动态布局
按自己理解的方式详细描述 em,rem 的原理与应用场景 ,并实例演示 2. 分析 rem / em /vh/ vw 的区别与联系
关于 em 和 rem
- 于 em 的的知识:
- 通常情况下,用户的浏览器默认渲染的文字大小是 16px。
- 用户可以通过重新定义根标签(或者父元素标签)的 font-size 属性来重新定义默认的文字大小
- 在响应式布局中,页面中的所有元素都使用额 em 单位值,em 是一个相对的大小,默认情况下 1em=16px
- 相对的大小计算的的参考物是指元素父元素的 font-size 的属性
- 比如一个在<div>设置字体大小为 16px,此时这个<div>的后代元素就基层了他的字体大小
- font-size 属性具有继承性
em 的应用
- 设置响应式文本字号
代码:
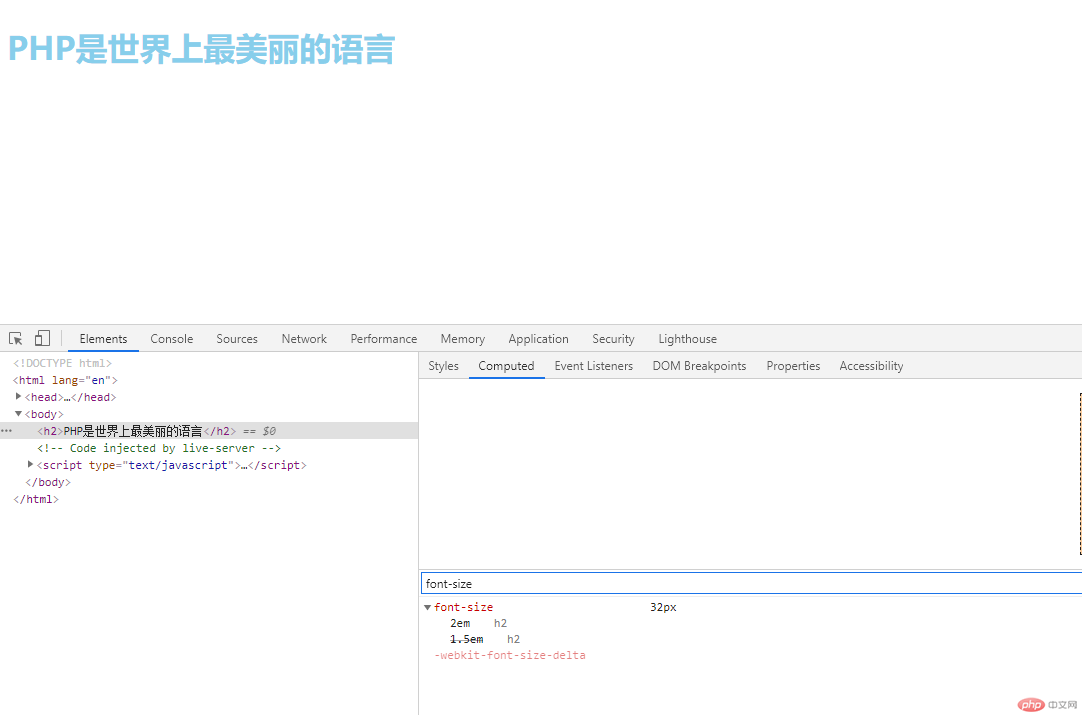
<style>自定义html标签中的font-size属性html {font-size: 20px;}h2 {font-size: 2em;color: skyblue;}</style></head><body><h2>PHP是世界上最美丽的语言</h2></body
效果演示:

- 设置盒模型的属性响应式
- 设置响应式文本字号
代码:
