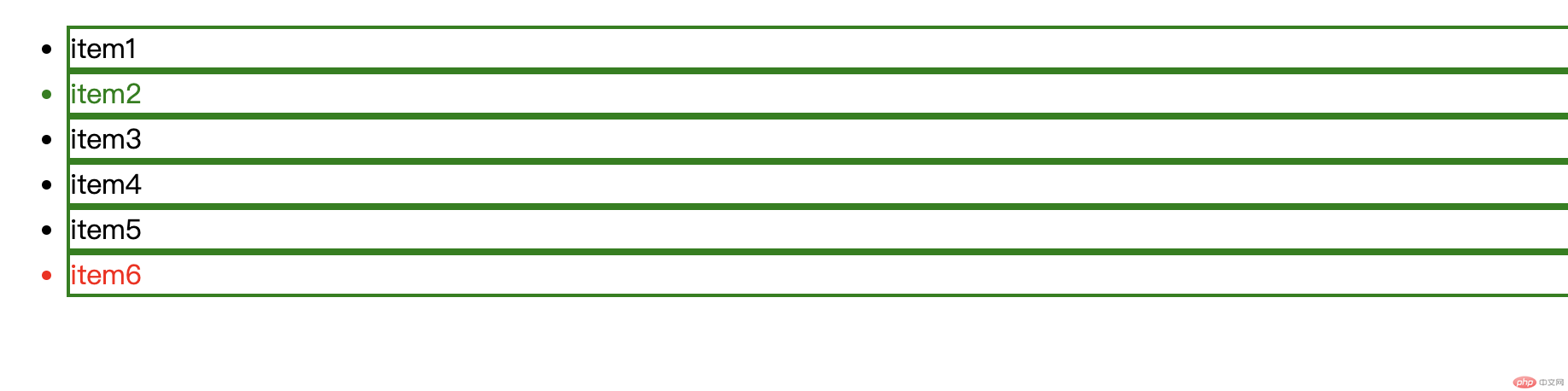
1.输出结果

2.代码部分
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>dom常用的遍历方法</title></head><body> <ul class="list"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <script> let list = document.querySelector('.list') console.log(list.nodeType) //1. 获取所有的子节点: childNodes let items = list.childNodes console.log(items) // 为什么是13个,因为有7个文本类型节点,6个元素类型节点 // 1. Array.from items是类数组,转为真正的数组 console.log(Array.from(items)) // 转为数组之后,Array很多API都可以用 // 要求只返回“元素类型的节点” let result = [...items].filter(item => item.nodeType === 1) console.log(result) // 2. children : 获取所有子元素节点 console.log(list.children) // children术语类数组 // 3. 获取第二个子元素文本内容 // ele.textContent: 元素内的文本 console.log(list.children[1].textContent) // 4. 后一个兄弟 let next =list.querySelector(':first-child + *') next.style.color = 'green' // 5. 最后一个 let last = list.lastElementChild last.style.color = 'red' // 6. 最后一个元素的前一个 let prev = last.previousElementSibling prev.style.border = '2px solid' // 7. 遍历 ;[...list.children].forEach(item => (item.style.border = '2px solid green')) </script></body></html>