flex容器与项目的常用属性实例演示
flex布局的常用样式
| 序号 | flex容器 | 说明 |
|---|---|---|
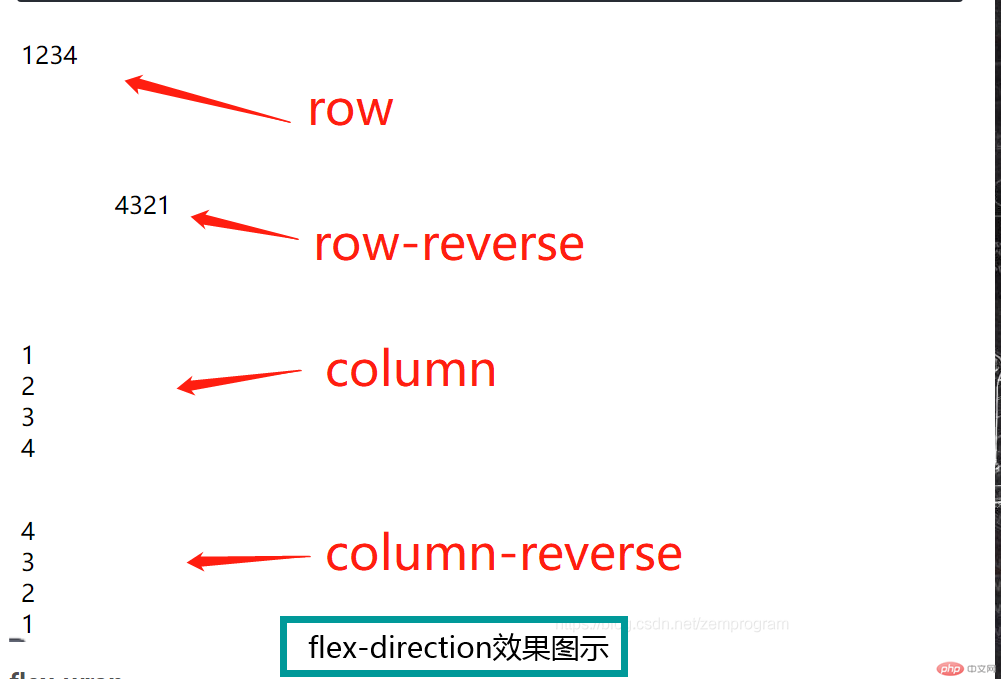
| 1 | flex-direction | flex-direction表示flex中元素的排列方式,默认为row row;从左到右水平排列 row-reverse;从右到左水平排列 column;从上到下垂直排列column-reverse:从下到上垂直排列 |
| 2 | flex-wrap | flex-wrap设置flex容器中当一行中的内容超过容器宽度时的排列处理方式.默认为nowrap nowrap:会将超过的内容“强行”挤在同一行;wrap:会将超过的元素放到下一行;wrap-reverse:会将超过的元素放在当前行,而没超过的元素放在下一行 |
| 3 | flex-flow | flex-flow是flex-direction和flex-wrap合起来写的样式,默认值为row nowrap |
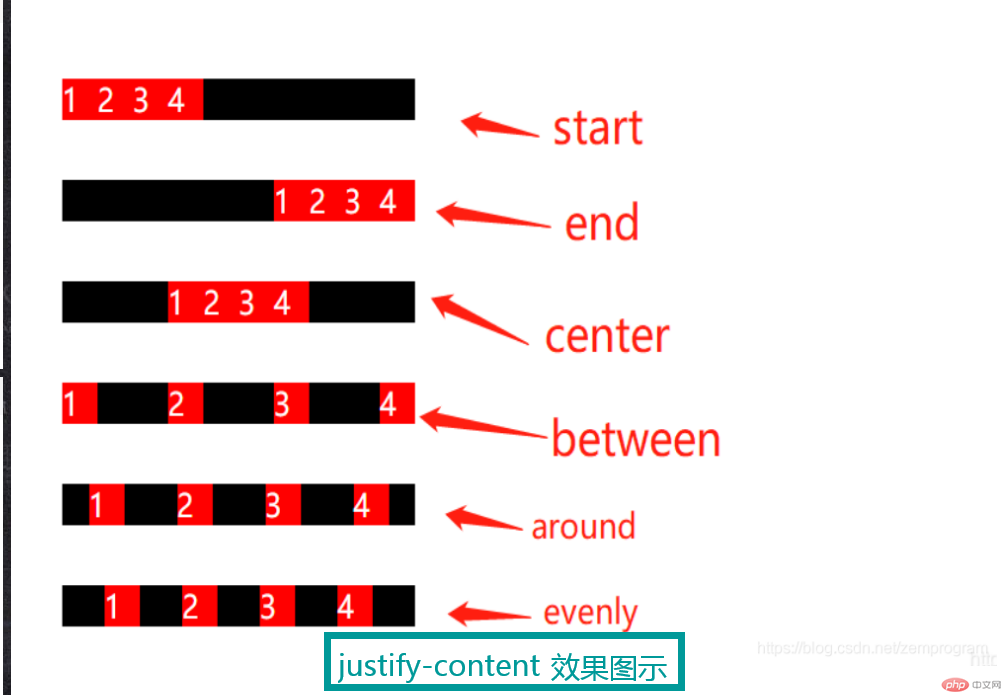
| 4 | justify-content | 该样式用于设置容器内元素在水平方向上的对齐方式,默认值为flex-start flex-start:左对齐;flex-end:右对齐;center:居中;space-between:元素紧贴容器左右两端,元素间的间距相同;space-around:元素与容器左右两端距离为元素间距离的一半,元素间的间距相同;space-evenly:元素间的间距相同,且两端元素和元素间的间距也是相同的 |
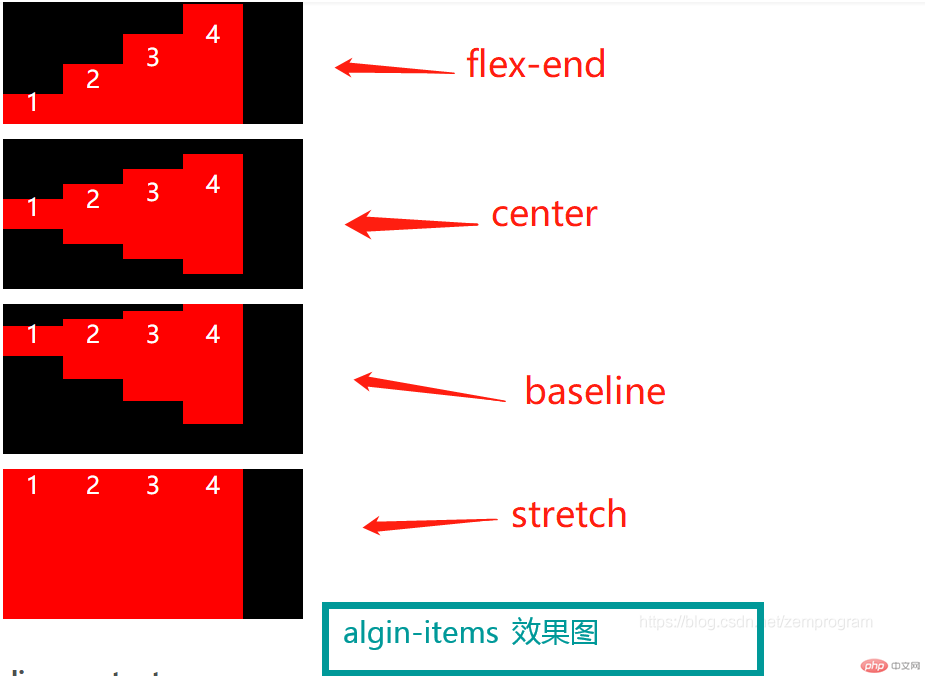
| 5 | algin-items | 该样式用于设置容器内元素在垂直上的对齐方式,默认值为stretch flex-start:以容器的顶部来对齐;flex-end:以容器的底部来对齐flex-end:以容器的底部来对齐;center:以容器的中间来对齐;baseline:按容器内元素的文字来对齐;stretch:当容器内元素没设置高度时默认占满整个容器高度 |