<style>.box {width: 10em;height: 10em;background-color: skyblue;}html {font-size: 20px;}</style></head><body><div class="box"></div></body>
演示效果:
- 设置一组响应式的按钮
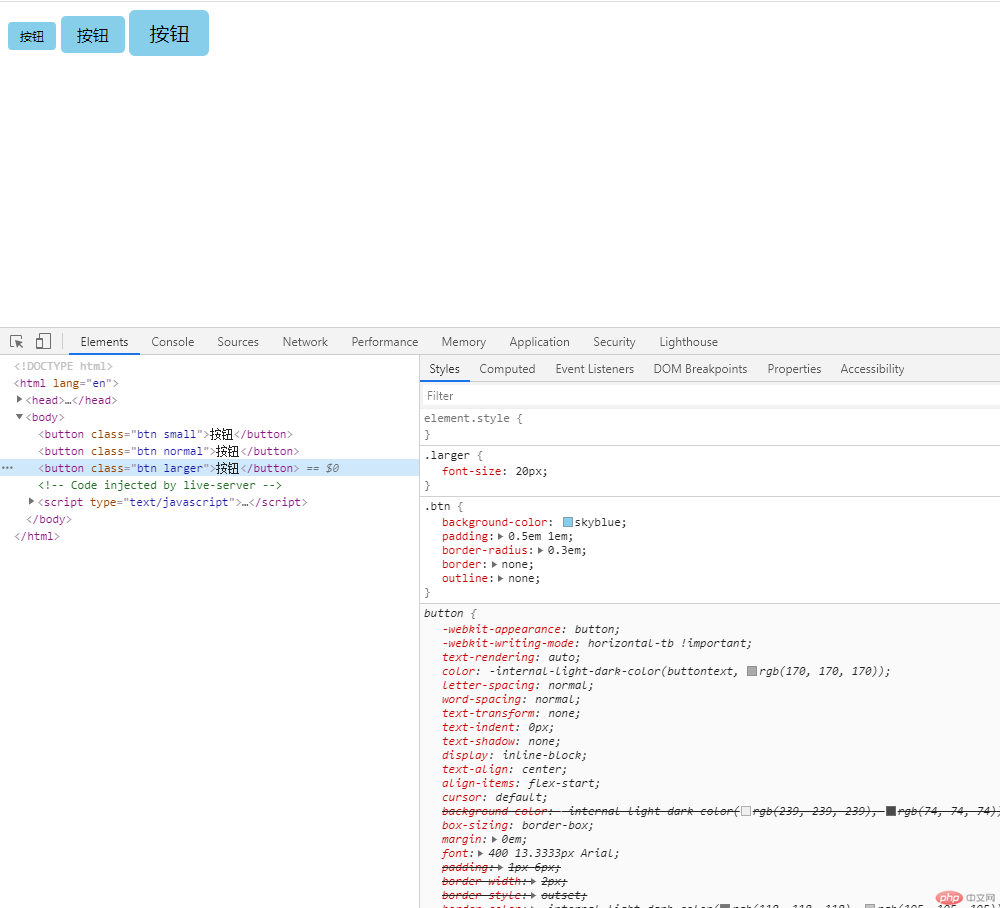
代码:
<style>/* 设置按钮的基本样式 */.btn {background-color: skyblue;padding: 0.5em 1em;border-radius: 0.3em;border: none;outline: none;}/* 设置按钮的动态样式 */.btn:hover {opacity: 0.8;cursor: pointer;box-shadow: 1em #888888;transition: 0.3s;}/* 通过修改font-size属性实现按钮的响应式 */.small {font-size: 12px;}.normal {font-size: 16px;}.larger {font-size: 20px;}</style></head><body><button class="btn small">按钮</button><button class="btn normal">按钮</button><button class="btn larger">按钮</button></body>
