CSS的引入方式
1.css引入方式:内部样式
内部样式指的是在HTML头部中的style标签下书写CSS代码。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css引入方式:内部样式</title> <style> h1{ color:red; } </style></head><body> <h1>好好学习,天天向上!</h1></body></html>

2.css引入方式:外部样式表/公共样式表/共享样式表
外部引入样式指的是在HTML头部的head标签使用link标签引入外部公共样式表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css引入方式:外部样式表/公共样式表/共享样式表</title> <link rel="stylesheet" href="css/dome2.css"></head><body> <h1>好好学习,天天向上!</h1></body></html>
h1{ color:blue;}

3.css引入方式:style属性设置样式
行内方式指的是直接在HTML标签中的style属性中添加CSS。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css引入方式:style属性设置样式</title></head><body> <h1 style="color:green;">好好学习,天天向上!</h1></body></html>

选择器1:简单选择器
html主要代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器1:简单选择器</title> <link rel="stylesheet" href="css/dome4.css"></head><body> <h2>水果</h2> <ul> <li>苹果</li> <li class="on">香蕉</li> <li id="foo">葡萄</li> <li class="on">橘子</li> <li class="on">荔枝</li> </ul></body></html>
1.标签选择器
li{ background-color:red;}

2.类选择器
.on{ background-color:blue;}

3.id选择器
#foo{ background-color:green;}

选择器2:上下文选择器
html主要代码:
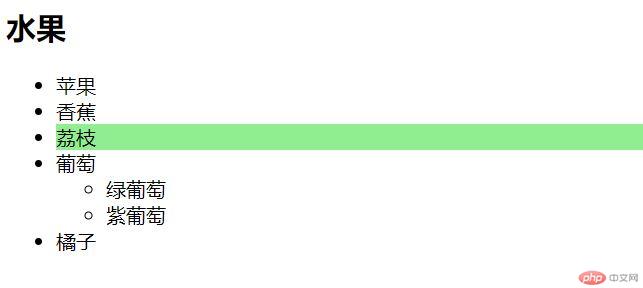
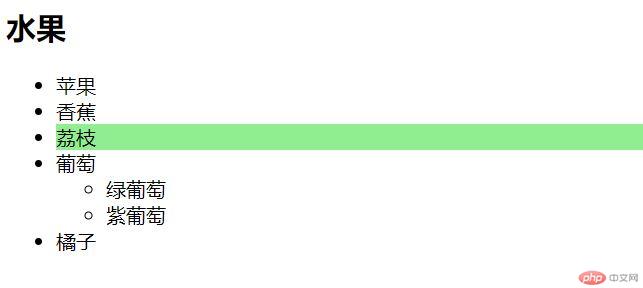
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选择器2:上下文选择器</title> <link rel="stylesheet" href="css/dome5.css"></head><body> <h2>水果</h2> <ul> <li>苹果</li> <li class="start">香蕉</li> <li>荔枝</li> <li>葡萄 <ul> <li>绿葡萄</li> <li>紫葡萄</li> </ul> </li> <li>橘子</li> </ul></body></html>
1.后代选择器:所有层级
ul li{ background-color:lightblue;}

2.子元素选择器:仅父子层级
body>ul>li{ background-color:teal;}

3.同级相邻选择器:仅选中与之相邻的第一个兄弟元素
.start+li{ background-color:lightgreen;}

4.同级所有选择器:选中与之相邻的后面所有兄弟元素
.start~li{ background-color:yellow;}

伪类选择器
html主要代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类选择器</title> <link rel="stylesheet" href="css/dome6.css"></head><body> <h2>水果</h2> <ul> <li>苹果</li> <li>香蕉</li> <li>葡萄</li> <li>雪梨</li> <li>荔枝</li> <li>西瓜</li> <li>橘子</li> <li>哈密瓜</li> <li>芒果</li> <li>车厘子</li> </ul> <ul> <li>好好学习,天天向上!</li> </ul></body></html>
1.匹配任意元素的位置::nth-of-type(an+b)
an+b: an起点,b是偏移量,n=(0,1,2,3,…)
匹配第三个li
ul li:nth-of-type(3){ background-color:red;}

选择所有元素
ul li:nth-of-type(1n){ background-color:blue;}

选择第三个li和之后的元素
ul li:nth-of-type(n+3){ background-color:green;}

2.反向获取任意位置的元素::nth-last-of-type(an+b)
匹配倒数第三个li
ul li:nth-last-of-type(3){ background-color:violet;}

选择倒数第三个和之后的元素
ul li:nth-last-of-type(-n+3){ background-color:red;}

3.选择所有索引为偶数(even)的子元素
ul li:nth-of-type(2n){ background-color:violet;}

4.选择所有索引为奇数(odd)的子元素
ul li:nth-of-type(2n-1){ background-color:lightblue;}

5.选择第一个子元素::first-of-type
ul li:first-of-type{ background-color:violet;}

6.选择最后一个子元素::last-of-type
ul li:last-of-type{ background-color:lightblue;}

7.如果只想匹配父元素中唯一子元素,使用 :only-of-type就可快速实现
ul li:only-of-type{ background-color:violet;}