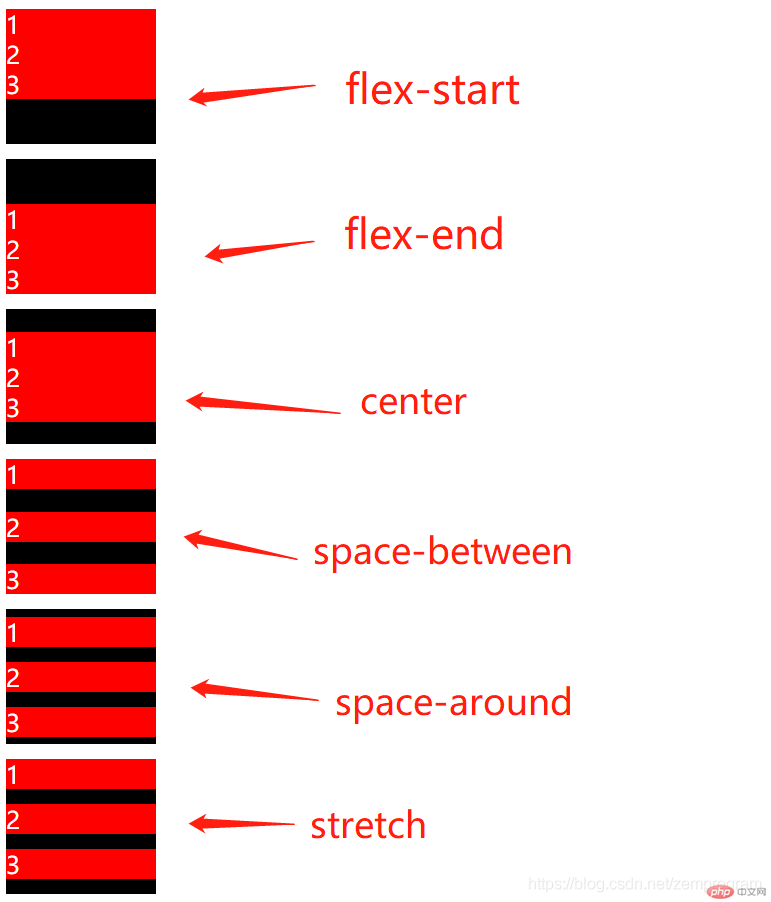
| 6 | align-content | 该样式设置了容器内多行元素的对齐方式,只有一行时该样式无效,默认值为stretch flex-start:第一行紧贴顶部;flex-end:最后一行紧贴底部;center:中间一行居中,其他行贴紧中间行;space-between:不同行行距相同,第一行和最后一行与容器顶部底部贴紧;space-around:不同行行距相同,第一行和最后一行与容器顶部底部距离为行距的一半;stretch:各行占满容器 |
图示:flex-direction布局

图示:flex-wrap布局

图示:justify-content布局

图示:algin-items 布局

图示:align-content 布局

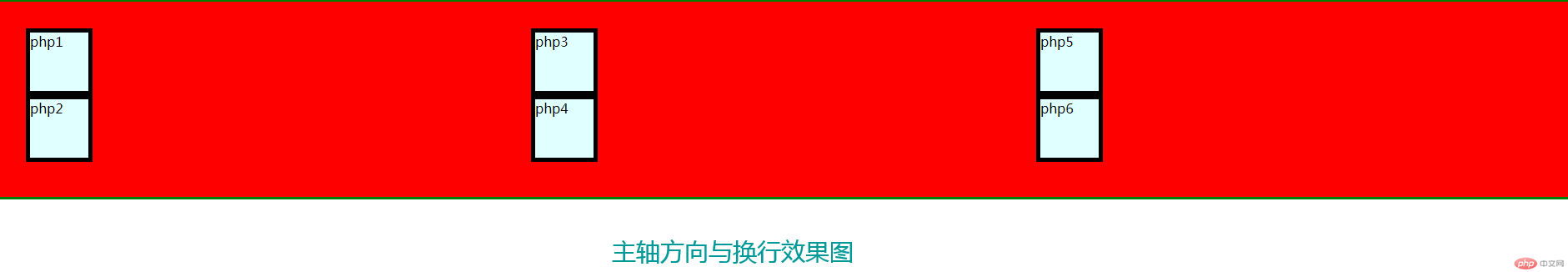
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴方向与换行</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: red;height: 15em;display: flex;margin: 1em;padding: 2em;border: 3px solid green;}.container>.item {border: 5px solid black;background-color: lightcyan;height: 5em;width: 5em;}.container {/* 水平方向是row 垂直方向是column 换行wrap 不换行nowrap *//* 水平方向 不换行 */flex-flow: row nowrap;/* 水平方向 换行显示 */flex-flow: row wrap;/* 垂直方向 不换行 */flex-flow: column nowrap;/* 垂直方向 换行 */flex-flow: column wrap;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div><div class="item">php5</div><div class="item">php6</div></div></body></html>
