box-sizing属性
| 属性值 | 说明 |
|---|---|
| content-box | 盒模型以元素内容区为边界,不包含padding、border值 |
| border-box | 盒模型以元素边框区为边界,包含padding、border值 |
实例代码:
<DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>盒模型box-sizing属性计算方式</title><style>:root{font-size:10px;}.box {width: 20em;height: 15em;background-color: red;border: 5px solid #000;box-sizing: content-box;padding:2em;margin-bottom:10em;}.box1 {width: 20em;height: 15em;background-color: red;border: 2px solid #000;box-sizing: border-box;padding: 2em;}</style></head><body><div class="box"></div><div class="box1"></div></body></html>
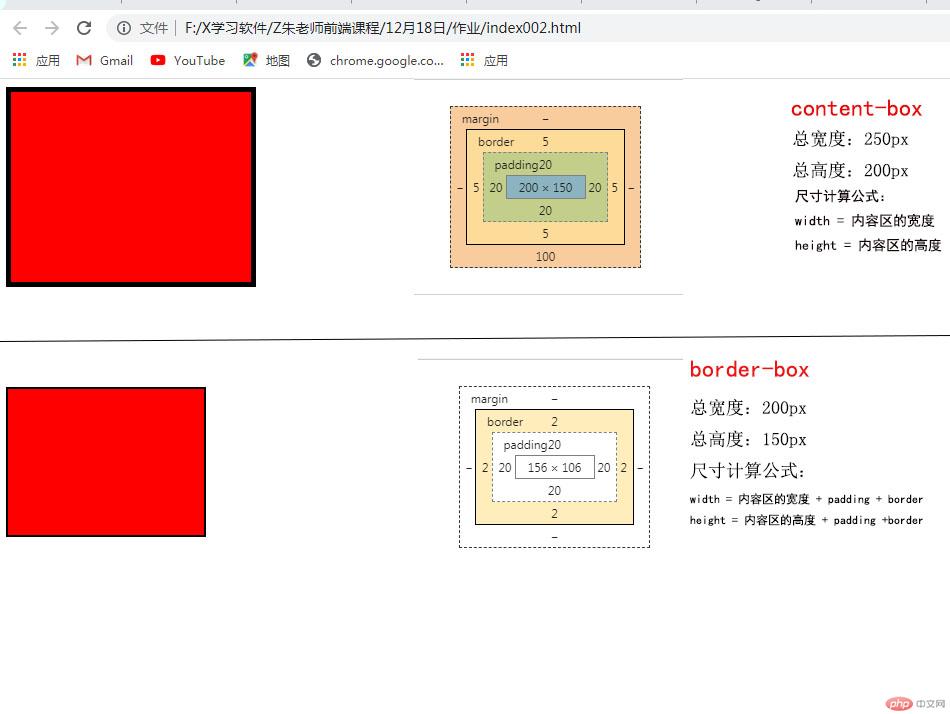
图示:
相关说明:
在CSS中,box-sizing属性定义了用户代理(浏览器)应该如何计算一个元素的总宽度和总高度。
通常情况下,在默认的CSS盒模型定义里,一个元素的宽(width)高(height)只会应用到当前元素的内容区里。如果这个元素有padding(内边距)或border(边框),那么这个盒子在显示的时候,宽高会加上内边距和边框的值。这就意味着我们在布局的时候,需要时刻主要到这个盒子的内边距和边框,尤其是在使用响应式布局的时候,这点非常烦人。因此,w3c给出了一个新属性,box-sizing,它可以被用来调整这些烦人的特点。
box-sizing有两个值:
content-box: 默认值,元素的宽高只用到内容区,在该元素的宽高之外绘制内边距和边框。
尺寸计算公式:
width = 内容区的宽度
height = 内容区的高度
宽度和高度的结果值都不包含内边距(padding)和边框(border)
border-box: 元素的内边距和元素宽高都是包含在宽高内的。
尺寸计算公式:
width = 内容区的宽度 + padding + border
height = 内容区的高度 + padding +borderheight = 内容区的高度 + padding +border
1.行内元素和行内块元素的水平居中:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素、行内块元素的水平居中</title><style>:root {font-size: 20px;}.box {width: 20em;height: 20em;border: 1px solid #000;box-sizing: content-box;}.box {text-align: center;}</style></head><body><!-- 行内元素、行内块元素的水平居中 --><div class="box"><a href="">学习改变命运</a><img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1817245611,3998879057&fm=26&gp=0.jpg" width="300" alt=""></div></body></html>
图示:
2.行内元素的垂直居中:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素的垂直居中</title><style>:root {font-size: 20px;}.box {width: 20em;height: 20em;border: 1px solid #000;box-sizing: content-box;}.box {text-align: center;}.box a {line-height: 20em;}</style></head><body><div class="box"><a href="">努力学好技术,加油!</a></div></body></html>
图示:
3.垂直居中问题-padding
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>垂直居中问题:padding</title><style>html {font-size: 16px;}/* padding是最简单的方式 */.box {width: 15em;/* 不要给高度,这个高度应该由padding挤出来 *//* height: 10em; */border: 5px solid #000;}.box {padding: 10em 0;}.box > div {width: 10em;height: 10em;background-color: red;margin: 0 auto;}</style></head><body><div class="box"><div></div></div></body></html>
图示:
3.水平且垂直
3.1 行内元素的水平垂直居中:text-align + line-height
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素的水平垂直居中</title><style>/* 行内元素的水平垂直居中 *//* text-align:center + line-height */.box {width: 15em;height: 10em;border: 2px solid #000;box-sizing: border-box;}.box {text-align: center;line-height: 10em;}</style></head><body><div class="box"><a href="">努力学好技术,加油!</a></div></body></html>
3.2 padding实现水平和垂直居中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding实现水平和垂直居中</title><style>.box {width: auto;height: auto;padding: 5em;text-align: center;}</style></head><body><div class="box"><a href="">努力学好技术,加油!</a></div></body></html>
3.3margin实现水平垂直居中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin实现水平垂直居中</title><style>.box {width: 15em;height: 10em;border: 2px solid #000;box-sizing: border-box;position: relative;}.box div {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}.box > div {width: 5em;height: 5em;background-color: red;}</style></head><body><div class="box"><div></div></div></body></html>

