开学第四课
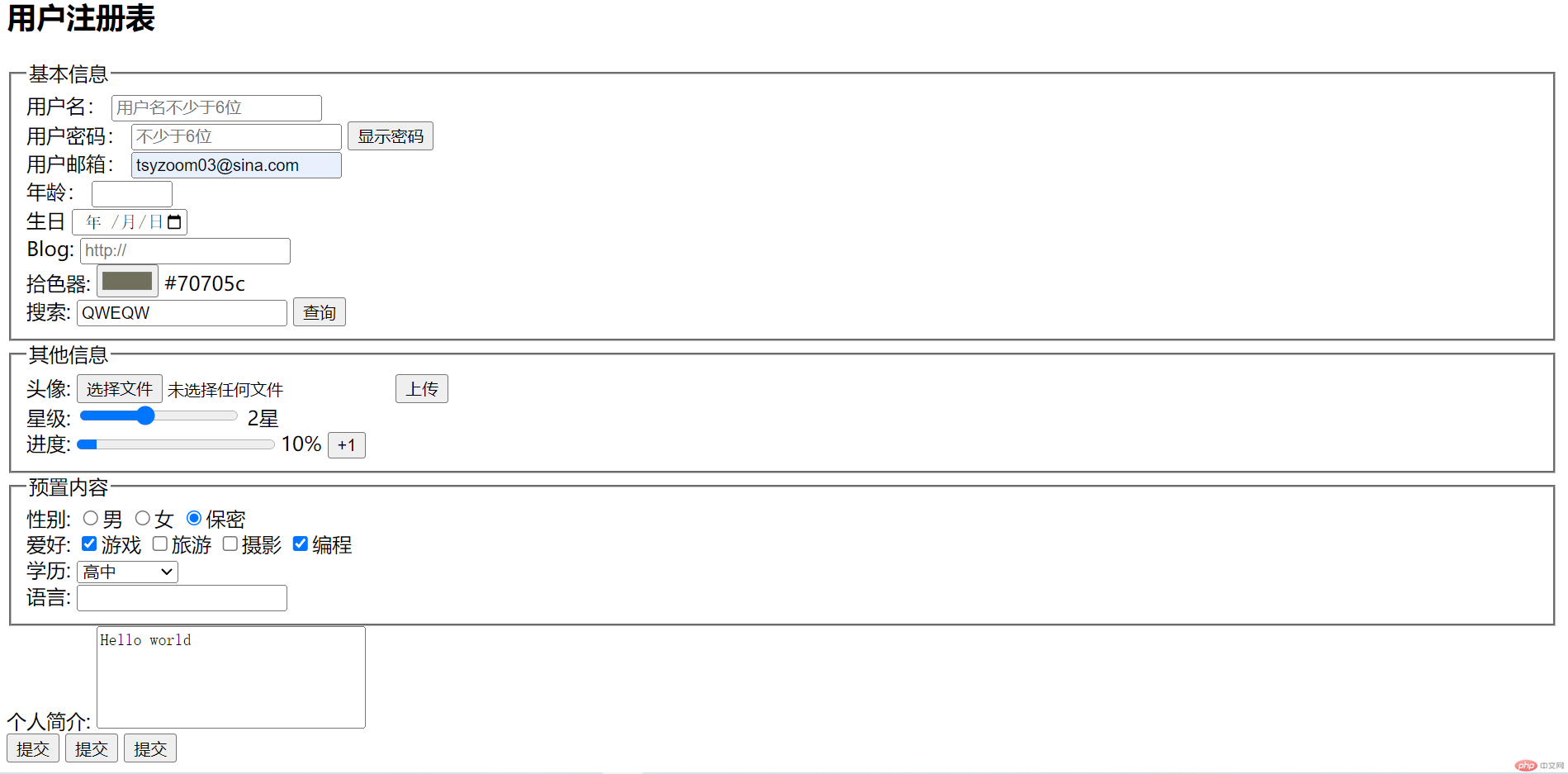
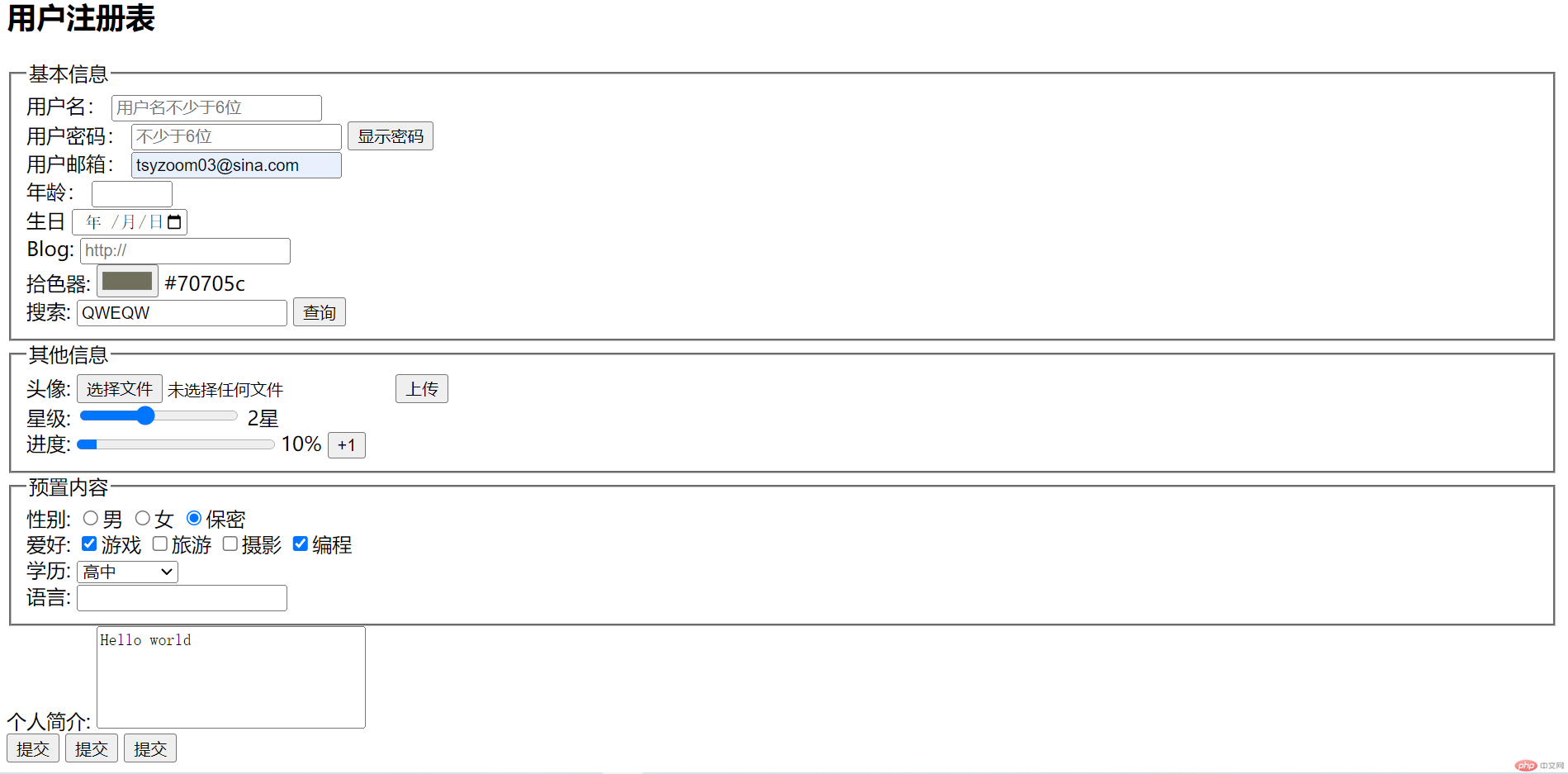
预览效果

<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单: 前后端数据交互的接口-2</title></head><body> <h2>用户注册表</h2> <!-- * 1. action: 服务器上的表单处理脚本,如`login.php` * 2. method: 提交方式 * 2.1 GET: 默认,数据在URL中,适用于"少量且公开"的数据,如分页,查询参数 * http://127.0.0.1:5500/1017/register.php?username=admin * http://127.0.0.1:5500/1017/register.php?username=peter+zhu * 2.2 POST: 数据在请求体中,适合于"大量的或隐私"的数据 * 3. enctype: * 3.1 application/x-www-form-urlencoded: 默认对值对的编码方案 * 3.2 multipart/form-data: 分块,原始数据,适用文件上传 * 4. target: 与<a>相同,_self是默认,_blank新页面 * 5. id: name现在已废弃不推荐,全用id来引用该表单 * 6. onsubmit: 事件属性, 提交时执行的js,拦截提交操作,执行用户自定义提交行为 --> <form action="register.php" method="POST" enctype="multipart/form-data" target="_blank" id="register"> <fieldset> <legend>基本信息</legend> <div class="username"> <label for="uname">用户名:</label> <input type="text" name="username" id="uname" name="username" value="" placeholder="用户名不少于6位"> </div> <div class="password"> <label for="password">用户密码:</label> <input type="password" name="password" id="password" value="" placeholder="不少于6位" required> <button type="button" onclick="this.previousElementSibling.type='text'">显示密码</button> </div> <div class="email"> <label for="email">用户邮箱:</label> <input type="email" name="email" id="email" value="" placeholder="user@email.com"> </div> <div class="age"> <!-- * 1. min: 最小值 * 2. max: 最大值 * 3. step: 步长,递增/递减的量 --> <label for="age">年龄:</label> <input type="number" name="age" id="age" value="" min="18" max="80" step="10"> </div> <div class="birthday"> <label for="birthday">生日</label> <input type="date" name="birthday" id="birthday" value="" min="1949-10-01" max="2000-01-01"> </div> <div class="blog"> <label for="blog">Blog:</label> <input type="url" name="blog" placeholder="http://" /> </div> <div class="color"> <label for="color">拾色器:</label> <input type="color" name="color" value="#FFFF00" id="color" onchange="getColor(this)" /> <output>#FFFF00</output> </div> <div class="search"> <label for="query">搜索:</label> <input type="search" name="search" id="query" placeholder="输入关键字" /> <button type="button">查询</button> </div> </fieldset> <fieldset> <legend>其他信息</legend> <div class="upload"> <label for="upload">头像:</label> <!