图示:
.主轴上对齐
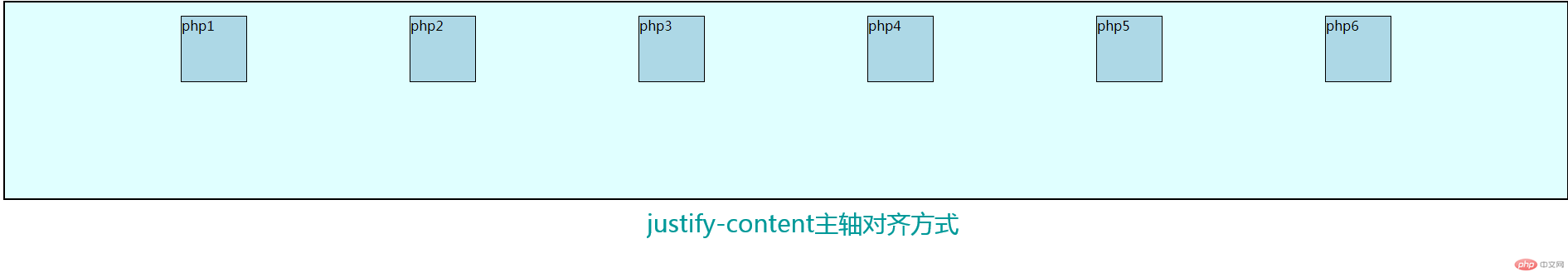
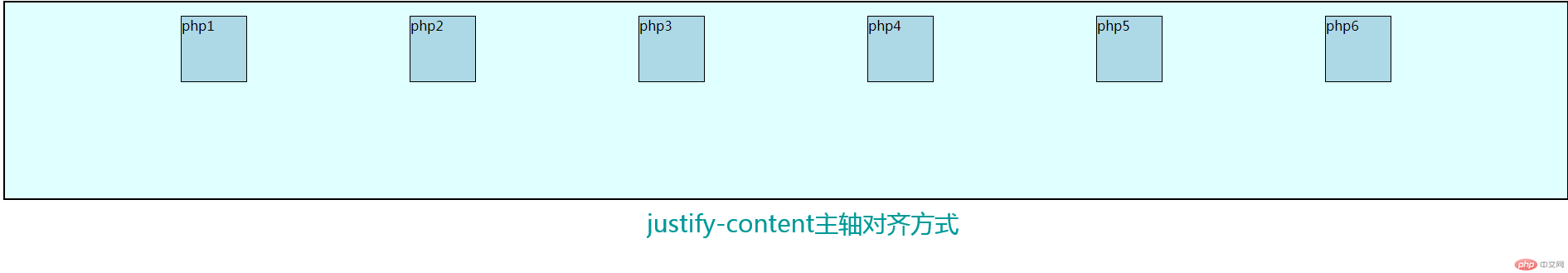
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴上对齐</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: lightcyan;border: 2px solid black;height: 15em;margin: 1em;padding: 1em;display: flex;}.container>.item {background-color: lightblue;border: 1px solid black;height: 5em;width: 5em;}.container {/* 1.将所有项目视为一个整体,在项目组两边进行分配 *//* 右对齐 */justify-content: flex-start;/* 左对齐 */justify-content: flex-end;/* 居中显示 */justify-content: center;/* 2.将项目视为一个个独立的个体,在项目之间进行分配 *//* 两端对齐 */justify-content: space-between;/* 分散对齐 */justify-content: space-around;/* 平均对齐 */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div><div class="item">php5</div><div class="item">php6</div></div></body></html>
图示:
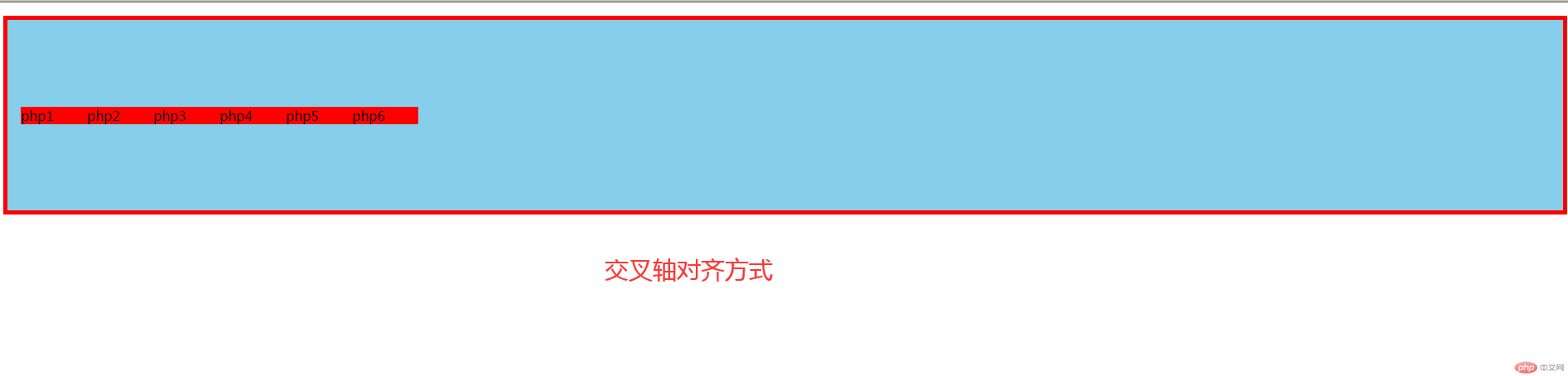
交叉轴对齐方式
