项目在网格单元中和容器中的对齐方式
前面学习了grid布局的相关基础知识,现在学一下项目在网格单元和容器中的对齐方式。
现有如下样式:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>项目在网格单元中的对齐方式</title><style>.container {border: 1px solid #000;padding: 0.5em;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 5em);grid-auto-rows: 5em;gap: .5em;}.container .item {background-color: lightcyan;border: 1px solid #000;padding: 0.5em;width: 5em;height: 2em;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div></body></html>
- 效果图:

一、项目在网格单元中的对齐方式
1.容器中”所有项目“在网格单元中的对齐方式在容器中使用place-items属性设置,格式为:
place-items: 垂直方向 水平方向;
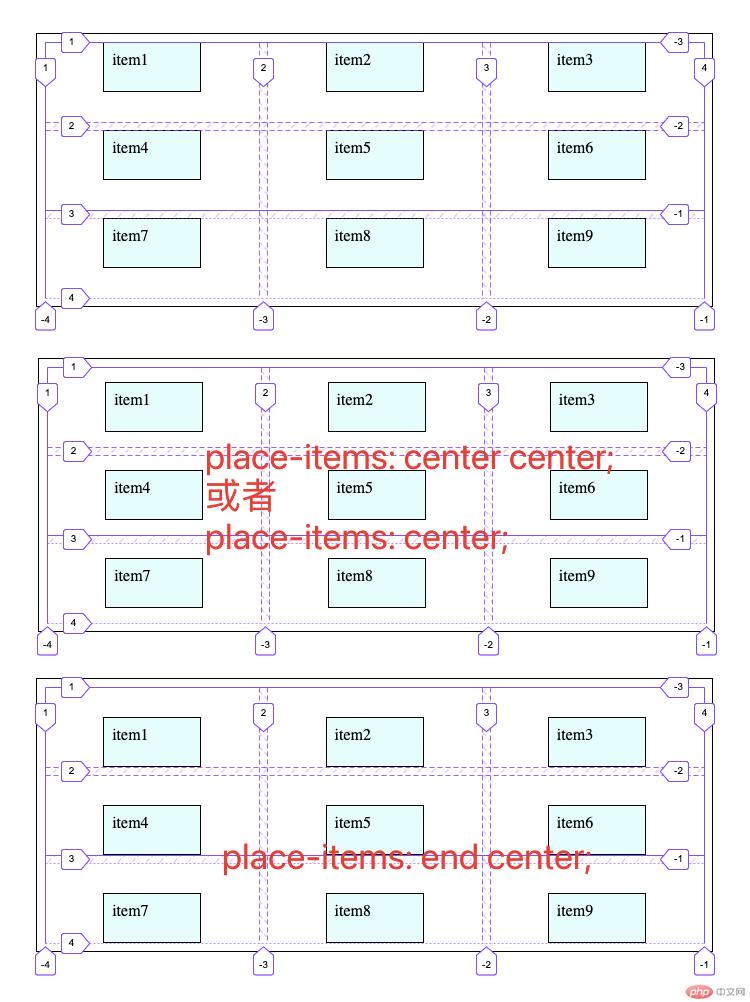
- 垂直居上,水平居中
place-items: start center;
- 垂直、水平方向都居中
place-items: center center;
当两个属性值都相同时,可以省略第二个值,简写成如下格式:
place-items: center;
- 效果图:

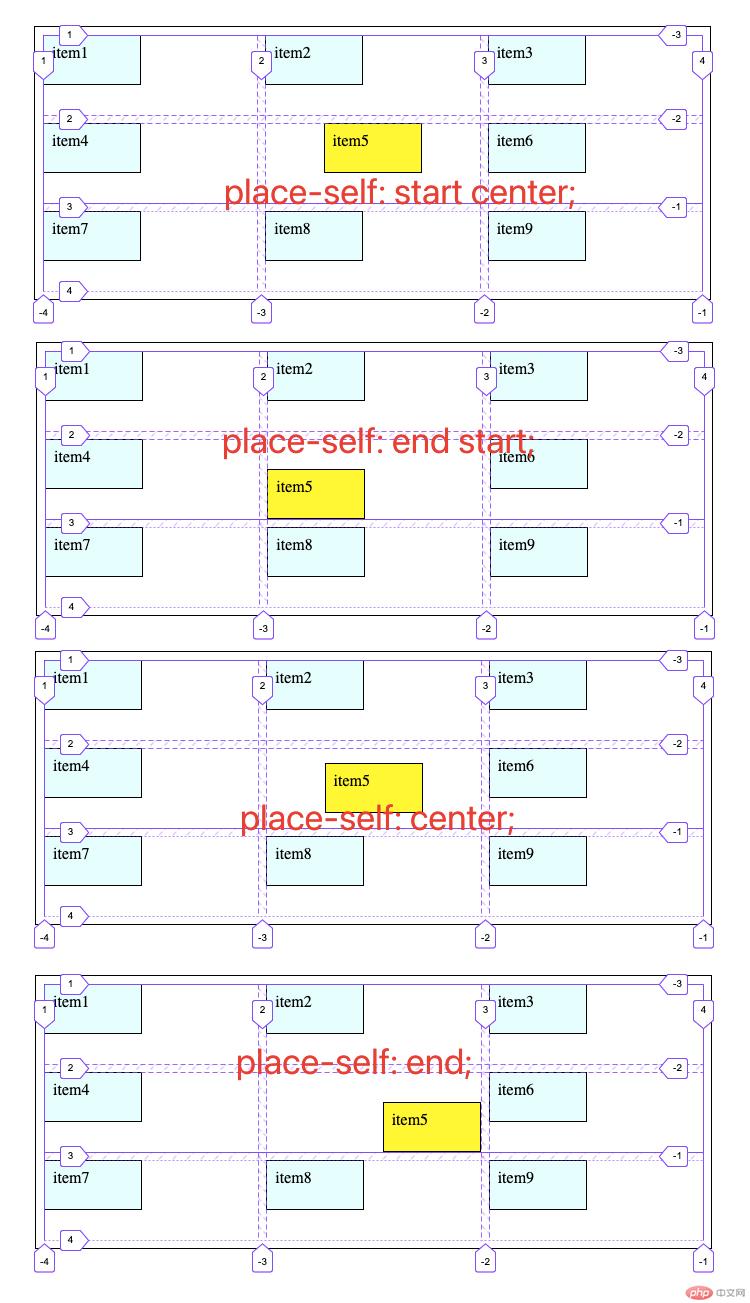
2.容器中的”某一个项目“在网格单元中的对齐方式使用place-self,这个属性必须用在项目上。
<style>.container .item:nth-of-type(5) {background-color: yellow;place-self: start center;place-self: end start;place-self: center;/* place-self: end end; *//* 以下写法与上述方法效果一样 */place-self: end;}</style>
place-self: start center;
place-self: end start;
place-self: center;
