实现仿京东商城移动端首页
作业内容:京东app首页,选择导航,页眉,页脚,秒杀,推荐等,任选二个组件完成即可
代码模块
分析京东商城首页,可以吧首页分为页眉、主体、页脚三大模块
其中主体部分有可以分为轮播图、广告banner、首页导航、限时秒杀等若干个功能模块
按照分析的逻辑,分功能模块完成对京东商城首页的编写
页眉
html代码
<div class="header"><!-- 设置页眉:菜单图标-搜索框-登录按钮 --><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input class="works" type="text" value="蓝牙鼠标" /></div><a href="" class="login">登录</a></div>
css代码
/* header样式 */.header {display: flex;align-items: center;}/* 菜单-搜索框-登录按钮占页面比例为1:6:1 */.header .menu {flex: 1;text-align: center;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: white;border-radius: 3rem;display: flex;}.header .login {color: white;flex: 1;text-align: center;}.header .search .logo {font-size: 2rem;color: #e43130;flex: 0 1 4rem;text-align: center;line-height: 2rem;}.header .search .zoom {font-size: 2rem;color: #666666;flex: 0 1 4rem;border-left: 1px solid #666666;text-align: center;line-height: 2rem;}.header .search .works {flex: auto;border: none;outline: none;color: #666;}
导航
HTML代码
<div class="nav"><ul><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /></a><a href="">数码超市</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" /></a><a href="">借钱</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul></div>
css代码
.main .nav ul {display: flex;flex-flow: row wrap;padding: 1rem;justify-content: space-between;}.main .nav img {width: 4rem;height: 4rem;}.main .nav li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;/* align-self: center; */font-size: 1.2rem;text-align: center;}
显示秒杀
HTML代码
<div class="xsms-goods"><div class="ms-top"><div class="ms-left"><div class="title">京东秒杀</div><div class="notice"><div class="mszc">22点专场</div><div class="ms-time">22:22:22</div></div></div><div class="ms-right"><a href="">更多秒杀</a></div></div><ul class="msgoods"><li><img src="static/images/ms/ms-1.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li><li><img src="static/images/ms/ms-2.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li><li><img src="static/images/ms/ms-3.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li><li><img src="static/images/ms/ms-4.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li><li><img src="static/images/ms/ms-5.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li><li><img src="static/images/ms/ms-6.jpg" alt="" /><div class="iconfont icon-rmb">123</div><div class="iconfont icon-rmb">456</div></li></ul></div>
css代码