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>交叉轴对齐方式</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: skyblue;border: 5px solid red;padding: 1em;margin: 1em;display: flex;height: 15em;}.container>.item {background-color: red;border: 3px solid greenheight: 5em;width: 5em;}.container {/* 默认,拉伸子元素 */align-items: stretch;/* 位于元素容器顶部 */align-items: flex-start;/* 位于元素容器底部 */align-items: flex-end;/* 元素位于容器中心 */align-items: center;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div><div class="item">php5</div><div class="item">php6</div></div></body></html>
图示:
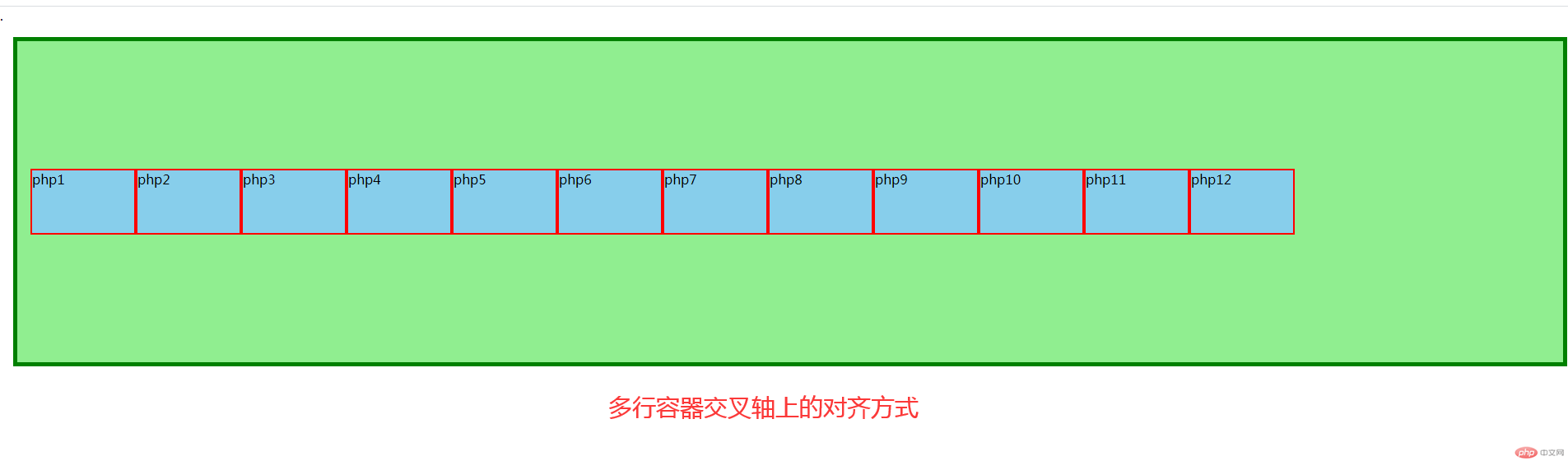
.多行容器交叉轴上的对齐方式
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多行容器交叉轴上的对齐方式</title>.<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: lightgreen;border: 5px solid green;height: 25em;margin: 1em;padding: 1em;display: flex;}.container>.item {background-color: skyblue;border:2px solid red;height: 5em;width: 8em;}.container {flex-flow: row