em制作响应式按钮
通过指定不同的字号即可改变按钮的大小,其他元素 字体大小 内边框 圆角也会随着指定大小改变
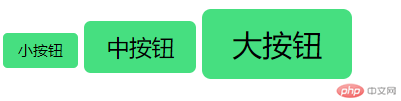
实现的效果展示
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>em制作响应式按钮</title><style>.btn {background-color: rgb(70, 223, 128);color: black;border: none;outline: none;/* 这里的em是一个相对的单位 */padding: 0.5em 1em;border-radius: 0.3em;}.btn:hover {/* 鼠标放在上面的样式 *//* 透明度 有一定的变化*/opacity: 0.8;/* 将鼠标设置为手型 */cursor: pointer;/* 阴影 */box-shadow: 0 0 3px #888;}/* 指定不同的字号即可改变按钮的大小,其他元素 字体大小 内边框 圆角也会随着指定大小改变 */.small {font-size: 12px;}.normal {font-size: 18px;}.large {font-size: 24px;}</style></head><body><button class="btn small">小按钮</button><button class="btn normal">中按钮</button><button class="btn large">大按钮</button></body></html>
em和rem注意要点
em一般用于html根元素中,具有继承性。html的所有后代元素,如果想引用html中的字号,推荐使用rem.
视口单位vw和vh
1vh = 1/100的可见窗口高度
1vw = 1/100的可见窗口宽度
这两个是一个百分比单位

