iframe简单应用和CSS选择器样式优先级
用iframe写一个简单后台版面
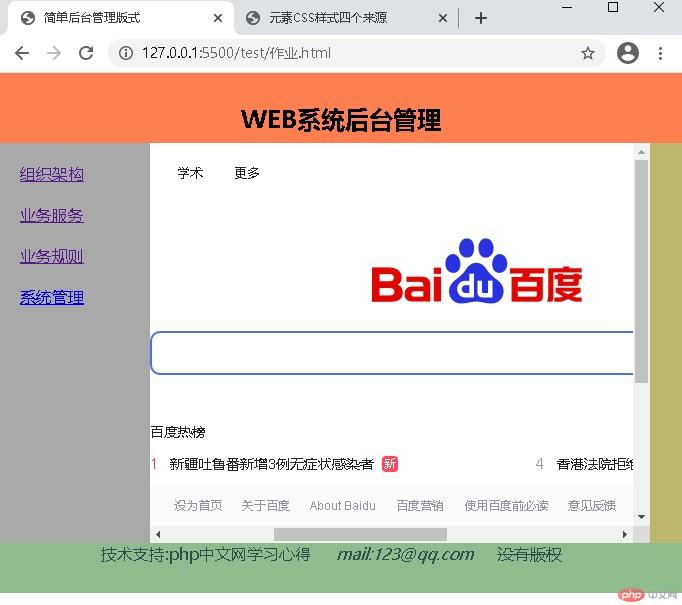
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单后台管理版式</title><style>body{margin: 0px;padding: 0px;}header{background-color: coral;height: 50px;padding: 10px;text-align: center;}aside{background-color: darkgray;height: 400px;width: 150px;float: left;}a{display: block;margin: 20px;}main{background-color: darkkhaki;height: 400px;}footer{height: 50px;background-color: darkseagreen;text-align: center;}span{font-weight: 1.5em;padding-right: 20px;color: darkslategrey;}</style></head><body><div><header><h2>WEB系统后台管理</h2></header><div><aside><a href="http://baidu.com" target="main">组织架构</a><a href="http://163.com" target="main">业务服务</a><a href="http://mail.163.com" target="main">业务规则</a><a href="http://www.jackli.top:82" target="main">系统管理</a></aside><main><iframe src="" srcdoc="<em>请选择功能</em>" name="main" frameborder="0" width="500px" height="400px"></iframe></main></div><footer><span>技术支持:php中文网学习心得</span><span><em>mail:123@qq.com</em></span><span><del>没有版权</del></span></footer></div></body></html>
结果图示

CSS样式来源及优先级,CSS选择器优先级示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素CSS样式四个来源</title><style>span{margin-right: 20px;background-color: rgb(223, 217, 217);}li{margin: 10px; }.mycol{color: blue;}#col{color: crimson;}.col{color: darkblue;}ol{color: rgb(15, 146, 15);}</style></head><body><h3>CSS样式来源及优先级</h3><ul><li style="color: red;" class="mycol"><span>优先1</span>CSS样式来源: 行内样式为红色</li><li class="mycol"><span>优先2</span>CSS样式来源: 自定义样式为蓝色</li><li><span>优先3</span>CSS样式来源: 浏览器样式</li><li><span>优先4</span>CSS样式来源: 继承HTML</li></ul><h3>CSS选择器优先级</h3><ol><li id="col" class="col"><span>优先级1(ID)</span>ID颜色优先于OL标签和类</li><li class="col"><span>优先级2(类)</span>类颜色优先于OL标签</li><li ><span>优先级3(标签)</span>继承OL标签颜色</li></ol></body></html>
结果图示


