iframe 标签的简单应用—一个简易的后台
- 主要代码
<!-- 网页头部 --><header class="header"><span>这是后台的头部</span></header><!-- 侧边栏 --><aside class="aside"><a href="denglu.html" target="iframe">登录</a><a href="kechengbiao.html" target="iframe">课程表</a><a href="https://j.map.baidu.com/25/Xg" target="iframe">福州市</a></aside><!-- 后台主体 --><main><iframe src="" class="iframe" name="iframe"> </iframe></main><!-- 后台底部 --><footer><h2>网页底部</h2></footer></body>
- 效果演示

css 标签基础知识
常用的 css 标签有:
- 类型选择器
/* 类型选择器 */h1 {color: red;font-weight: 100;}h2 {color: blue;}
- 类选择器
/* 类选择器 */.css1 {color: hotpink;}
- ID 选择器
/* ID选择器 */#css {color: green;}
- 在 HTML 中还用到了内联样式
<p style="color: blue">css基础练习</p>
整个结构称为规则集(通常简称“规则”),各部分释义如下:

- 选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了。
- 声明(Declaration)
一个单独的规则,如 color: red; 用来指定添加样式元素的属性。
- 属性(Properties)
改变 HTML 元素样式的途径。(本例中 color 就是 <p> 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。
- 属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )。
注意其他重要的语法:
每个规则集(除了选择器的部分)都应该包含在成对的大括号里({})。
在每个声明里要用冒号(:)将属性与属性值分隔开。
在每个规则集里要用分号(;)将各个声明分隔开如果要同时修改多个属性,只需要将它们用分号隔开,就像这样:
关于 css 不同选择器和内联样式的优先级
- 测试代码
<style>/* 类型选择器 */h1 {color: red;font-weight: 100;}h2 {color: blue;}/* ID选择器 */#css {color: green;}/* 类选择器 */.css1 {color: hotpink;}</style></head><body><div><h1 class="css1">css基础练习</h1><h2 id="css">css基础练习</h2><h2>css基础练习</h2><p id="css" class="css1">css基础练习</p><!-- 内联样式 --><p style="color: blue">css基础练习</p></div></body>
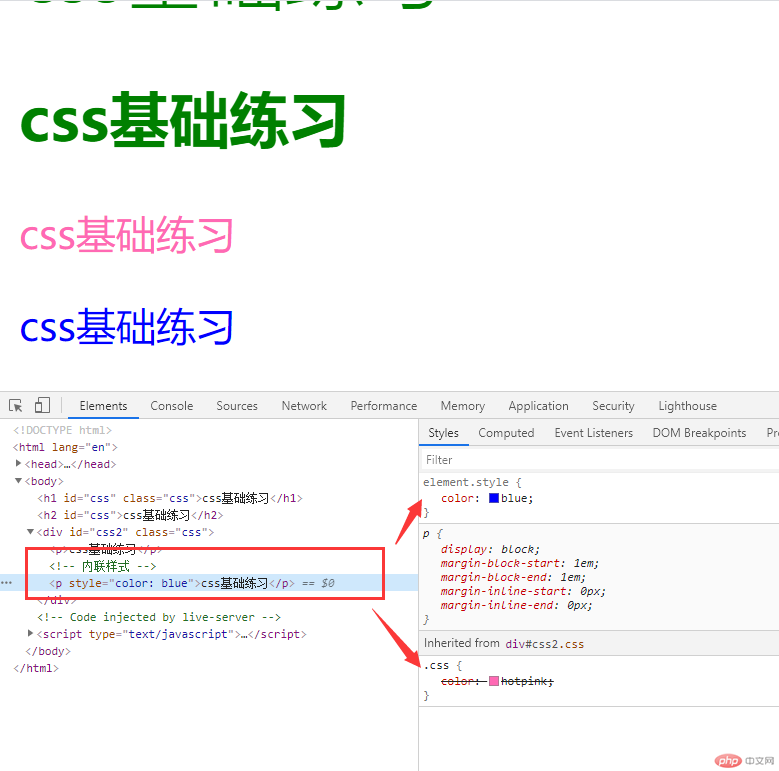
- 内联样式的优先级最高

