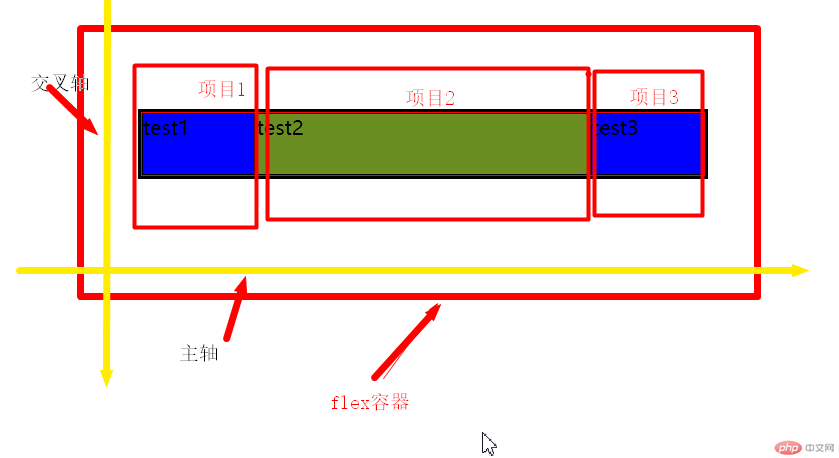
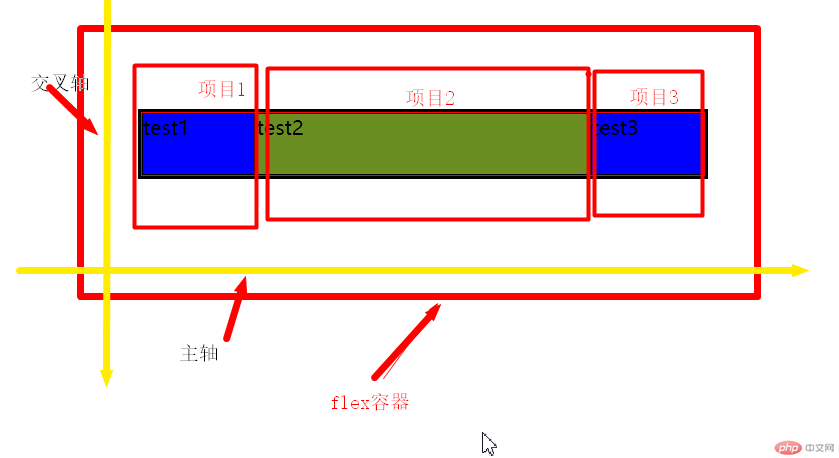
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex初试</title></head><body> <div class="rouqi"> <div class="test">test1</div> <div class="test">test2</div> <div class="test">test3</div> </div> <style> .rouqi{ width: 450px; height: 50px; display: flex; /* 行内块,禁止换行 */ flex-flow: row nowrap; /* 主轴靠左边 */ place-content: start; place-items: stretch; background-color: red; place-content: start; place-content: center; place-content: space-around; border: 3px solid black; } .rouqi > .test { background-color: yellow; border: 1px solid black; flex:0 1 auto; } .rouqi .test:first-of-type { background-color: blue; flex:1; } .rouqi .test:last-of-type { background-color: blue; flex:1; } .rouqi .test:first-of-type + * { background-color: olivedrab; flex:3; } </style></body></html>