CSS引入方式
任何元素如果想引入html文档中,必须要使用一个适当的标签,css也是如此
| 引入方式 | 说明 |
|---|---|
| 外部样式/公共样式 | 适用于所有引入了 CSS 样式表的 HTML 文档,使用的是 link 标签,也可以使用@import url()链接引入 |
| 内部样式 | 通过style标签引入css规则,仅适用于当前的html文档 |
| 行内样式 | 仅适用于当前页面中的指定的,特定的元素。使用的是 style 属性 |
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式</title><link rel="stylesheet" href="demo.css"><style>h1{color: red;}</style></head><body><h1 style="color: pink;">PHP中文网</h1></body></html>
css代码
h1{color: blue;}

总结:由上面示例我们可以得出,css样式引入的优先级为行内样式>内部样式>外部样式/公共样式
选择器的说明及应用
1.简单选择器
| 序号 | 选择器 | 描述 | 示例 |
|---|---|---|---|
| 1 | 标签选择器 | 根据元素标签名称进行匹配,返回一组 | li {...} |
| 2 | 类选择器 | 根据元素class属性进行匹配,返回一组 | .on {...} li[class="on"] {...} |
| 3 | id选择器 | 根据元素id属性进行匹配,返回一个 | #foo {...} li[id="foo"] {...} |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单选择器</title><link rel="stylesheet" href="demo.css"><style>/*标签选择器, 返回一组 */li {background-color: pink;}/*类选择器, 返回一组 */.on {background-color: red;}/*ID选择器, 返回一组 */#foo {background-color: yello;}</style></head><body><ul><li id="foo">item1</li><li class="on">item2</li><li id="foo">item3</li><li class="on">item4</li><li class="on">item5</li></ul></body></html>

2. 上下文选择器
| 序号 | 选择器 | 操作符 | 说明 | 示例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有层级 | ul li |
| 2 | 子选择器 | > |
选择当前元素的父层级和子层级 | body>ul>li |
| 3 | 同级相邻选择器 | + |
当前元素相邻的第一个兄弟元素 | .start + li |
| 4 | 同级所有选择器 | ~ |
当前元素相邻的后面所有的元素 | .start ~ li |
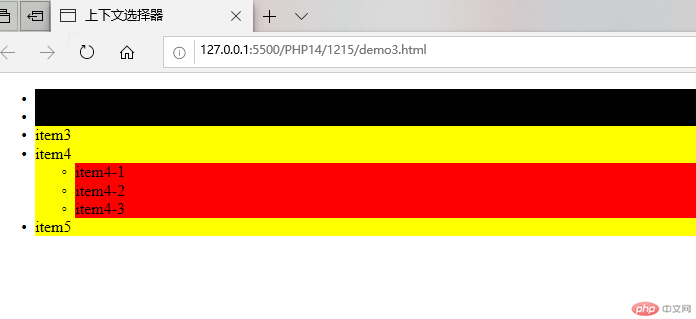
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>上下文选择器</title><link rel="stylesheet" href="demo.css"><style>/*后代选择器: 所有层级*/ul li {background-color: red;}/*子元素选择器: 仅父子层级 */body>ul>li {background-color: black;}/*同级相邻选择器: 仅选中与之相邻的第一个兄弟元素 */.start+li {background-color: green;}/*同级所有选择器: 选中与之相邻的后面所有兄弟元素 */.start~li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li></ul></body></html>

3. 伪类选择器
3.1 结构伪类
| 序号 | 选择器 | 说明 | 示例 |
|---|---|---|---|
| 1 | :nth-of-type(an+b) |
匹配任意位置的子元素;n全部 n+3偏移量往后的所有元素;2n或者even选择所有索引为偶数的元素;2n-1或2n+1或odd选择所有索引为奇数的元素 | ul li:nth-of-type(3){...} |
| 2 | :nth-last-of-type(an+b) |
反向获取任意位置的子元素 | ul li:nth-last-of-type(3){...} |
| 3 | :first-of-type |
选择第一个子元素 | ul li:first-of-type |
| 4 | :last-of-type |
选择最后一个子元素 | ul li:last-of-type |
| 5 | :only-of-type |
选择唯一子元素 | ul li:only-of-type |
匹配任意位置的子元素
<style>ul li:nth-of-type(2) {background-color: green;}</style>

匹配所有子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>

匹配偏移后面的所有子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>

匹配反向获取任意位置的子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>

匹配反向选取的第n个子元素
<style>ul li:nth-last-of-type(3) {background-color: gray;}</style>

匹配所有的偶数子元素
<style>ul li:nth-of-type(2n) {background-color: violet;}ul li:nth-of-type(even) {background-color: violet;}</style>

匹配所有的奇数子元素
<style>ul li:nth-of-type(2n-1) {background-color: violet;}ul li:nth-of-type(2n+1) {background-color: violet;}ul li:nth-of-type(odd) {background-color: violet;}</style>

匹配第一个子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>

匹配最后一个子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>

匹配唯一个子元素
<style>ul li:nth-of-type(n) {background-color: green;}</style>