-- ! 文件上传,必须将 form.enctype="multipart/form-data",method="POST" --> <input type="file" name="user_pic" id="upload" /> <button type="button">上传</button> </div> <!-- ? type="hidden" 隐藏域,页面不可见,但是数据可以正常提交到服务器中--> <input type="hidden" name="uid" value="10102" /> <div class="range"> <label for="range">星级:</label> <input type="range" name="range" id="range" min="0" max="5" value="0" step="1" oninput="getStatus(this)" /> <output>0</output>星 </div> <!-- ? 进度条,是标签 --> <div class="progrss"> <label>进度:</labe> <!-- min 不要给 --> <progress name="progress" max="100" value="10"></progress> <output>10%</output> <button type="button" onclick="handle(this)">+1</button> </div> </fieldset> <fieldset> <legend>预置内容</legend> <!-- 1. 用户自行输入: 具有很大的风险,需要不断的验证 --> <!-- 2. 预置内容,用户只要选择就可以: 安全性高,但是失去了灵活性 --> <!-- ? type="radio" 单选按钮--> <div class="gender"> <label for="secret">性别:</label> <!-- * 1. name: 必须相同,以保住唯一性 * 2. input.value <=> input.id <=> label.for * 3. checked: 默认选项 * 4. 总标签label.for <=> checked --> <input type="radio" name="gender" value="male" id="male"><label for="male">男</label> <input type="radio" name="gender" value="female" id="female" ><label for="female">女</label> <input type="radio" name="gender" value="secret" id="secret" checked><label for="secret">保密</label> </div> <!-- ? type="checkbox" 复选框 --> <div class="hobby"> <label>爱好:</label> <!-- * 1. name: hobby[], 数组的语法形式,用于保存一个或多个值 * 2. input.value <=> input.id <=> label.for,其实只需要input.id <==> label.for * 3. checked: 默认选项 --> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="trave" id="trave"><label for="trave">旅游</label> <input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" value="program" id="program" checked><label for="program">编程</label> </div> <!