wrap;/* 拉伸对齐 */align-content: stretch;/* 位于容器的中心 */align-content: center;/* 位于容器的开头 */align-content: flex-start;/* 位于容器结尾 */align-content: flex-end;/* 两端对齐 */align-content: space-between;/* 分散对齐 */align-content: space-around;/* 平均对齐 */align-content: space-evenly;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div><div class="item">php5</div><div class="item">php6</div><div class="item">php7</div><div class="item">php8</div><div class="item">php9</div><div class="item">php10</div><div class="item">php11</div><div class="item">php12</div></div></body></html>
图示:
2.flex项目常用属性
| flex项目 | 描述 | 属性 |
|---|---|---|
| flex | 项目的伸缩与宽度 | 放大(0禁止 1开启) 收缩(0禁止 1开启) 基准宽度(使用auto) |
| align-self | 项目的对齐方式 | 默认:stretch 位于项目顶部:flex-start 位于项目底部:flex-end 位于项目中心:center |
| order | 项目在主轴上的排列顺序 | 0默认,支持负值 |
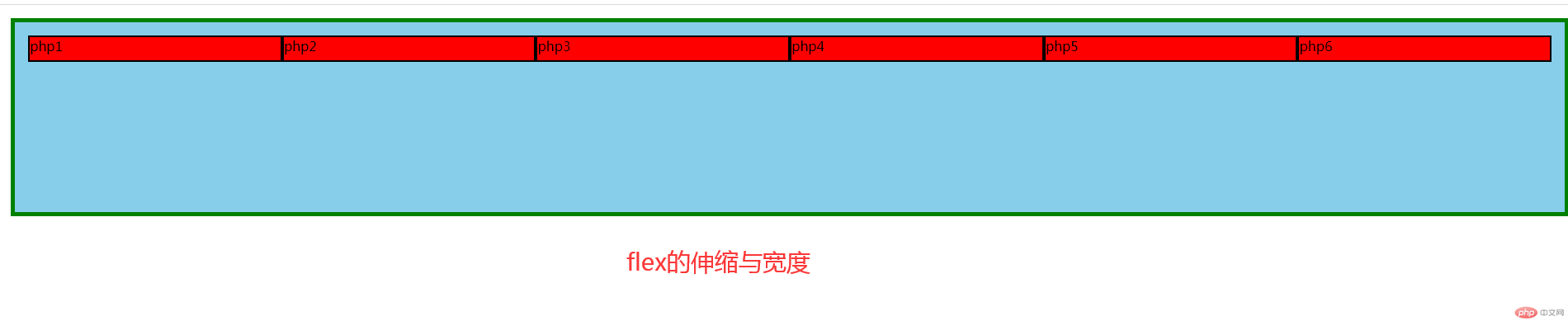
