1215 作业
作业内容:1. 实例演示 css 规则的三种引入到 html 文档中的方式; 2. 实例演示标签选择器,class 选择器,id 选择器,上下文选择器, 结构伪类选择器,重点是结构伪类选择器
- css 规则三种引入 html 文档的方式
1.内部样式:通过<style>标签引入 css 规则,仅适用于当前 html 页面
测试代码
<style>/* 1.标签选择器 */li {background-color: red;}/* 2.类选择器 */.on {color: blue;}/* 3.id选择器 *//* 浏览器不检查id的唯一性,必须有开发者自行保证 */#foo {color: chartreuse;}</style>
2.外部样式(公共样式或共享样)
演示代码:
外部样式:
header {background-color: aqua;height: 2em;}main {background-color: burlywood;min-height: 18em;}footer {background-color: #555;color: white;height: 2e;}
引入方式
2-1. @import url(文件路径)
<style>@import url(css/style2.css);</style>
2-2. <link rel="stylesheet" href="文件路径" /><link rel="stylesheet" href="css/style.css" />
3.内联样式:style 属性设置样式
<li class="on" style="color: green">item6</li>
HTML 代码:
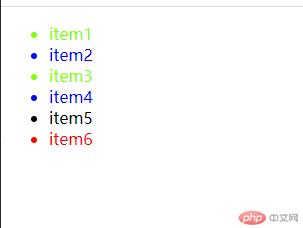
<div><ul><li id="foo">item1</li><li class="on">item2</li><li id="foo">item3</li><li class="on">item4</li><li>item5</li><li class="on" style="color: red">item6</li></ul></div>
效果演示
标签选择器,class 选择器,id 选择器,上下文选择器, 结构伪类选择器
- 标签选择器
/* 标签选择器 */li {background-color: red;}
- class 选择器
/* 类选择器 */.on {color: blue;}
- id 选择器
/* id选择器 *//* 流浪器不检查id的唯一性,必须有开发者自行保证 */#foo {color: chartreuse;}
- 上下文选择器
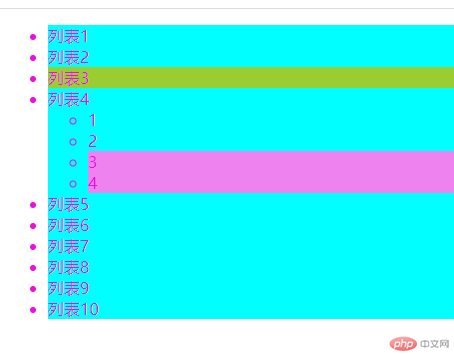
/* 1.后代选择器,选中所有层级 */ul li {background-color: cyan;}/* 2.子元素选择器,仅选中父子层级 */div > ul > li {color: rgb(236, 14, 225);}/* 3.同级相邻选择器,仅选中相邻的兄弟元素 */.start + li {background-color: yellowgreen;}/* 4.同级所有选择器,与之相邻后面所有的元素 */.start2 ~ li {background-color: violet;}
效果演示

- 结构为类选择器
/* 1.匹配任意位置的元素: :nth-of-type(an+b) *//* an代表查询起点;b代偏移量 n从0开始取 *//* 匹配第三个li */ul li:nth-of-type(3) {background-color: red;}/* 选中所有元素 *//* ul li:nth-of-type(1n) {color: blue;} *//* 选中从第三个开始后面的所有元素 */ul li:nth-of-type(n + 3) {color: blue;}/* 反向获取任意位置的元素:nth-last-of-type() *//* 选中列表最后三个元素 */ul li:nth-last-of-type(-n + 3) {font-weight: bolder;}/* 选中倒数第三个元素 */ul li:nth-last-of-type(3) {font-size: larger;}/* 选中偶数的元素 偶数行evev*/ul li:nth-of-type(2n) {background-color: chartreuse;}/* 选中奇数的元素 奇数行odd*/ul li:nth-of-type(2n-1) {background-color: violet;}/* 语法糖 *//* 获取第一个元素 :first-of-type*/ul li:first-of-type {}/* 获取最后一个元素 :first-of-type*/ul li:last-of-type {}/* 匹配父元素中的唯一子元素 */ul li:only-of-type {background-color: red;}
效果演示


