在学习html过程中,对常用的文本元素的掌握是非常基础的。在这节课的学习中,我学到了对常用文本元素的运用,有h1~h6标签、p标签、加粗字体b标签、定义删除字del标签等。在这里与大家分享我的学习成果:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习web的第一节课</title>
<link rel="icon" href="images/favicon (1).ico">
<style>
*{
margin:0px;
padding:0px;
}
p{
text-indent:2em;
width:400px;
}
div{
width:300px;
height:20px;
background:#f2f2f2;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
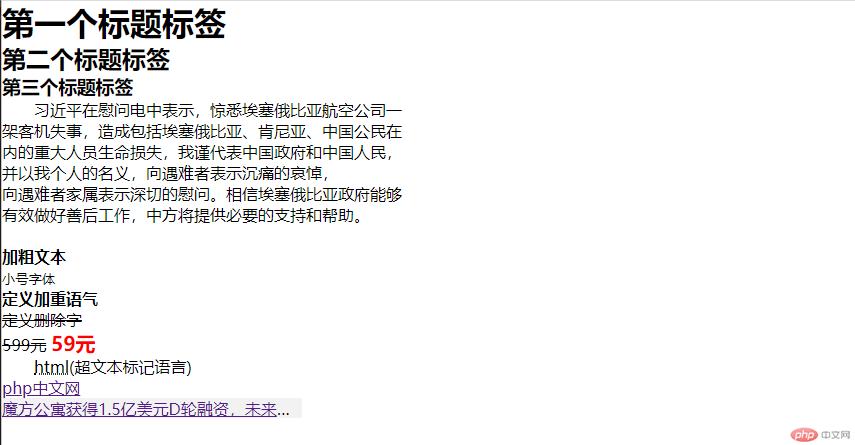
<h1>第一个标题标签</h1>
<h2>第二个标题标签</h2>
<h3>第三个标题标签</h3>
<p>***在慰问电中表示,惊悉埃塞俄比亚航空公司一架客机失事,造成包括埃塞俄比亚、肯尼亚、中国公民在内的重大人员生命损失,我谨代表中国政府和中国人民,并以我个人的名义,向遇难者表示沉痛的哀悼,<br>向遇难者家属表示深切的慰问。相信埃塞俄比亚政府能够有效做好善后工作,中方将提供必要的支持和帮助。</p>
<br>
<b>加粗文本 </b><br>
<small>小号字体</small><br>
<strong>定义加重语气</strong><br>
<del>定义删除字</del><br>
<del>599元</del>
<b style="font-size:20px;color:red;">59元</b>
<p> <abbr title="HyperText Markup Language"> html</abbr>(超文本标记语言)</p>
<a href="http://www.php.cn/">php中文网</a>
<div>
<a href="demo2.html">魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房 | 钛快讯</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:在这节课的学习中,我主要学习了对常用文本元素的简单掌握,在这里做一点注释总结。
h1~h6标签:对文本标题进行着重强调,从h1~h6依次显示重要性递减。
p标签:是正常的文本段落的显示
b标签:加粗文本
small标签:显示小号字体
strong标签:定义加重语气
del标签:定义删除字
.......
对于html页面中的常用元素,我们还是要多加练习的!

