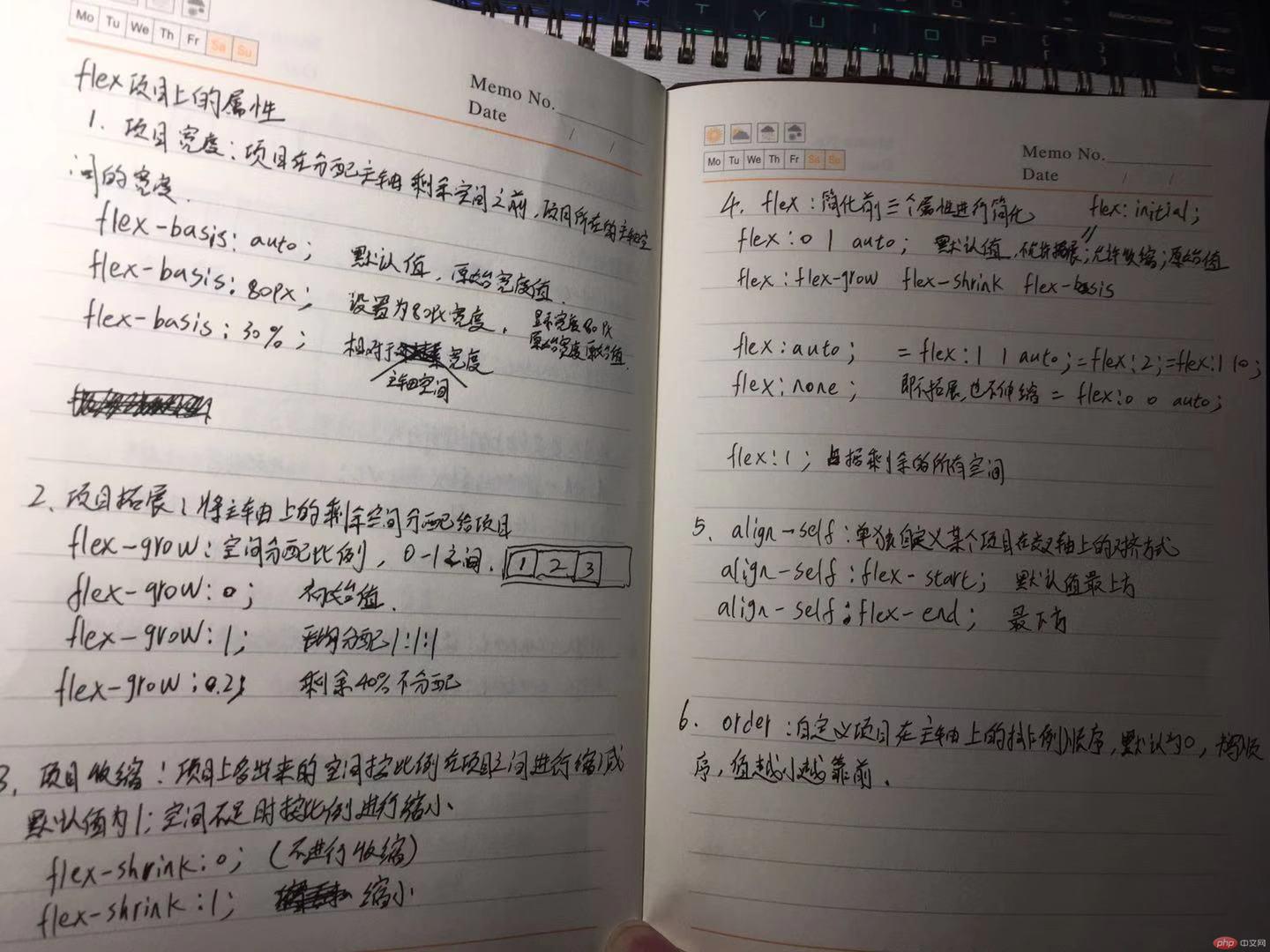
flex项目属性笔记

组件
像搭积木一样将整个页面快速的创建出来
一般有:公共组件、专用组件
可以将页面的各部分都写成组件形式进行拼接
编程约定
使用@import实现页面组件的组装
一个组件必须使用一个独一无二的类名class
垂直排列:@import
水平排列:@import+Grid
老师课程案例实例代码
public_reset.css代码
* {margin: 0;padding: 0;/*参考线*//*outline: 1px dashed red;*/}body {font-size: 13px;color: #555555;background-color: #efefef;}a {color: #404040;text-decoration: none;font-size: 13px;}li {list-style: none;}
public_header.css代码
/*导入元素公共初始化样式表*/@import "../../public_reset.css";.public-header {height: 44px;background-color: black;padding: 0 20px;display: flex;flex-flow: row nowrap;}.public-header a {line-height: 44px;color: #cccccc;padding: 0 10px;}.public-header > a:hover {background-color: #fff;color: black;}.public-header > span {margin-left: auto;}.public-header > span i {font-size: 16px;color: #cccccc;padding-right: 10px;}
