开学第三课作业
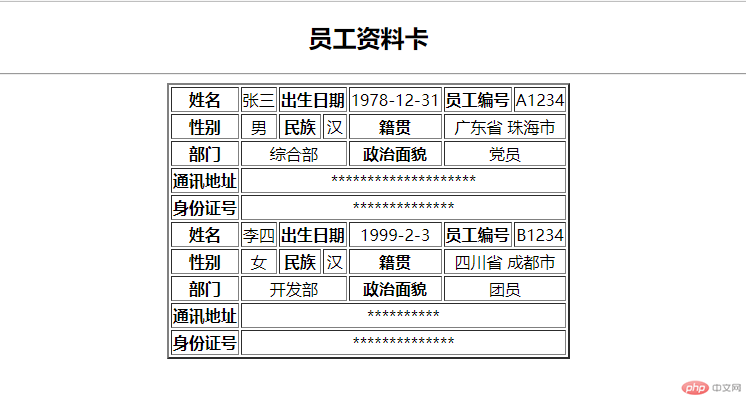
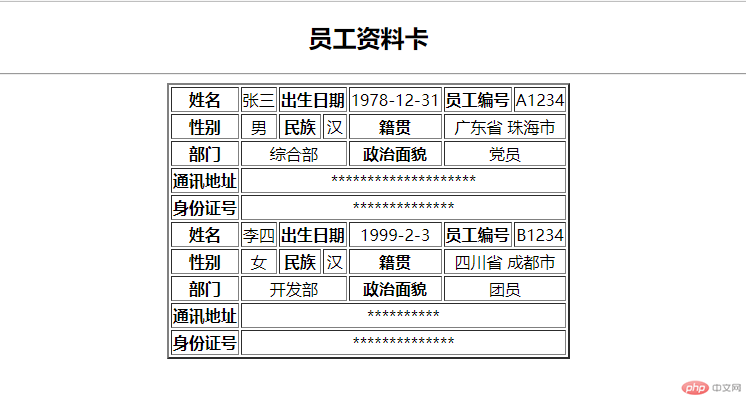
预览效果

<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格作业</title></head><style> body{ text-align:center;} table{margin: 0 auto; height: 200px;}</style><body> <h2>员工资料卡</h2> <hr> <table border="2"> <thead> <tr> <th>姓名</th> <td>张三</td> <th colspan="2">出生日期</th> <td>1978-12-31</td> <th>员工编号</th> <td>A1234</td> </tr> <tr> <th>性别</th> <td>男</td> <th>民族</th> <td>汉</td> <th>籍贯</th> <td colspan="2">广东省 珠海市</td> </tr> <tr> <th>部门</th> <td colspan="3">综合部</td> <th>政治面貌</th> <td colspan="2">党员</td> </tr> <tr> <th>通讯地址</th> <td colspan="6">********************</td> </tr> <tr> <th>身份证号</th> <td colspan="6">**************</td> </tr> <tr> <th>姓名</th> <td>李四</td> <th colspan="2">出生日期</th> <td>1999-2-3</td> <th>员工编号</th> <td>B1234</td> </tr> <tr> <th>性别</th> <td>女</td> <th>民族</th> <td>汉</td> <th>籍贯</th> <td colspan="2">四川省 成都市</td> </tr> <tr> <th>部门</th> <td colspan="3">开发部</td> <th>政治面貌</th> <td colspan="2">团员</td> </tr> <tr> <th>通讯地址</th> <td colspan="6">**********</td> </tr> <tr> <th>身份证号</th> <td colspan="6">**************</td> </tr> </thead> <tbody></tbody> <tfoot></tfoot> </table></body></html>