1.实现淘宝的移动端首页布局,主要掌握几个方面
a. grid 默认状态为垂直向布局,flex默认状态为水平向布局
b. 注意两种布局模式下place-content和place-items的区别.
2.淘宝首页移动端布局的html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="taobao-1101-1.css"><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3746153_xhvv3nimlgp.css"><title>我自己的模拟淘宝手机端页面</title></head><body><!-- 头部信息 --><header><a href="https://www.taobao.com" class="logo"><img src="./taobao.png" alt=""> </a><a href="#" class="search"><span>输入搜索的内容</span><span>搜索</span></a><a href="#" class="iconfont icon-register"> </a></header><!-- 主体信息 --><main><ul class="navs"><li class="item"><a href=""><img src="images/navs/tmxb.webp" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/navs/jrbk.webp" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/navs/tmgj.webp" alt="" /></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="images/navs/fzlx.webp" alt="" /></a><a href="">飞猪旅行</a></li><li class="item"><a href=""><img src="images/navs/tmcx.webp" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/navs/tbch.webp" alt="" /></a><a href="">淘宝吃货</a></li><li class="item"><a href=""><img src="images/navs/sqk.webp" alt="" /></a><a href="">省钱卡</a></li><li class="item"><a href=""><img src="images/navs/ltjb.webp" alt="" /></a><a href="">领淘金币</a></li><li class="item"><a href=""><img src="images/navs/alpm.webp" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/navs/fl.webp" alt="" /></a><a href="">分类</a></li></ul><!-- 快捷入口 --><ul class="entry"><li class="item"><div class="title"><h3>聚划算</h3><span>品牌折扣</span></div><a href=""><img src="images/items/item-1.webp" alt=""> </a><a href=""><img src="images/items/item-2.webp" alt=""></a></li><!-- 第二个 --><li class="item"><div class="title"><h3>天天特卖</h3><span>1元秒杀</span></div><a href=""><img src="images/items/item-3.webp" alt="" /></a><a href=""><img src="images/items/item-4.webp" alt="" /></a></li><!-- 第三个 --><li class="item"><div class="title"><h3>有好货</h3><span>好口碑</span></div><a href=""><img src="images/items/item-5.webp" alt="" /></a><a href=""><img src="images/items/item-6.webp" alt="" /></a></li><!-- 第四个 --><li class="item"><div class="title"><h3>每日好店</h3><span>特色</span></div><a href=""><img src="images/items/item-7.webp" alt="" /></a><a href=""><img src="images/items/item-8.webp" alt="" /></a></li></ul><!-- 产品入口 --><ul class="product"><!-- 第一个产品 --><li class="item"><a href=""><img src="images/items/item-9.webp" alt=""></a><div class="desc"><a href="">产品简介产品简介产品简介产品简介</a><div class="price"><span class="iconfont icon-money">20</span><span>200人已经购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-11.webp" alt=""></a><div class="desc"><a href="">产品简介产品简介产品简介产品简介</a><div class="price"><span class="iconfont icon-money">3</span><span>22人已经购买</span></div></div></li><li class="item"><a href=""><img src="images/items/item-10.webp" alt=""></a><div class="desc"><a href="">产品简介产品简介产品简介产品简介</a><div class="price"><span class="iconfont icon-money">14</span><span>23人已经购买</span></div></div></li></ul></main><!-- 尾部信息 --><footer><a href="" class="iconfont icon-taobao"></a><a href=""><span class="iconfont icon-gouwuchekong "></span><span>购物车</span></a><a href=""><span class="iconfont icon-taobao-square-fill"></span><span>我的淘宝</span></a></footer></body></html>
