演示选择器组合实现优先级提权方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>演示选择器组合实现优先级提权方式</title><style>/* 优先级说明: [id,class,tag] 根据每项数量来判断优先级,三项值是进位关系,语言表达不明白只能看实例 *//* 如果要提权,不用修改原来的模块,复制一份增加标签或类或ID,就提高了优先级 *//* [1,0,0] */#on {color: dodgerblue;font-weight: 800;}/* [0,1,0] */.on {color: crimson;}/* [0,0,2] */body p {color: chartreuse;}/* [0,0,1] */p {color: blueviolet;}</style></head><body><p id="on" class="on">选择器组合提权示例</p></body></html>
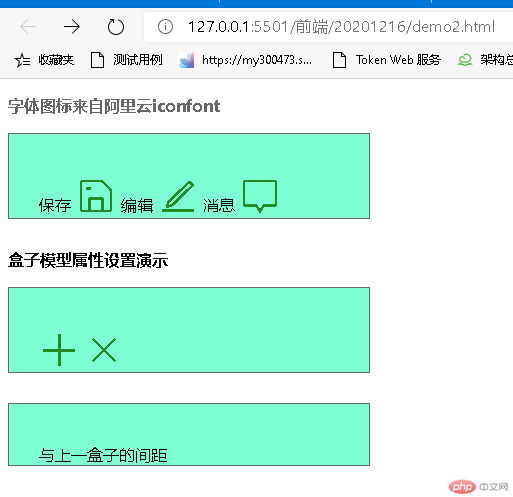
演示字体与字体图标,盒模型常用属性的缩写方案
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>演示字体与字体图标,盒子间距</title><link rel="stylesheet" href="font/iconfont.css" /><style>p {font-weight: 800;}/* 图标字体设置 */.icon {font-size: 40px;color: forestgreen;font-family: iconfont;}/* 链接样式 */a:link {color: #666;text-decoration: none;}a:active {color: #666;}a:visited {color: #666;}a:hover {color: lightsteelblue;}/* 盒子模型样式 *//* border和padding为可见属性,设置后可看到 *//* margin为设置元素间距离 */div {background-color: aquamarine;padding: 40px 30px 0px; /*盒子内距*/margin-bottom: 30px; /*盒子外距*/width: 300px;border: 1px solid #666;}</style></head><body><p><a href="https://www.iconfont.cn/" target="_blank">字体图标来自阿里云iconfont</a></p><div><label for="">保存</label> <span class="icon icon-baocun"></span><label for="">编辑</label> <span class="icon icon-bianji"></span><label for="">消息</label> <span class="icon icon-pinglun"></span></div><p>盒子模型属性设置演示</p><div id="on"><span class="icon icon-jiahao"></span><span class="icon icon-guanbi"></span></div><div id="off">与上一盒子的间距</div></body></html>
效果图示: