1.html中flex容器的常用属性及其使用案例
flex容器的常用属性:
1.flex-direction: (row/column),默认是row
2.flex-wrap:是否换行 nowrap-不换行
3.justify-content:子元素沿主轴方向的的排列方式 flex-stat等
4.align-items:次轴方向是否缩放,如stretch
5.align-content:多上是否换行,如 start等
以上可以简化为:
1.flex-flow :flex-direction flex-wrap
2.place-content : justify-content
3.place-items :aligh-items align-content
place-items
常用的缩放代码:
flex : flex-grow flex-shrank flex-basis2.flex容器的案例
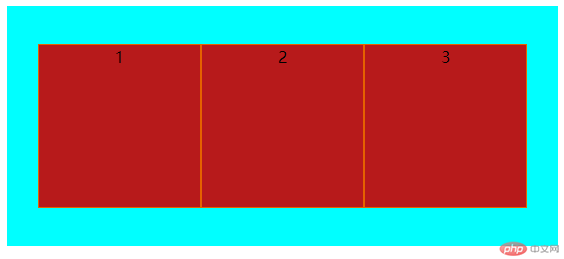
a.flex容器内包含三个子元素,居中排列

代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局演示</title></head><body><!-- flex中三个子元素居中显示 --><div class="container"><div class="flex">1</div><div class="flex">2</div><div class="flex">3</div></div><style>.container{height: 15em;display: flex;background-color: aqua;flex-direction: row;justify-content: center;align-items: center;}.flex{border: 0.1em solid chocolate;text-align: center;width: 10em;height: 10em;background-color: brown;}</style></body></html>
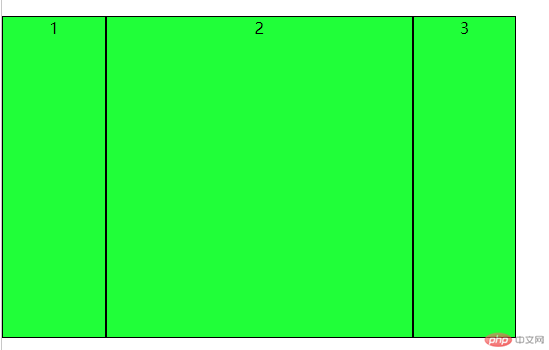
<!-- flex中的三个子元素,第一个第三个占25%,第二个占50% -->

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局演示</title></head><body><!-- flex中三个子元素居中显示 --><div class="container"><div class="flex">1</div><div class="flex">2</div><div class="flex">3</div></div><!-- flex中的三个子元素,第一个第三个占25%,第二个占50% --><br><div class="container_1"><div class="divchild">1</div><div class="divchild">2</div><div class="divchild">3</div></div><style>body{margin: 0;padding: 0;}.container_1{display: flex;width: 80%;h20em;background-color: chartreuse;justify-content: center;}.container_1 .divchild{border: 1px solid #000;text-align: center;height: 20em;}.container_1 .divchild:nth-of-type(1),.container_1 .divchild:nth-of-type(3){flex:1;}.container_1 .divchild:nth-of-type(2){flex:3;}.container{height: 15em;display: flex;background-color: aqua;flex-direction: row;justify-content: center;align-items: center;}.flex{border: 0.1em solid chocolate;text-align: center;width: 10em;height: 10em;background-color: brown;}</style></body></html>