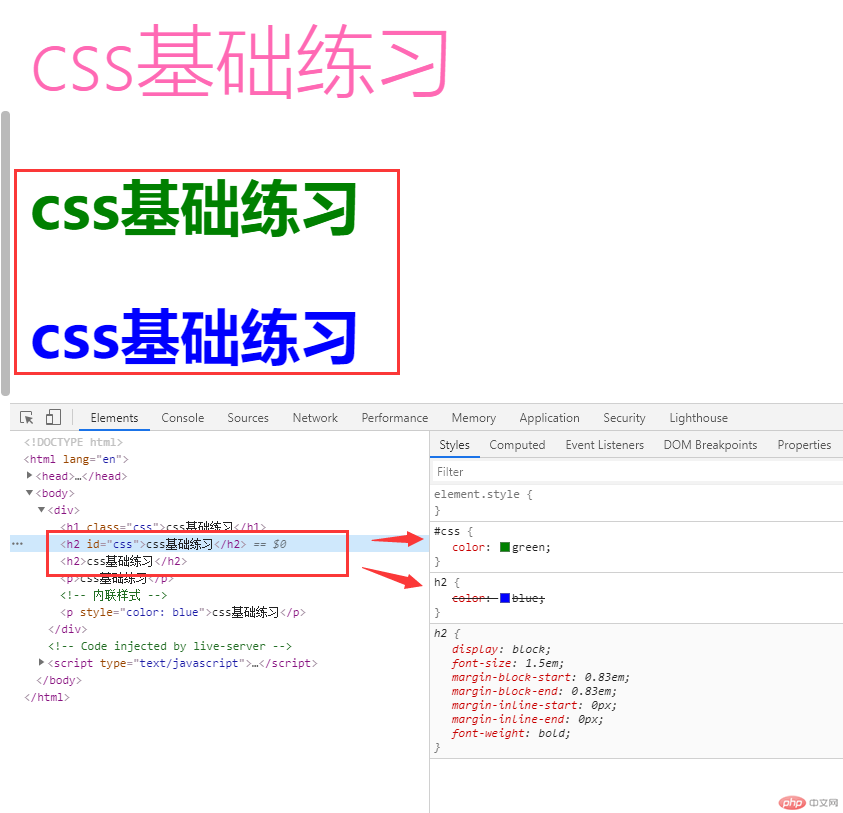
- 类型选择器和类选择器

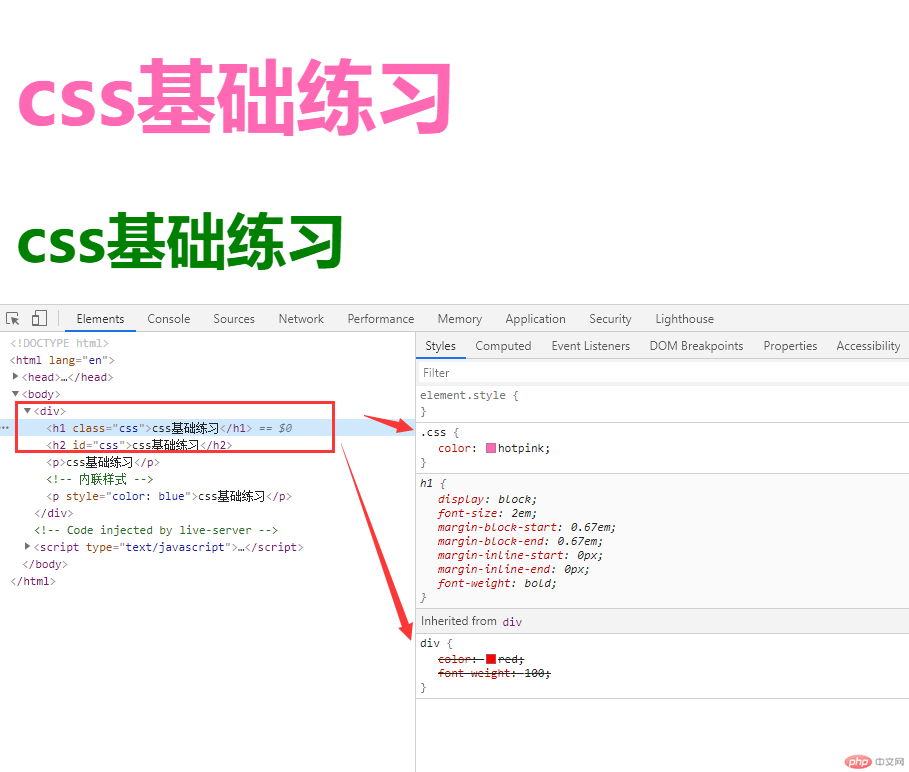
- 类型选择器和 ID 选择器

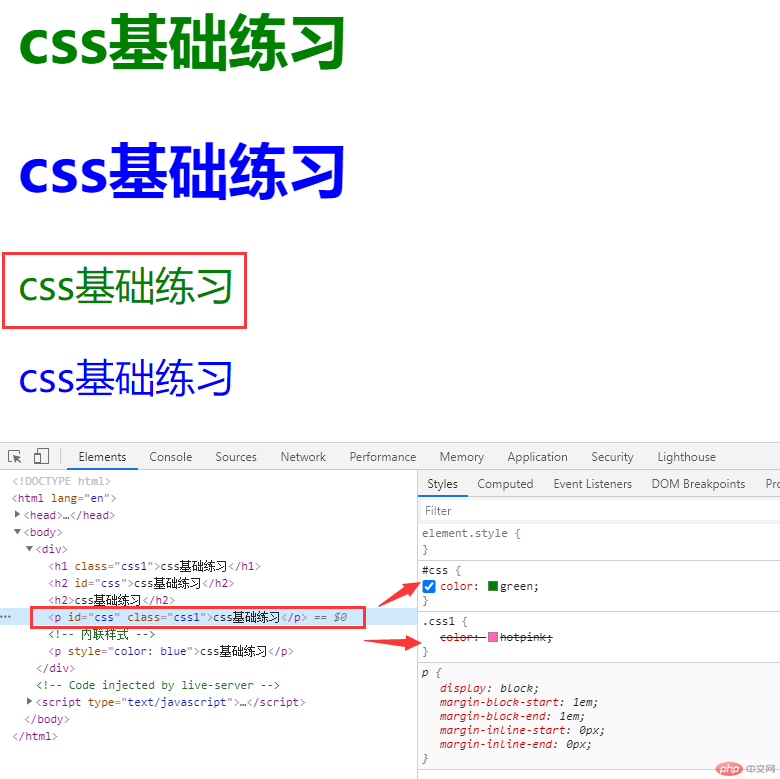
- ID 选择器和类选择器

css 不同选择器和内联样式的优先级从高到低依次是
- 内联样式
- ID 选择器
- 类选择器
- 类型选择器
不同选择器类型的优先级
优先级就是分配给指定的 CSS 声明的一个权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个 CSS 声明中任意一个声明的优先级相等的时候,CSS 中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的 CSS 规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
!important 例外规则
当在一个样式声明中使用一个 !important 规则时,此声明将覆盖任何其他声明。虽然,从技术上讲,!important 与优先级无关,但它与最终的结果直接相关。使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找 bug 变得更加困难了。当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。

