演示flex容器与项目常用属用,并图示常用术语
建二个文件 1.html 2.css
html
<html>
<head>
<title>演示flex容器与项目常用属用,并图示常用术语</title>
<link rel="stylesheet" href="css/modal.css" />
</head>
<body>
<div class="container">
<div class="itme">item1</div>
<div class="itme">item2</div>
<div class="itme">item3</div>
</div>
<style>
###flex容器
.container {
width:450px;
height:50px;
###flex:行内块
display:flex;
###主轴方向,换行
flex-flow: row nowrap;
place-content: start;
place-items: stretch;
###分散对齐
place-content: space-around;
}
###flex项目的放大、缩小、计算宽度
.container > .item{
###不放大,允许缩小,宽高自动
flex: 0 1 auto;
flex: initial;
flex: 1;
###允许放大,允许缩小,宽高自动
flex: 1 1 auto;
flex: auto;
###禁款放大,禁示缩小,宽高自动
flex: 0 0 auto;
flex: none;
}
###order值越大越靠前
.container > .item: first-of-type {
order:0;
}
.container > .item: firsst-of-type + *{
order:0;
}
.container > .item: last-of-type {
order:0;
}
</style>
</body>
</html>
css
css/modal.css
*{
margin:0;
padding:0;
box-sizing:border-box;
}
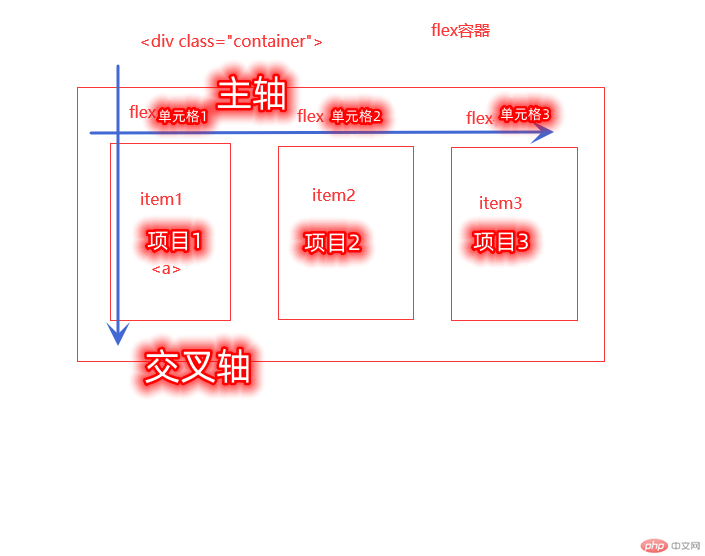
示意图