一.对象与数组的解构赋值
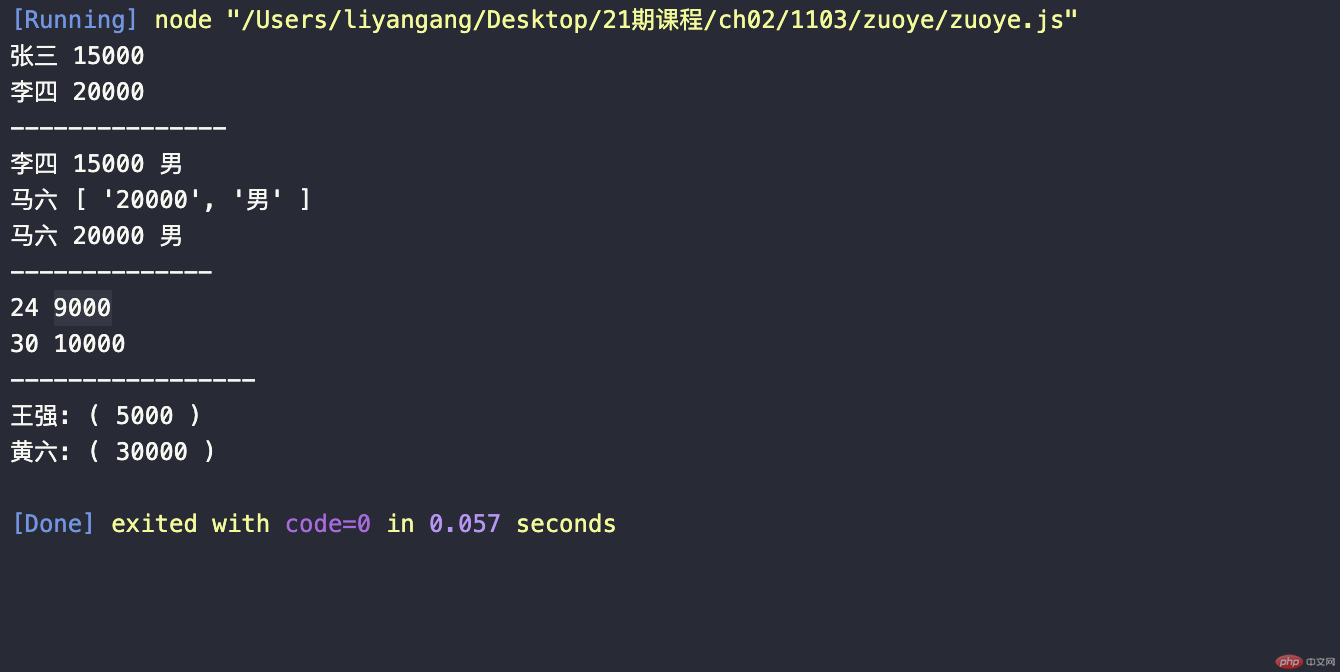
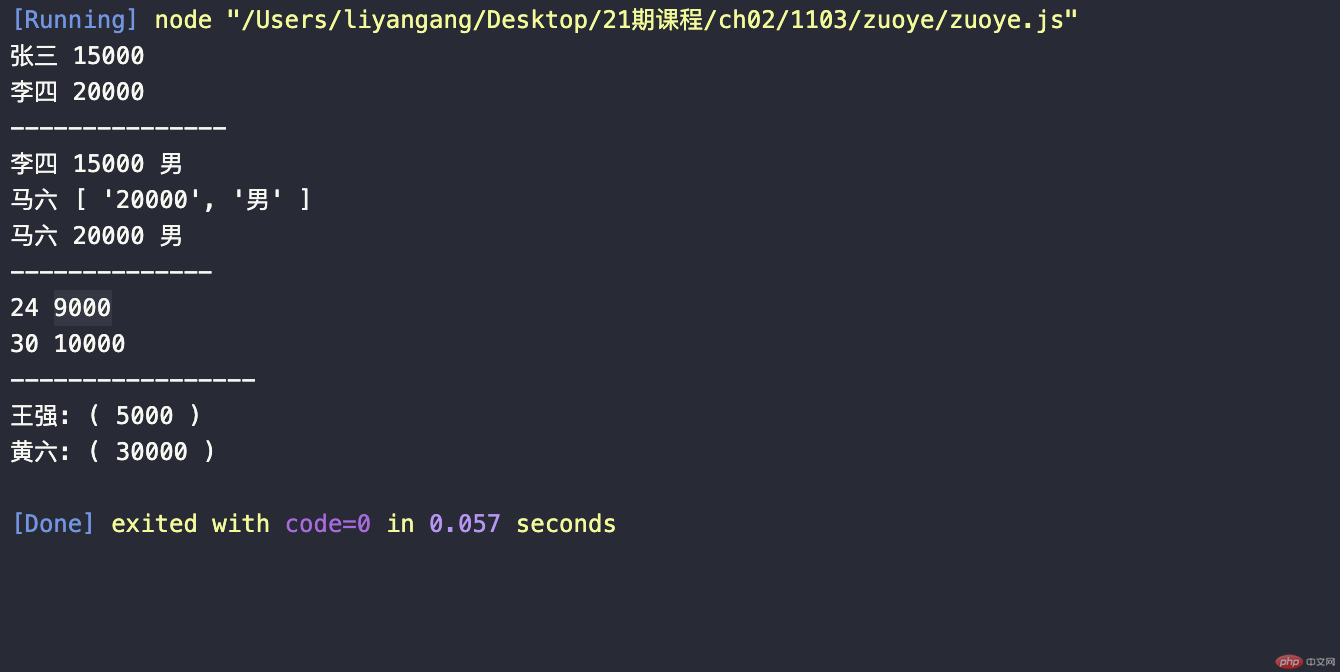
1.输出结果

2.代码部分
// ! 对象与数组的解构赋值// 结构语法// * 模板 = 集合(数组,对象)// ? 1.数组结构let [nname, wage] = ['张三', '15000']console.log(nname, wage)// 更新// 在 [],{},()之前的分号不能省略;[nname, wage] = ['李四', '20000']console.log(nname, wage)console.log('---------------')// 1. 值数量 < 变量数量, 默认值;[mname, wage, gender = '男'] = ['王五', '15000']console.log(nname, wage, gender)// 2. 值数量 > 变量数量, ...rest;[nname, ...arr] = ['马六', '20000', '男']console.log(nname, arr)console.log(nname, ...arr)console.log('--------------')// ? 1.对象结构// 变量名 === 属性名// 左边是模版,右边是对象let { age1, wage1 } = { age1: 24, wage1: 9000}console.log(age1, wage1)// [],{},()之前分号不能省略// 命名冲突: 别名// {}不能出现在等号左边(左值),所以加上括号()转成表达式;({ age2, wage2 } = { age2: 30, wage2: 10000 })console.log(age2, wage2)console.log('-----------------')// ! (1) 结构传参let open = function (id) { // id 是一个对象 // 格式化打印传参数 return `${id.nname}: ( ${id.wage3} )` }let id = {nname: '王强', wage3: 5000}// 调用console.log(open(id))// * 使用对象解构进行简化传参 open = function ({ nname, wage3 }) { // user 是一个对象 return `${nname}: ( ${wage3} )` } id = { nname: '黄六', wage3: 30000 } console.log(open(id))
二.访问器属性,和普通属性之间的区别与联系
1.输出结果

2.代码部分
// ! 访问器属性,和普通属性之间的区别与联系// ? 使用"访问器属性" wage = { line: { name: 'darren', money: 10000, },money: 20000,// getMoney===> get money // 普通方法 ===> 访问器属性 // 如果使用访问器属性, get必须要有, set 可选 get money () { return { name: this.line.name, money: this.line.money, } },// 将一个方法,伪装成"属性"set money(money) { if (money >= 3000 && money <= 30000) { // 把外部的数据读取过来 this.line.money = money } else { console.log('工资必须在3000-10000之间') } },}// 经过包装和伪造, 现在就可以像访问属性一个访问一个方法了// wage.money === wage.get money()console.log(wage.money)wage.money = 2000