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex的伸缩与宽度</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: skyblue;border: 5px solid green;height: 15em;margin: 1em;padding: 1em;display: flex;}.container>.item {background-color: red;border: 2px solid black;height: 2em;width: 5em;}.container>.item {/* flex: flex-gro flex-shrink flex-basis *//* flex: 放大因子 收缩因子 项目在主轴上的基准宽度 *//* 默认值:不放大或收缩 */flex: 0 1 auto;/* 放大 收缩 */flex: 1 1 auto;/* 禁止放大 收缩 */flex: 0 0 auto;/* 如果只有一个数字,省略掉后面两个参数,表示的放大因子 */flex: 1;/* flex通常不会用来设置所有项目的默认选项,通常用来设置某一个项目的特征,也就是定制 */}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div><div class="item">php5</div><div class="item">php6</div></div></body></html>
图示:
.flex的对齐方式案例
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex的对齐方式案例<title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: red;border: 5px solid black;margin: 2em;padding: 2em;height: 15em;display: flex;}.container>.item {background-color: lightgreen;border: 3px solid greenwidth: 5em;}.container>.item:nth-of-type(3) {align-self: stretch;/* 上对齐 */align-self: flex-start;/* 下对齐 */align-self: flex-end;/* 居中 */align-self: center;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div></div></body></html>
图示:
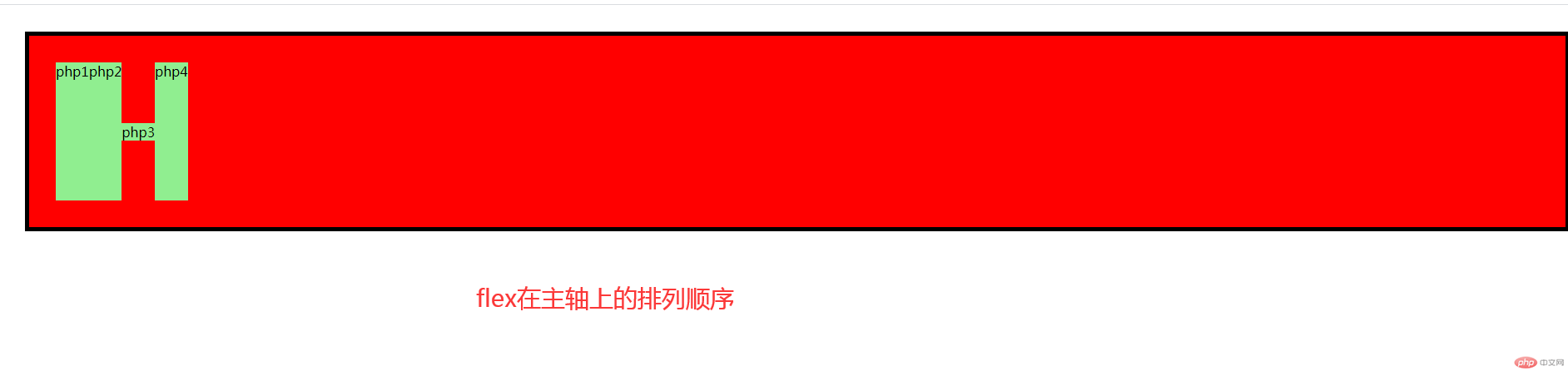
.flex在主轴上的排列顺序
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>主轴排列顺序</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {background-color: violet;border: 2px solid yellow;margin: 1em;padding: 1em;display: flex;height: 15em;}.container>.item {background-color: lightblue;border: 1px solid lightseagreen;width: 8em;}.container>.item:first-of-type {order: 1;background-color: yellow;}.container>.item:nth-of-type(2) {order: -1;background-color: lightgreen;}.container>.item:nth-of-type(2)+* {order: 0;background-color: red;}.container>.item:last-of-type {order: 4;}</style></head><body><div class="container"><div class="item">php1</div><div class="item">php2</div><div class="item">php3</div><div class="item">php4</div></div></body></html>
图示: