作业内容:
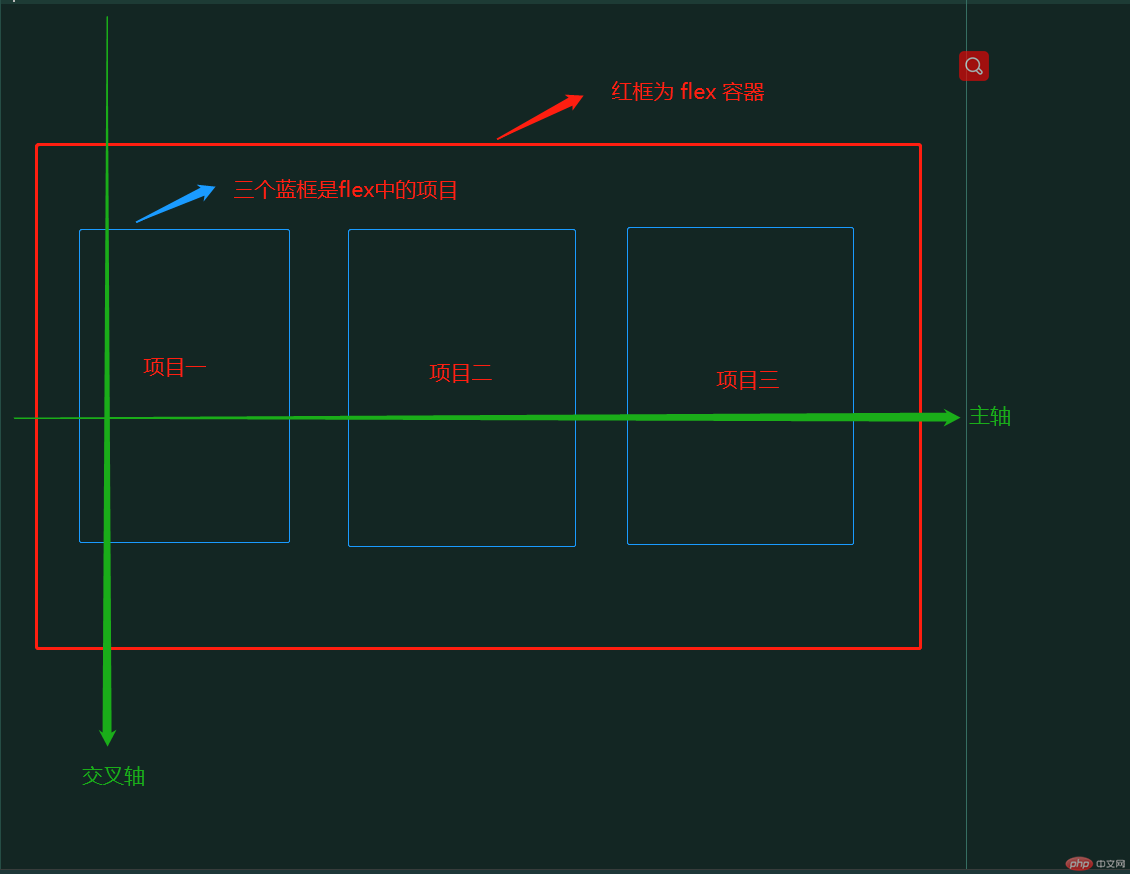
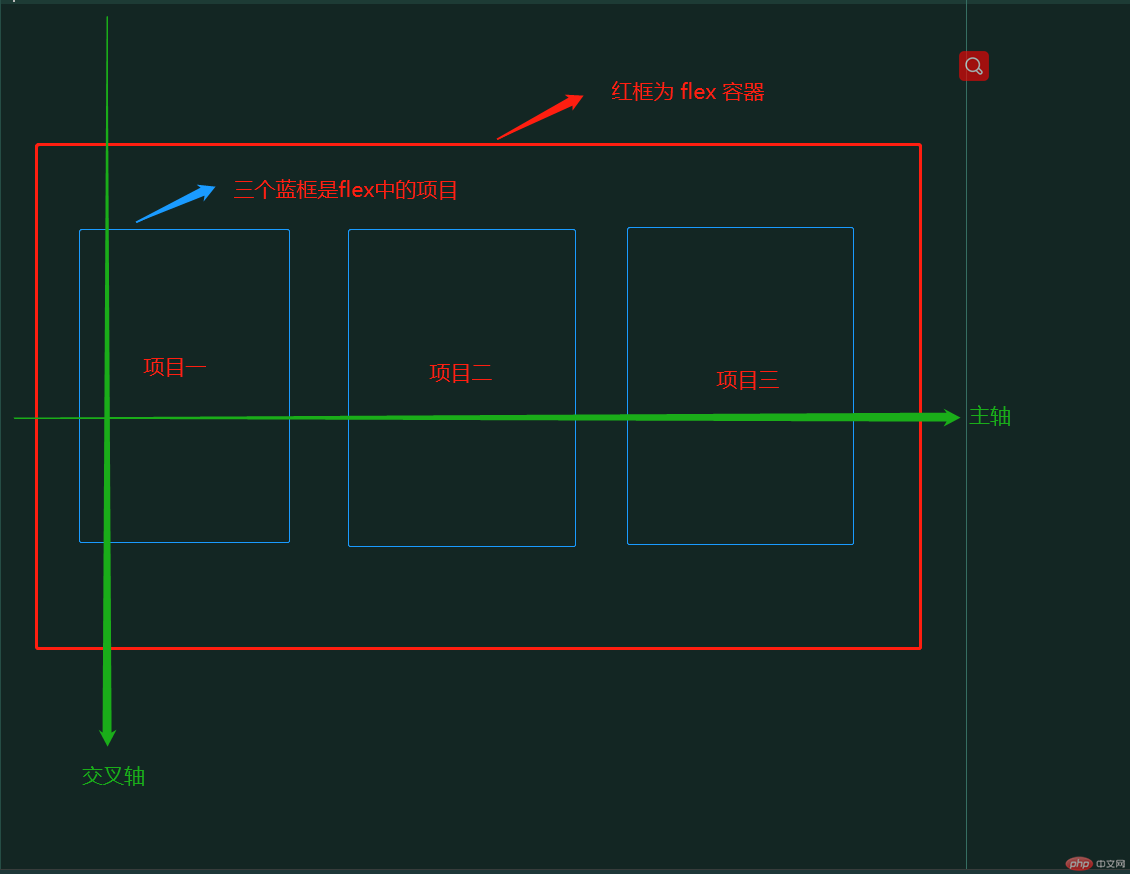
实例演示flex容器与项目常用属性,并图示常用术语

Flex 属性
(一) 容器属性
display: 容器类型(块或行内)flex-flow: 主轴方向与是否换行place-content: 项目在”主轴”上的排列方式place-items: 项目在”交叉轴”上的排列方式
(二) 项目属性
flex: 项目在”主轴”上的缩放比例与宽度place-self某项目在”交叉轴”上的排列方式order: 项目在”主轴”上的排列顺序
博客列表 >flex图示术语和常用属性

(一) 容器属性
display: 容器类型(块或行内)flex-flow: 主轴方向与是否换行place-content: 项目在”主轴”上的排列方式place-items: 项目在”交叉轴”上的排列方式(二) 项目属性
flex: 项目在”主轴”上的缩放比例与宽度place-self 某项目在”交叉轴”上的排列方式order: 项目在”主轴”上的排列顺序