grid网格应用案例

- 安超原创转载
- 2022年10月30日 15:59:32405浏览
1.grid布局时牵涉到的代码?
- display : grid
划分网格 - grid-template-columns: 100px 100px 1000x;
- gird-template-rows: 100px 100px 100px;
网格的排列顺序
grid-auto-flow : rows/comumns:
设置多余网格的尺寸
grid-auto-rows/columns:
网格的对其方案
place-content : start/end/center/space-between/space-evently
网格中项目的排列方案
place-items : start/end/center
网格中项目的间隙
gap:
实例及代码如下:
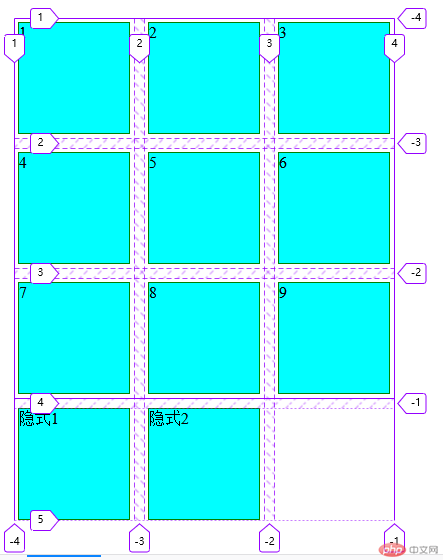
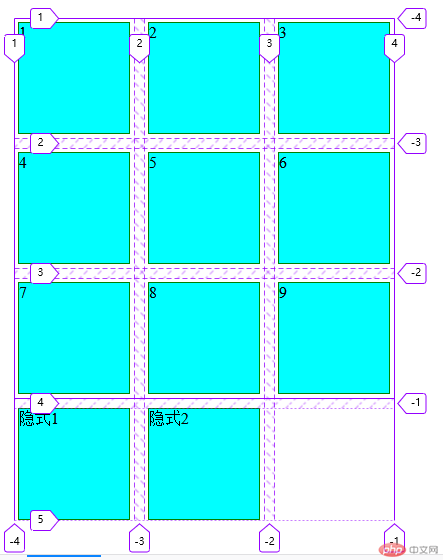
效果图:
代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Grid布局</title></head><body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> <div class="item">隐式1</div> <div class="item">隐式2</div> </div> <style> body{ margin:20px; } .container{ box-sizing: border-box; display:grid; grid-template-rows:120px 120px 120px; grid-template-columns:120px 120px 120px; place-content: start start; place-items:center center; gap:10px; } .container .item{ width: 110px; height: 110px; background-color:aqua; border:1px solid green; } </style></body></html>
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。