1026作业
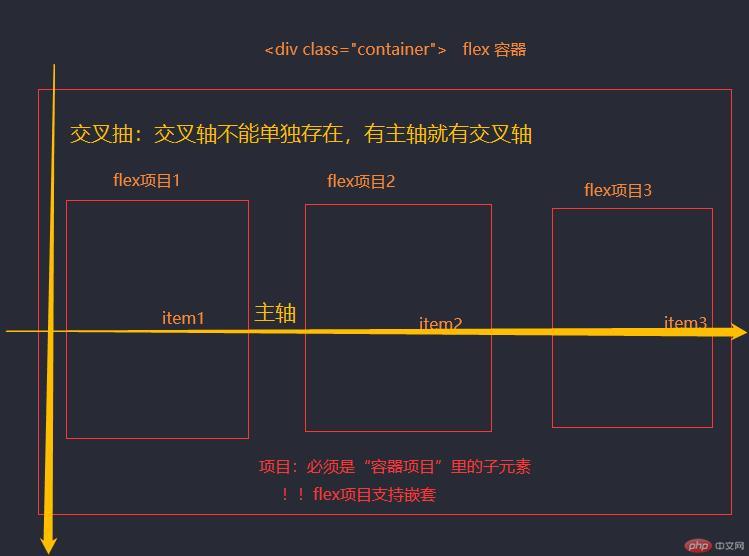
1.flex容器
1.1必须是容器项目里面的子元素
2.2flex支持嵌套
(一) 容器属性
display: 容器类型(块或行内)flex-flow: 主轴方向与是否换行place-content: 项目在”主轴”上的排列方式place-items: 项目在”交叉轴”上的排列方式
1_1.flex-flow: row nowrap(主轴方向与是否换行);
1_2.place-content: start(主轴排列与单行排列);
1_3.place-items: stretch(多行排列);
(二) 项目属性flex: 项目在”主轴”上的缩放比例与宽度place-self某项目在”交叉轴”上的排列方式order: 项目在”主轴”上的排列顺序