.main .xsms-goods {margin: 1rem;background-color: white;border-radius: 1rem;padding: 0.5rem;}.main .xsms-goods .ms-top {display: flex;flex-flow: nowrap;justify-content: space-between;}.main .xsms-goods .ms-top .ms-left {display: flex;flex-flow: nowrap;justify-content: space-evenly;}.main .xsms-goods .ms-top .ms-left .title {align-self: center;}.main .xsms-goods .ms-top .ms-left .notice {font-size: 1.1rem;height: 2rem;margin-left: 1rem;display: flex;border: 1px solid #e43130;border-radius: 1rem;justify-content: center;align-items: center;}.main .xsms-goods .ms-top .ms-left .mszc {align-self: center;background-color: #e43130;border-radius: 1rem;color: white;padding: 0.3rem 0.5rem;}.main .xsms-goods .ms-top .ms-left .ms-time {align-self: center;padding: 0.3rem 0.5rem;}.main .xsms-goods .ms-top .ms-right a {color: #e43130;}/* 限时秒杀主体样式设置 */.main .xsms-goods .msgoods {display: flex;justify-content: space-between;margin: 1rem 0;/* flex-flow: column wrap; */}.main .xsms-goods .msgoods img {width: 4.8rem;margin-bottom: 1rem;}.main .xsms-goods .msgoods li {display: flex;flex-flow: column;}.main .xsms-goods .msgoods li div:first-of-type {font-size: 1.5rem;font-weight: bolder;color: #e43130;}.main .xsms-goods .msgoods li div:last-of-type {font-size: 1.5rem;/* font-weight: 400; */color: #999;text-decoration: line-through;}
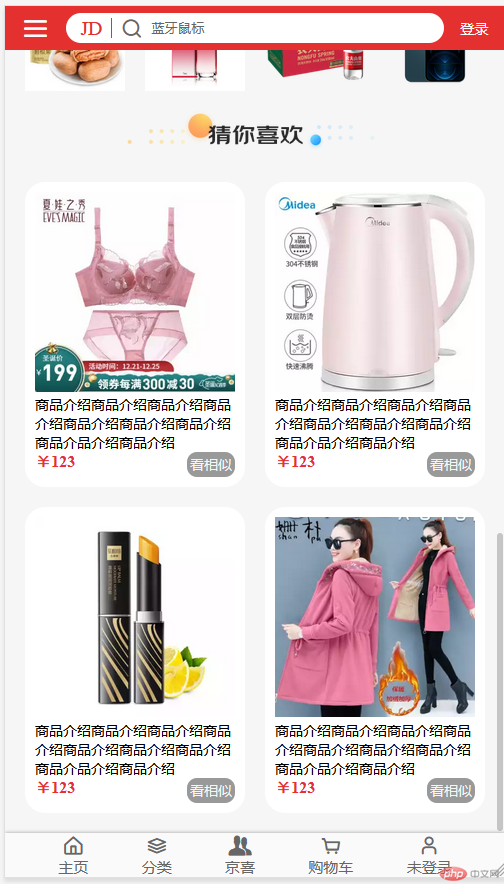
推荐商品
HTML代码
<div class="caini"><img src="static/images/qt/like-top.png" alt="" /><div class="like-goods"><div><img src="static/images/sp/sp-1.webp" alt="" /><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">123</div><div>看相似</div></div></div><div><img src="static/images/sp/sp-2.webp" alt="" /><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">123</div><div>看相似</div></div></div><div><img src="static/images/sp/sp-3.webp" alt="" /><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">123</div><div>看相似</div></div></div><div><img src="static/images/sp/sp-4.webp" alt="" /><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">123</div><div>看相似</div></div></div></div></div></div>
css代码
.main .caini img {width: 50rem;}.main .caini .like-goods {margin: 1rem;display: flex;/* 允许换行 */flex-wrap: wrap;}.main .caini .like-goods > div {flex: 1 1 calc(50% - 2rem);background-color: #fff;border-radius: 2rem;overflow: hidden;margin: 1rem;padding: 1rem;}.main .caini .like-goods > div > img {width: 20rem;}.main .caini .like-goods .price {display: flex;justify-content: space-between;}.main .caini .like-goods .price div:first-of-type {color: #e43130;font-weight: bolder;}.main .caini .like-goods .price div:last-of-type {background-color: #999999;border-radius: 1rem;color: #f6f6f6;padding: 3px;}
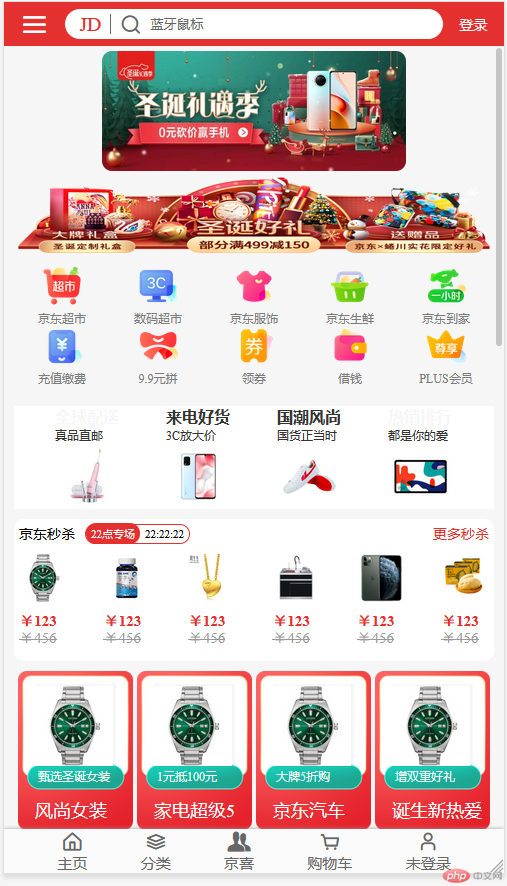
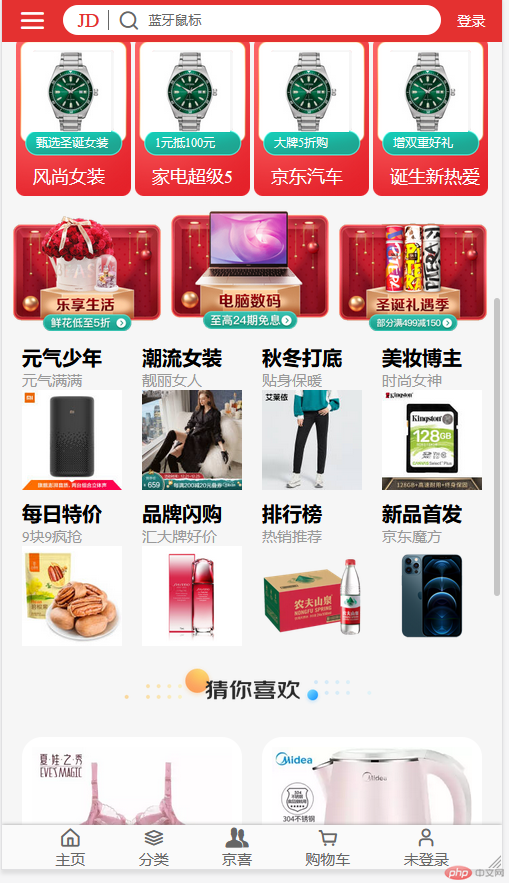
最终效果

" class="reference-link">
存在的问题
- 页面响应式存在问题,部分模块无法做到响应
2.关于flex属性,及其属性值的使用不是很熟练
3.对于相对定位和绝对定位的使用不是很熟练