public_headline.css代码
/*导入元素公共初始化样式表*/@import "../../public_reset.css";.public-headline {padding: 30px;text-align: center;}.public-headline span {font-size: 30px;font-weight: bolder;padding-bottom: 7px;border-bottom: 3px solid red;}
demo1.css代码
@import "components/public_reset.css";@import "components/public/public_header/public_header.css";@import "components/public/public_headline/public_headline.css";
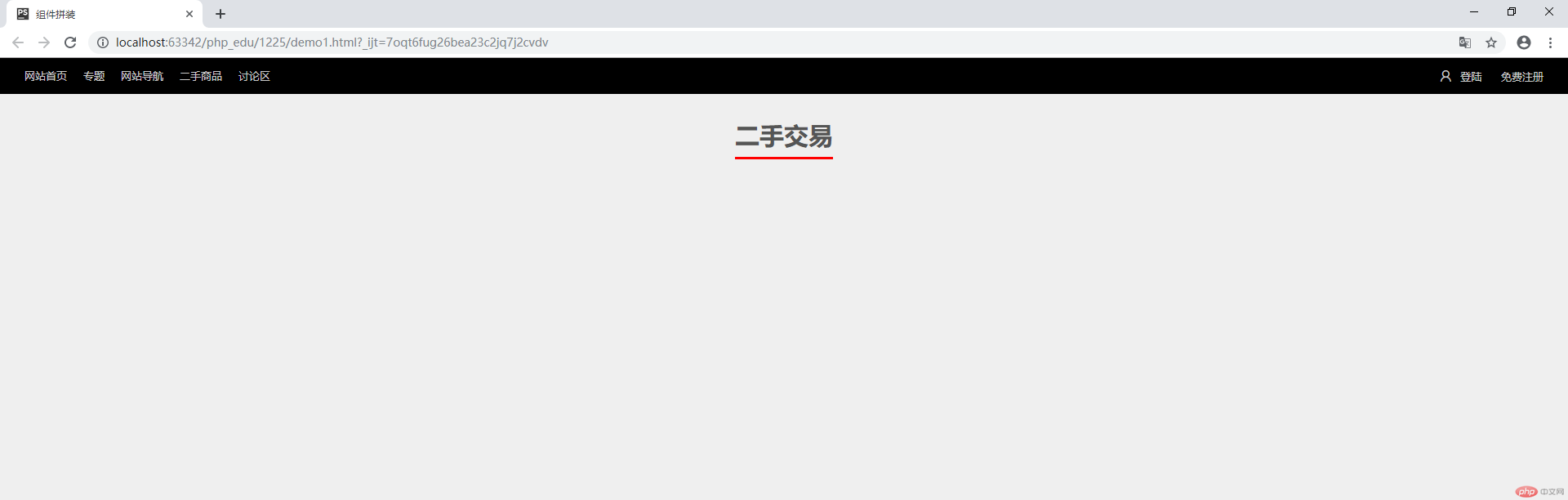
组装HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="static/font/iconfont.css"><link rel="stylesheet" href="demo1.css"><title>组件拼装</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a><a href="">免费注册</a></span></div><div class="public-headline"><span>二手交易</span></div></body></html>