效果演示:
- em 定义字号和 rem 定义字号的区别
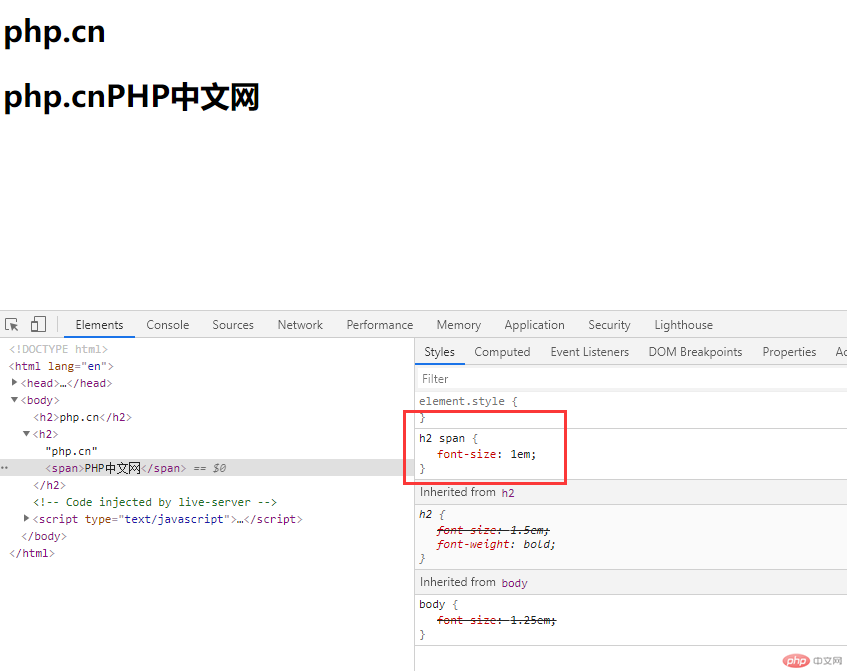
em 定义字号代码:
<style>body {font-size: 1.25em;}h2 span {font-size: 1em;}</style></head><body><h2>php.cn</h2><h2>php.cn<span>PHP中文网</span></h2></body>

这里 span 标签继承了 h2 标签 font-size 的属性
而 h2 标签中的 font-size 大小为 30px,
所以 span 标签中的 font-size 大小为 30px,而不是 body 标签 font 属性定义的 20px
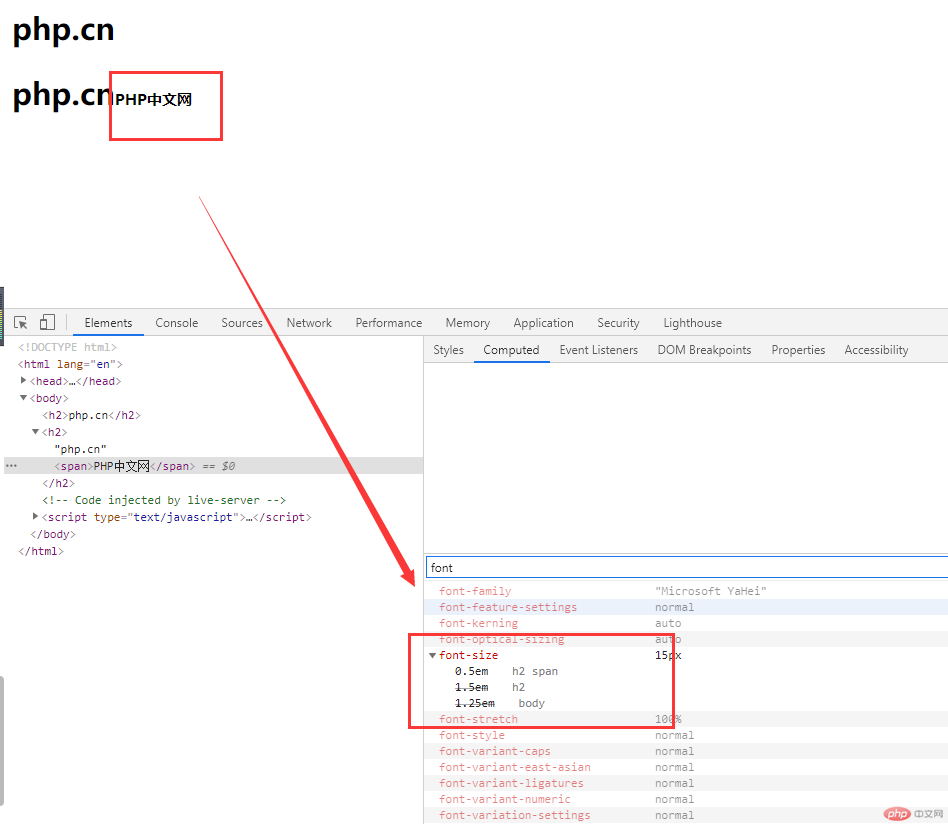
rem定义字号代码
<title>rem定义字号</title><style>body {font-size: 1.25em;}h2 span {font-size: 0.5em;}</style></head><body><h2>php.cn</h2><h2>php.cn<span>PHP中文网</span></h2></body>
效果演示