/* 网页通用设置 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 针对手机移动端 */html{font-size: calc(100vw / 3.75);}body{margin: 0;padding: 0;font-size: 0.13rem;margin: auto;background-color: #f5f5f5;}/* 主体通用设置 */body img{width:100%;}body a{text-decoration: none;}body li{list-style: none;}/* 头部和尾部设置为grid样式 */header,footer{display: grid;}/* 头部设置 头部为三列一行 */header{grid-template-columns: 0.6rem 1fr 0.33rem;height: 0.3rem;place-items:center;position:fixed;top: 0;right: 0;left: 0;z-index: 1; /* 需要z-index,否则的话,main向上滚动时,会显示出来*/border-radius: 0 0 0.1rem 0.1rem;}footer{grid-template-columns: 0.6rem 1fr 0.33rem;height: 0.3rem;place-items:center;position:fixed;bottom: 0;right: 0;left: 0;z-index: 2;border-radius: 0 0 0.1rem 0.1rem;}/* 头部第一列设置 */header .logo{padding-left: 0.06rem;}header .logo img{height: 0.13rem;}/* 中间search 框的设置 */header .search{width: 100%; /* 必须有这个,否则的话,seach 框会变小*/border: 1px solid red;border-radius: 10px;display: flex;place-content: space-between;}header a.search span:last-of-type{margin-right: 10px;border-radius: 0.05rem;padding-left: 0.1rem;padding-right: 0.05rem;background: linear-gradient(to left,#66ffff,#66ff00 );}header a.search{text-decoration: none;}/* header最有一列图片的设置 */header .iconfont.icon-register{height: 0.1rem;padding-right: 0.1rem;color:red;}/* 以下为main的css样式 */main{/* height: 2000px; *//* overflow: hidden; *//* margin-top: 0.12rem; *//* margin-bottom: 0.4rem; */padding-bottom: 0.2rem;padding-top: 0.12rem;}/* 快捷方式入口 */main .navs{/* 布局方式为grid */display: grid;grid-template-columns: repeat(5,1fr);place-items: center;margin: 0.2rem;border-radius: 0.1rem;background-color:#ffffff;}main .navs .item{list-style: none;display: grid;place-content: center;place-items: center;}/* 第二个入口 */main .entry{margin: 0.2rem;border-radius: 0.1rem;display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows: repeat(2,1fr);background-color: #ffffff;}main .entry .item{padding: 0.2rem;;display: grid;}main .entry .item .title{grid-column-start: 1;grid-column-end: 3;display: flex;place-items: center; /* 让h3和span垂直对齐*/}main .entry .item .title span{color:white;margin-left: 0.1rem;padding: 0.02rem;background-color:orangered;border-radius: 0.1rem;}main .entry .item:nth-of-type(3) .title span{ /* 设置第三个的背景色*/background-color:deepskyblue ;}main .entry .item:nth-of-type(4) .title span{ /* 设置第四个的背景色*/background-color:orange ;}/* 商品列表 */main .product{margin: 0.2rem;border-radius: 0.1rem;display: grid;gap: 0.1rem;grid-template-columns: repeat(2,1fr);background-color: #ffffff;}main .product .item .desc{display: grid;}main .product .item .desc span:first-of-type{color:brown;font-size: smaller;}main .product .item .desc span:last-of-type{margin-left: 0.1rem;}/* 底部部分 */footer{grid-template-columns: repeat(3,1fr);height: 0.4rem;background-color: #66ff00;}footer .iconfont.icon-taobao{font-size:0.3rem;color: red;}footer a{display: grid;place-items: center;}/* 媒体端设置 */@media (max-width:320px){html{font-size: 85px;}}@media (min-width:640px){html{font-size: 170px;}}
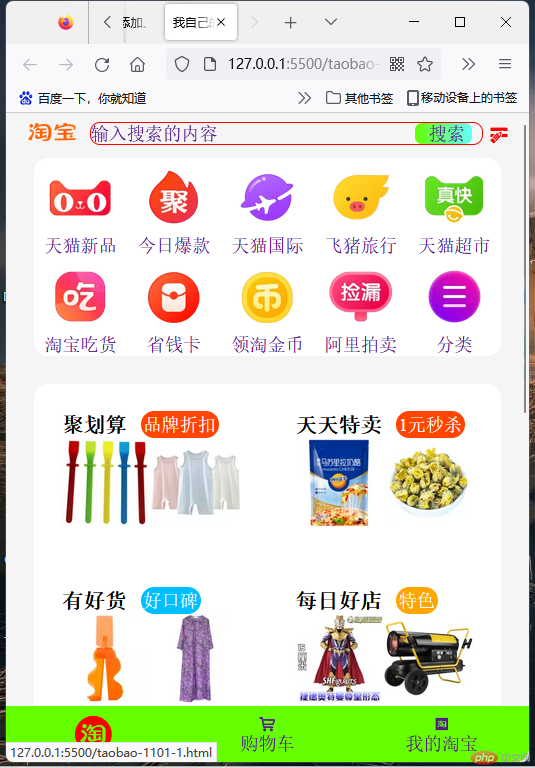
3.效果图如下所示: