box-sizing 用法实例,常用元素居中方式演示
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>CSS中box-sizing属性演示,CSS中元素距中方式</title> <style> * { margin: 0; padding: 0; } h2 { /* 行内元素和文本距中用text-align:center */ text-align: center; border: 1px solid red; margin: 1em; } p { /* P元素设置了行高 */ height: 2.5em; text-align: center; font-size: 1.5em; border: 1px solid red; margin: 1em; } span { /* P元素下的子元素,要垂直距中,行高要设置和父元素P一样的高度 */ line-height: 2.5em; } div { width: 200px; height: 200px; border: 5px solid red; background-color: sandybrown; } body div:first-of-type { /* 块元素距中用 margin: 0 auto,意为将左或设置为自动,两边自动挤压后距中 */ margin: 1em auto; box-sizing: content-box; } body div:first-of-type + div { margin: 1em auto; box-sizing: border-box; } </style> </head> <body> <h2>box-sizing属性说明</h2> <p><span>box-sizing属性</span></p> <div> 此box宽200,高200,box-sizing=content-box时,盒子大小为:boder+padding+width </div> <div>box-sizing=border-box时,盒子大小为:width(盒子自身大小)</div> </body></html>
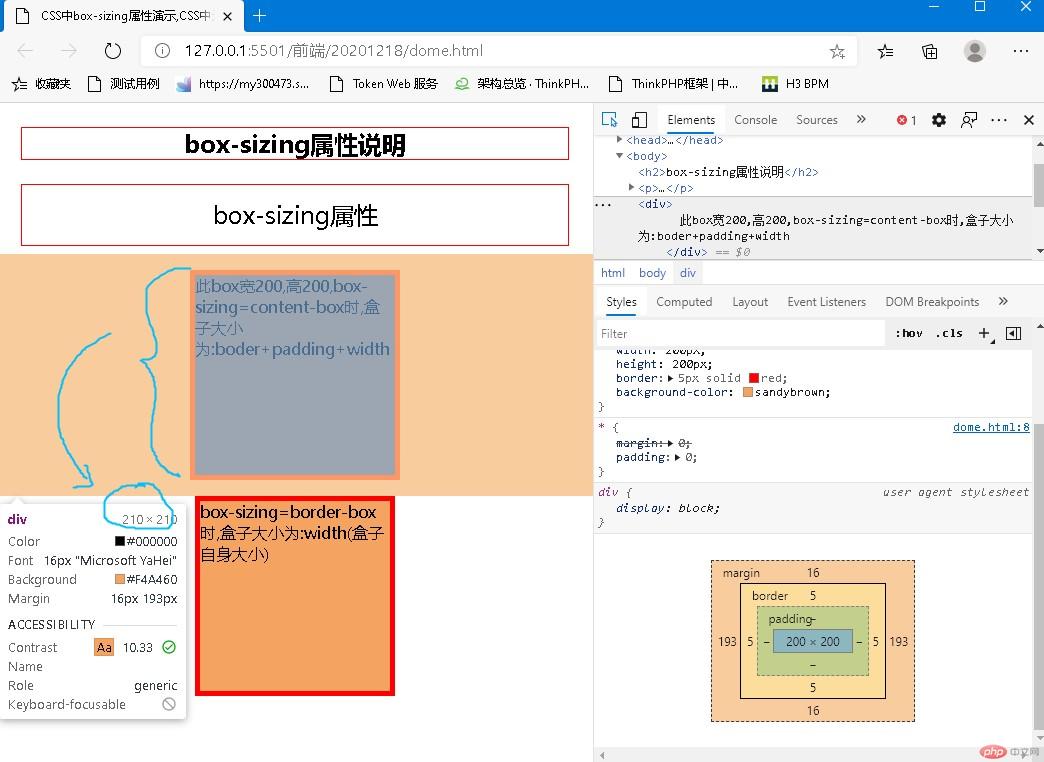
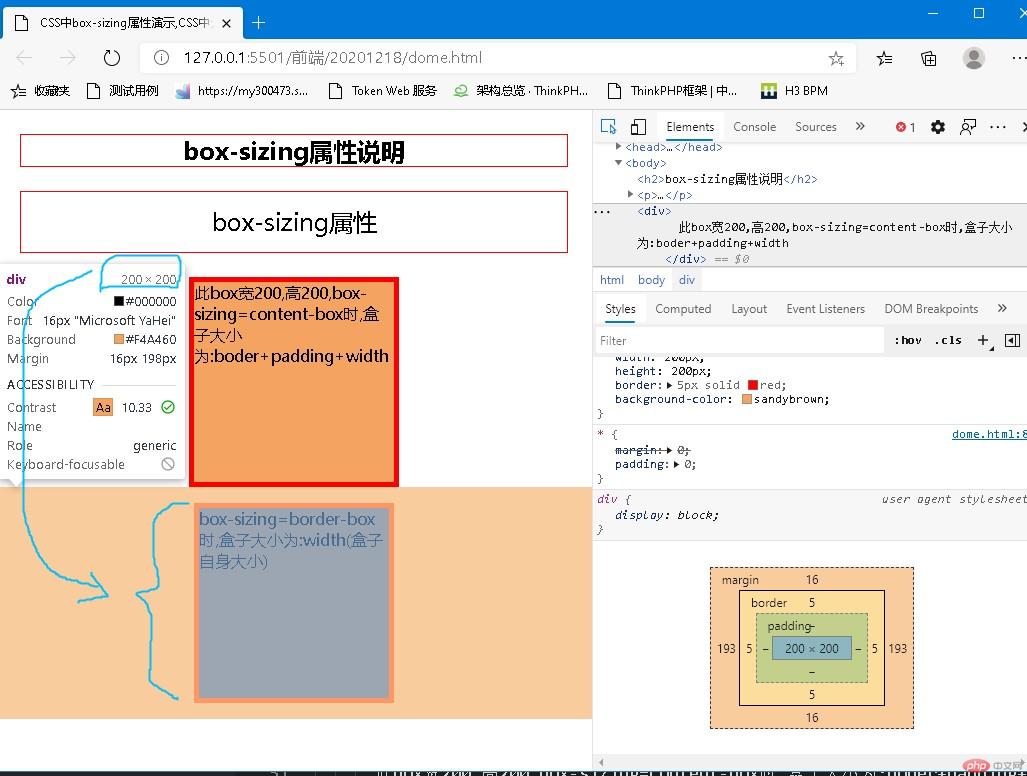
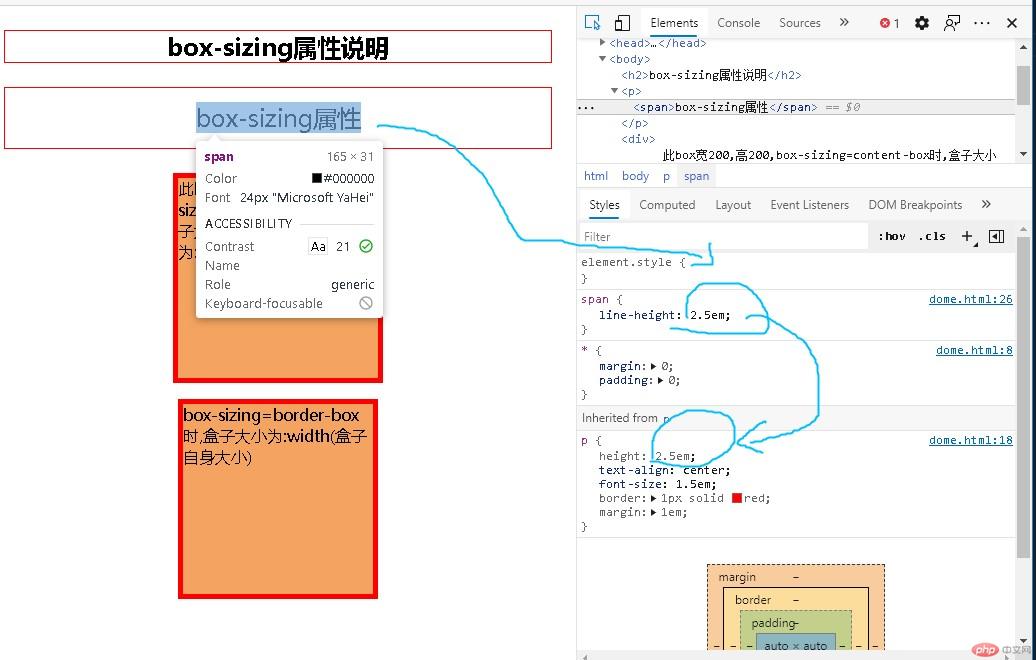
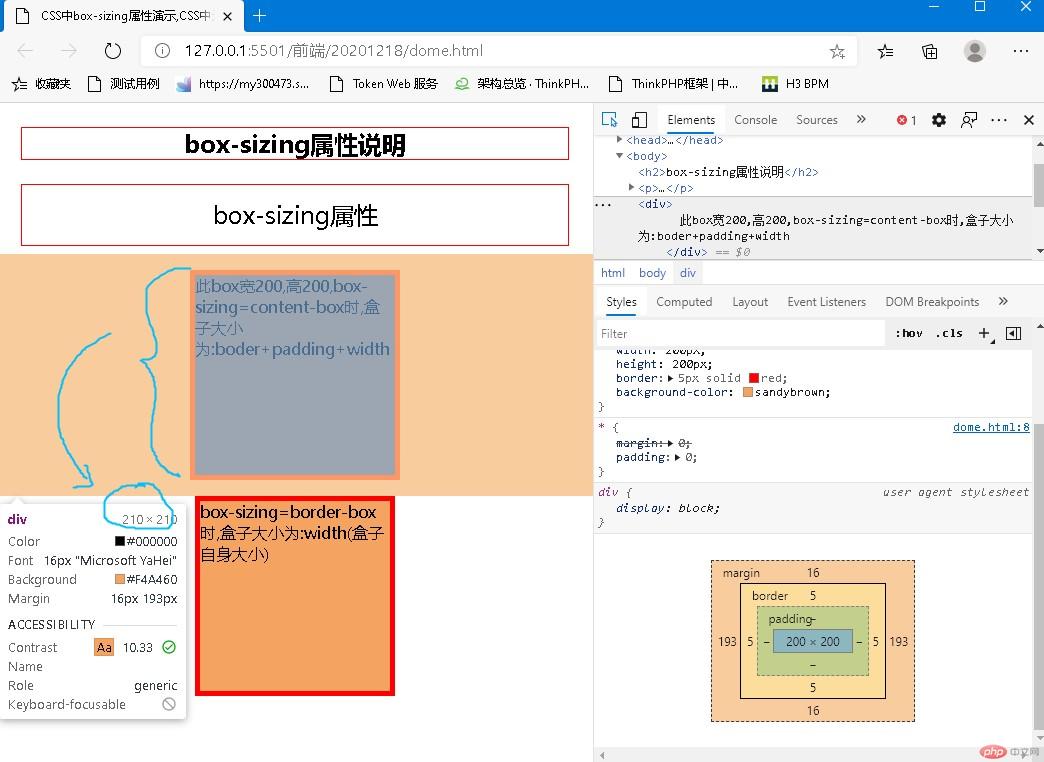
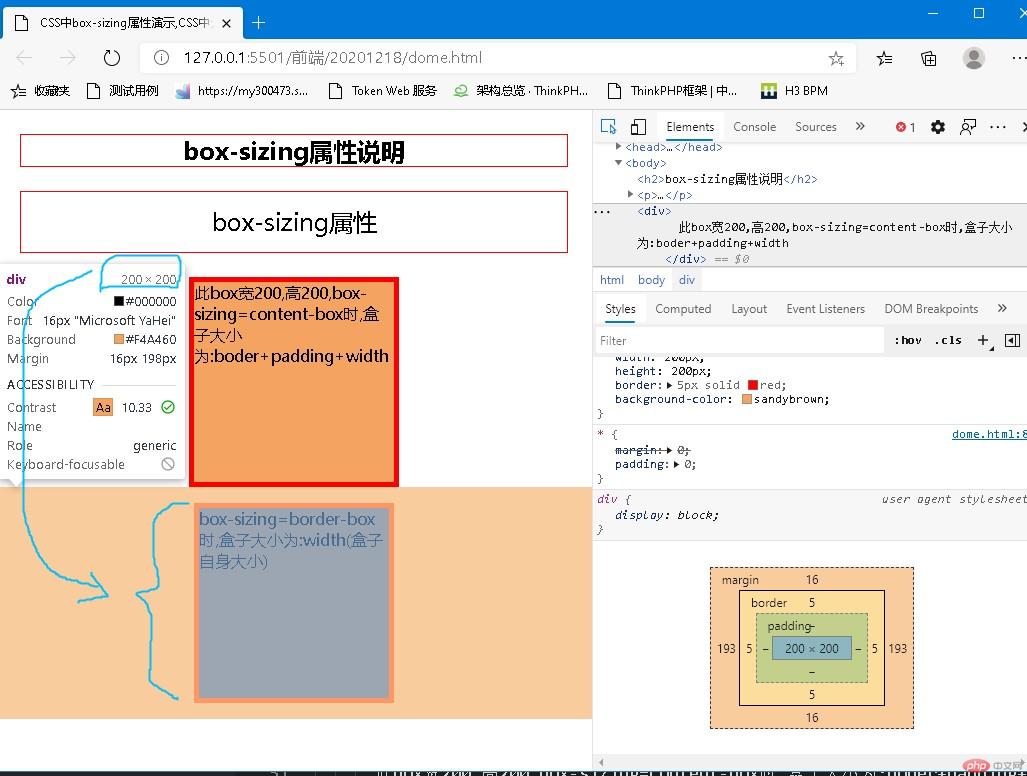
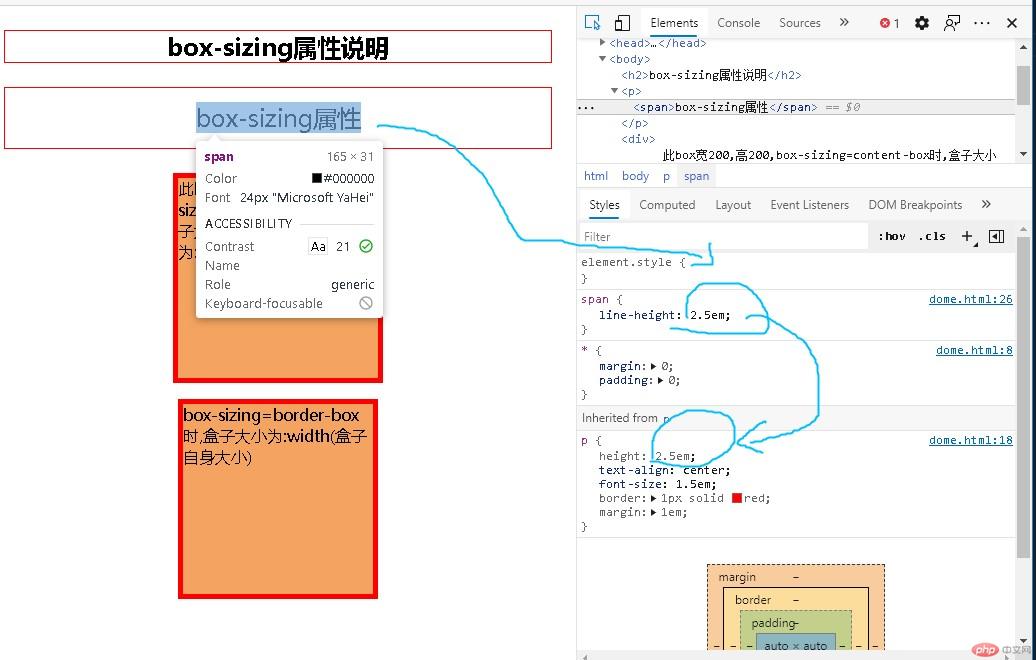
效果图示