-- ? select + option : 下拉列表 --> <div class="edu"> <label for="edu">学历:</label> <!-- * 1. name与value: 名值,分布在二个标签中,select.name , option.value * 2. selected: 默认选择 * 3. 选择过多,且有规律,建议分组展示: optgroup * 4. 为select加提示: selected + disabled, 加到第一项之前 * 5. multiple: 支持多选 --> <!-- select.form="指向当前表单元素" --> <select name="edu" id="edu" form=""> <!-- <select name="edu" id="edu" multiple> --> <!-- select 标签不能加提示, 想加怎么办 --> <!-- 加提示 --> <option value="selected disabled" >--请选择--</option> <option value="0">文盲</option> <optgroup label="义务教育"> <option value="1">小学</option> <option value="2">初中</option> <option value="3">高中</option> </optgroup> <optgroup label="高等教育"> <option value="4">专科</option> <option value="5">本科</option> <option value="6">硕士</option> <option value="7">博士</option> </optgroup> </select> </div> <!-- ? 自带联想提示: 预定义+自定义,即可自己输入,也能从预置中选择: input + select --> <!-- ? input + datalist + option --> <div class="like"> <label for="keyword">语言: </label> <input type="search" name="language" list="details" id="keyword"> <!-- 预置值列表 --> <!-- ? input.list <==> datalist.id 进行绑定 --> <datalist id="details"> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> <option value="php">php</option> <option value="vue">vue</option> <option value="node">node</option> </datalist> </div> </fieldset> <div> <!-- 文本域: 多行文本框, input: 单行文本框 --> <label for="comment">个人简介:</label> <!-- ? textarea: 没有 value 属性,它的值位于textarea标签之间 --> <!-- ? maxlength: 最大长度 --> <textarea name="comment" id="comment" cols="30" rows="5" maxlength="200" style="resize: none">Hello world</textarea> </div> <!-- ? form中的button , 默认为提交 --> <button>提交</button> <!-- 等价于 --> <button type="submit">提交</button> <!-- ? type="button": 只是一个普通按钮,没有预置行为,如提交,复位 --> <button type="button">提交</button> <!-- * 如果想将表单的同步提交,改为异步提交(Ajax,Fetch), 有三种方式: * 1. <button type="button"> * 2. 事件方法中: event.preventDefault(), 禁用默认行为 * 3. form.onsubmit = "return false", 禁用当前表单默认提交行为 --> <!-- ! 每个表单控件都有一个form属性, 它永远指向当前控件所性的表单元素 --> </fieldset> </form> <script src="static/js/func.js"></script></body></html>