当前 font-size 属性出现在了 body 中;body 定义的 em 大小可以看做一个常量。因为 em 具有继承性,所以 body 的所有后代元素想用应用 body 中的字号的话就不能再使用 em。此时需要使用到 rem 来引用 body 中的字号
(继承性和相对性)
- em 实现响应式布局
css 代码:
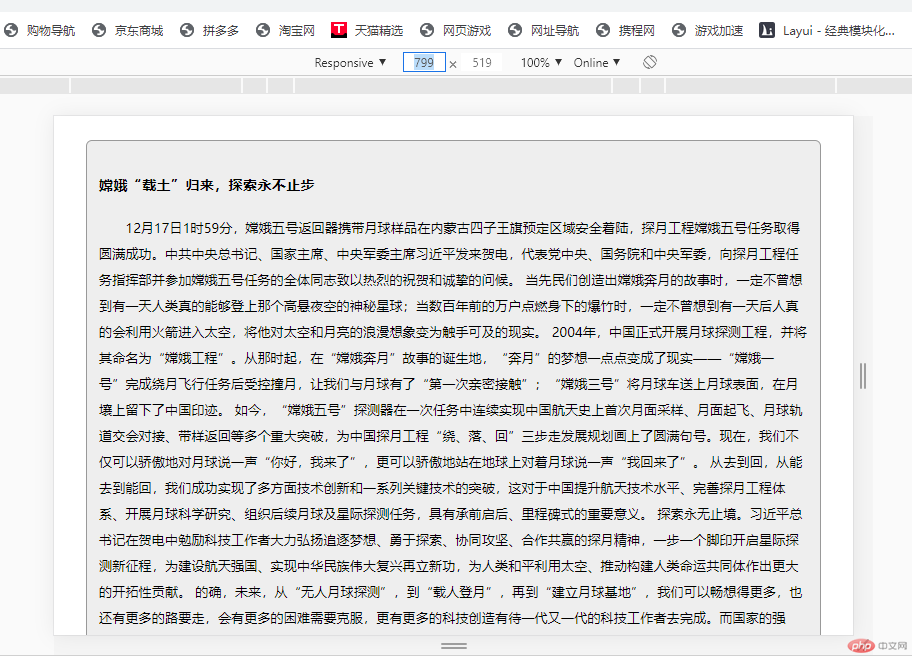
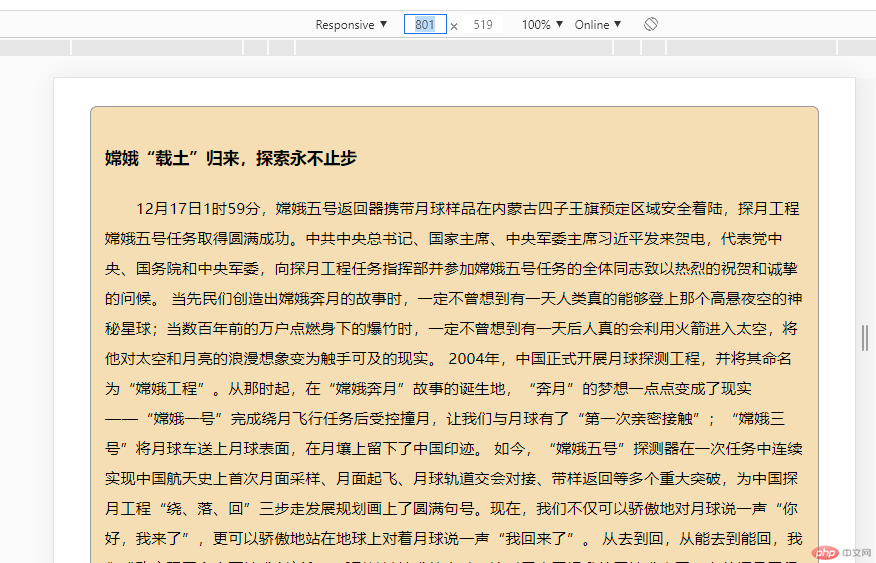
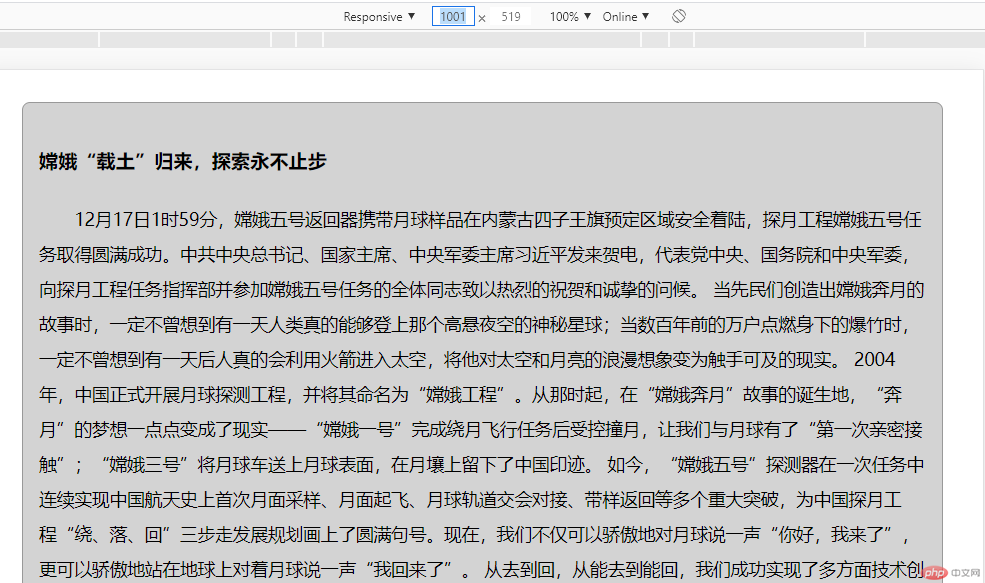
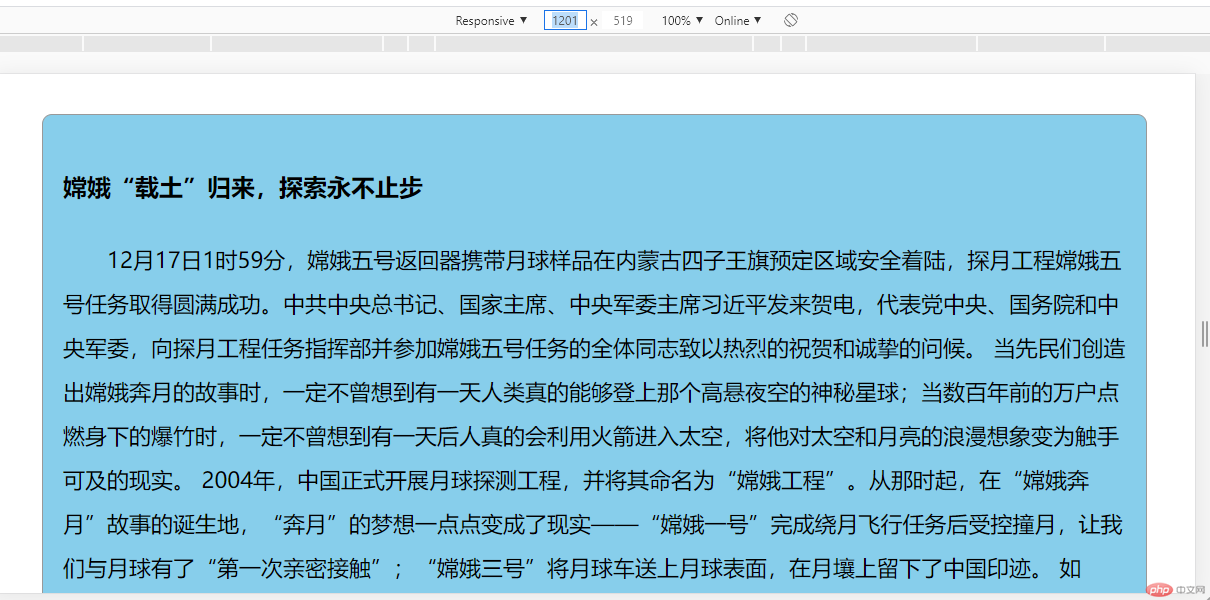
<style>html {font-size: 12px;}.panel {font: size 1rem;padding: 1em;border-radius: 0.5em;border: 1px solid #999;background-color: #eee;margin: 2em;}.panel h2 {font-size: 1.2rem;margin: 1.5em 0;}.panel p {font-size: 1.1rem;text-indent: 2em;line-height: 2;}/* 响应式 */@media screen and (min-width: 800px) {html {font-size: 0.875em;}.panel {background-color: wheat;}}@media screen and (min-width: 1000px) {html {font-size: 1em;}.panel {background-color: lightgray;}}@media screen and (min-width: 1200px) {html {font-size: 1.25em;}.panel {background-color: skyblue;}}</style>
效果演示



- 视口单位 vw、wh 和 wmin 和 wmax
- vw 和 wh
vh: 视口的”初始包含块”的高度的百分之一(1/100)
vw: 视口的”初始包含块”的宽度的百分之一(1/100)
代码:
<style>.box {height: 50vh;width: 50vw;background-color: skyblue;margin: auto;}</style></head><body><div class="box"></div></body>
效果演示


- wmin 和 wmax
代码
<style>.box {height: 50vh;width: 50vw;background-color: skyblue;margin: auto;}</style></head><body><div class="box"></div></body>
演示效果