元素的定位属性是 position, 定位类型有 4 种
- position:static; 静态定位, 元素的默认定位值, 文档流中的原始位置
- position:relative; 相对定位, 将元素在当前位置偏移, 不会脱离文档流, 偏移后会遮挡其这它元素,它的位置还是保留的.
- position:absolue; 绝对定位, 在它的父级元素中找最近的”定位元素”, 以此元素的位置做偏移,如果没找到,就以 HTML 的位置做偏移 (定位元素:出显过 relative 和 absolue) , 绝对定位会将元素脱离文档流, 相邻的元素会占用它原来的位置.
- position:fixed; 固定定位, 以 HTML 位置定位, 常见用来做蒙板层,模态框
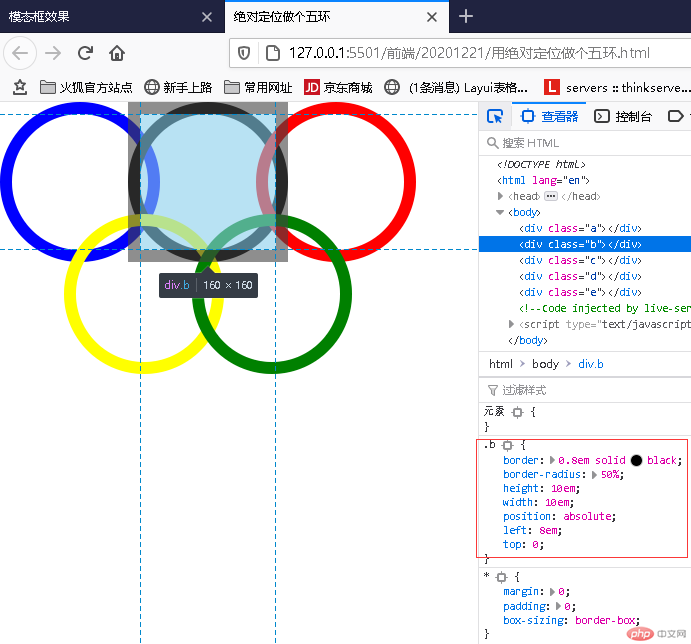
用绝对定位做一个五环效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>绝对定位做个五环</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.a {border: 0.8em solid blue;border-radius: 50%;height: 10em;width: 10em;}.b {border: 0.8em solid black;border-radius: 50%;height: 10em;width: 10em;position: absolute;left: 8em;top: 0;}.c {border: 0.8em solid red;border-radius: 50%;height: 10em;width: 10em;position: absolute;left: 16em;top: 0;}.d {border: 0.8em solid yellow;border-radius: 50%;height: 10em;width: 10em;position: absolute;left: 4em;top: 7em;}.e {border: 0.8em solid green;border-radius: 50%;height: 10em;width: 10em;position: absolute;left: 12em;top: 7em;}</style></head><body><div class="a"></div><div class="b"></div><div class="c"></div><div class="d"></div><div class="e"></div></body></html>
效果图

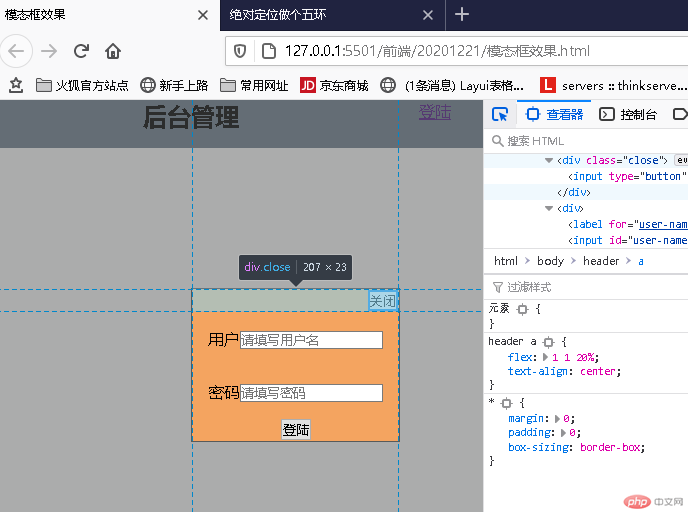
模态框示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模态框效果</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}heml {font-size: 10px;}header {/* 启用flex模式 */display: flex;background-color: slategray;height: 3rem;}header h2 {/* 用flex按比例分区 */flex: 1 1 80%;text-align: center;}header a {flex: 1 1 20%;text-align: center;}.modal-1 {/* 蒙板层,固定定位,全屏显示,上下左右都是0,再加透明度 */position: fixed;background-color: rgb(88, 90, 90);opacity: 0.5;top: 0;bottom: 0;left: 0;right: 0;}.modal-2 {/* 登陆框,固定定位,用了百分比值,大概在中间位置 */position: fixed;top: 30vh;left: 40vw;border: 1px solid rgb(88, 90, 90);background-color: sandybrown;}.modal-2 .close {text-align: right;}.modal-2 .login {text-align: center;}.modal-2 div:nth-of-type(2) {padding: 1rem;}.modal-2 div:nth-of-type(2) + div {padding: 1rem;}.modal {/* 默认模态框不显示 */display: none;}</style></head><body><!-- 页眉部分 --><header><h2>后台管理</h2><a href="">登陆</a></header><!-- 模态框 --><div class="modal"><!-- 蒙板 --><div class="modal-1"></div><div class="modal-2"><form action="abc.php" method="POST"><div class="close"><input type="button" value="关闭" /></div><div><label for="user-name">用户</label><input type="text" id="user-name" placeholder="请填写用户名" /></div><div><label for="pwd">密码</label><input type="password" id="pwd" placeholder="请填写密码" /></div><div class="login"><input type="button" value="登陆" /></div></form></div></div><script>const btn = document.querySelector("header a");const modal = document.querySelector(".modal");const close = document.querySelector(".close");btn.addEventListener("click", setModal, false);close.addEventListener("click", setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue("display");modal.style.display = status === "none" ? "block" : "none";}</script></body></html>
效果图
本效果用到了JS,因JS不会写,借用老师课堂JS代码