place-self: end end;
- 效果图:

3.网格单元有两种表现形式:单元格,网格区域(多个单元格组成)。
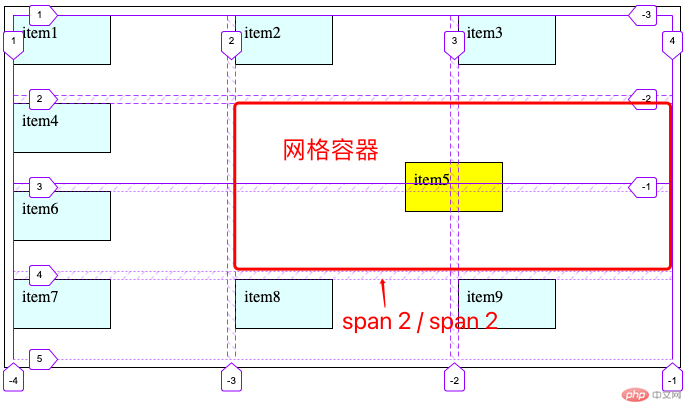
现在我们选中第5个项目,让它的单元格设置成跨越2行2列的:
<style>.container .item:nth-of-type(5) {grid-area: span 2 / span 2;place-self: center;}</style>
- 效果图:

二、项目在网格容器中的对齐方式
还是上面给出的案例样式,如果要设置项目在网格容器中的对齐方式有一个前提条件:项目容器中存在剩余空间,对齐才有意义。
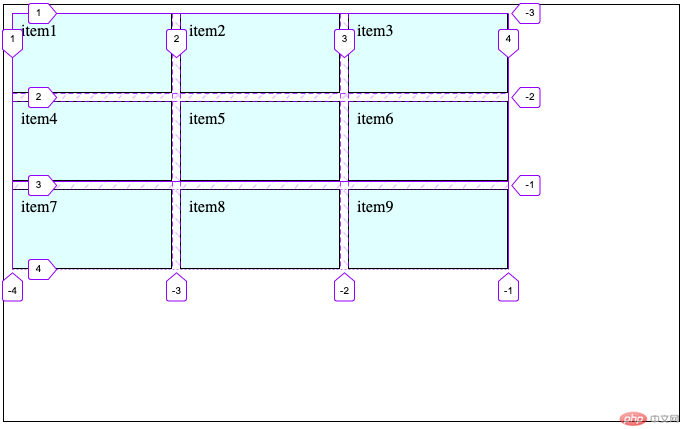
在容器.container中设置一下行轨、列轨以及一下初始化样式:
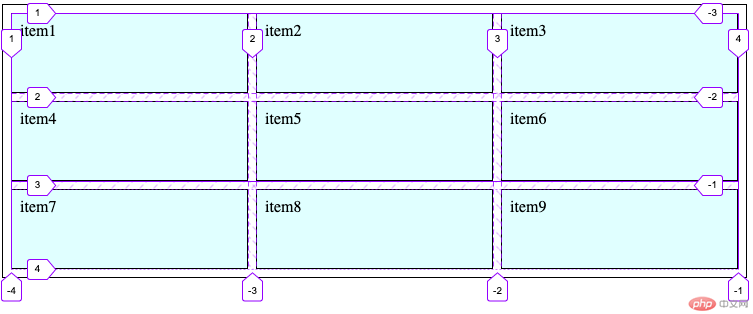
<style>.container {height: 25em;border: 1px solid #000;padding: 0.5em;display: grid;/* 只有项目在容器中存在剩余空间,对齐才有必要有意义 */grid-template-columns: repeat(3, 10em);grid-template-rows: repeat(2, 5em);grid-auto-rows: 5em;gap: .5em;}</style>
- 效果图:

项目在容器中的对齐方式有两种:
- 将所有项目作为一个整体在容器中对齐
默认值为:place-content: start start;效果跟初始化的样式一样。
还有其他用法:
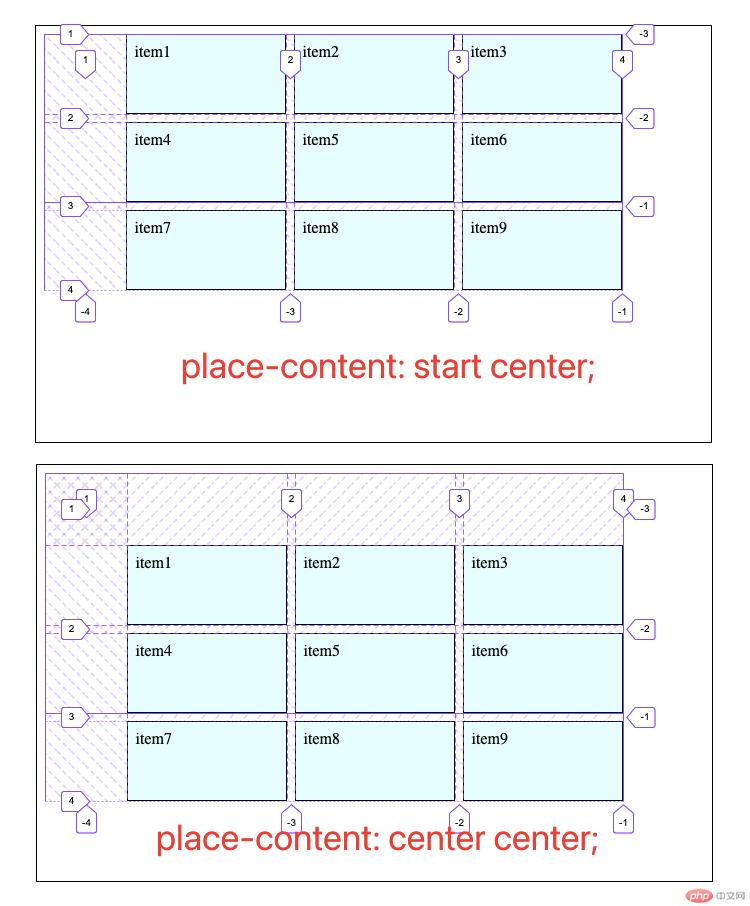
place-content: start center;
place-content: center center;
其中,相同的值也可以简写成一个,例如上述的place-content: center center;也可以写成place-content: center;
效果图:

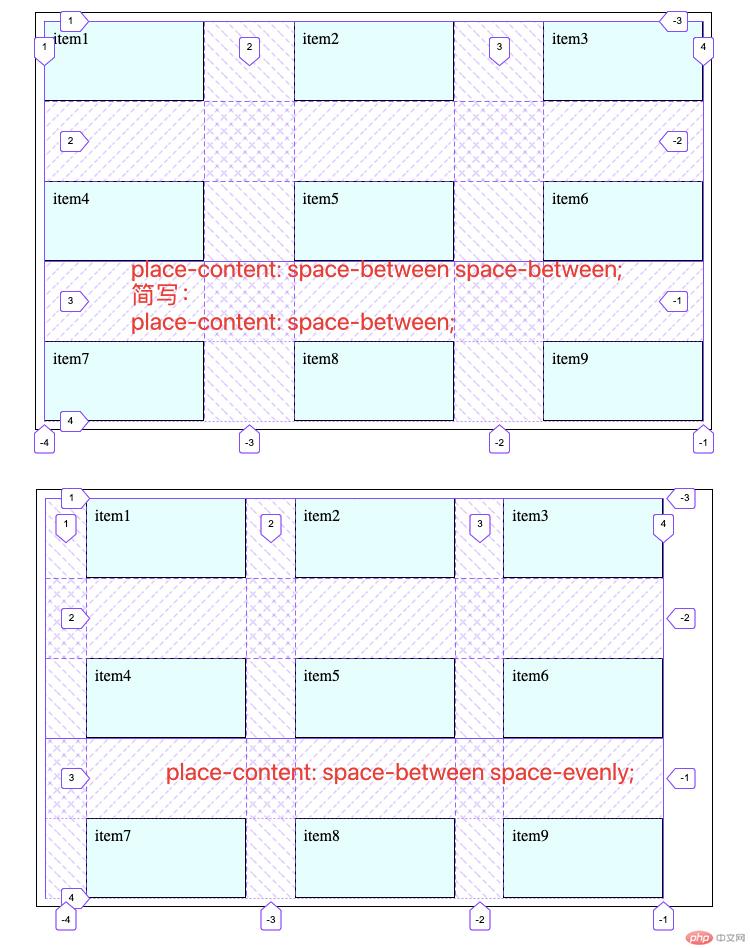
将所有项目打散成独立个体在容器中设置对齐方式
place-content: space-between space-between;
place-content: space-between space-evenly;
- 效果图: