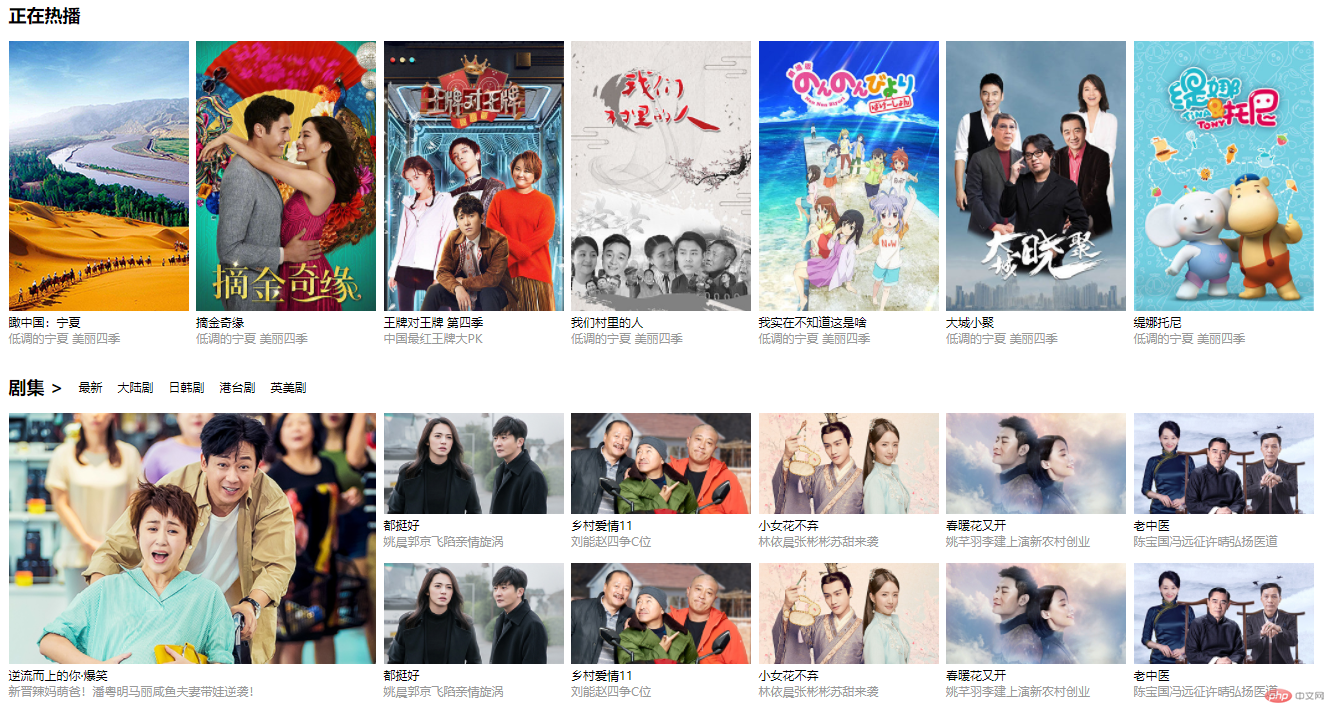
今天,我们对css中的常用选择器、元素的显示以及元素的显示及内外边距、浮动进行了学习,学习的过程中,老师用案例给我们详细的讲解了各个元素的正确用法,以下是我根据老师的案列自己布局的小页面。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>优酷-这世界很酷</title>
<link rel="icon" href="static/images/1.ico">
<style>
*{
margin:0;
padding:0;
}
li{
list-style:none;
float:left;
}
a{
text-decoration:none;
color:#000;
}
.clear{
clear:both;/*清除浮动*/
}
.mr{
margin-right:10px;
}
.l{
float:left;
}
small{
color:#999999;
}
.m{
margin-top:18px;
}
.contents{
width:1740px;
margin:0 auto;
}
.content{
width:100%;
margin-top:20px;
}
.contentUL{
line-height:70px;
}
.hot_tv img{
width:240px;
height:360px;
}
.tab li{
margin-left:20px;
}
.tv_tab img{
width:240px;
height:135px;
}
</style>
</head>
<body>
<div class="contents">
<div class="content">
<div class="contentUL">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/a.jpg" alt=""><br>
<span>瞰中国:宁夏</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/b.jpg" alt=""><br>
<span>摘金奇缘</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/c.jpg" alt=""><br>
<span>王牌对王牌 第四季</span><br>
</a>
<small>中国最红王牌大PK</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/d.jpg" alt=""><br>
<span>我们村里的人</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/e.jpg" alt=""><br>
<span>我实在不知道这是啥</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/f.jpg" alt=""><br>
<span>大城小聚</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
<li>
<a href="">
<img src="static/images/g.jpg" alt=""><br>
<span>缇娜托尼</span><br>
</a>
<small>低调的宁夏 美丽四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="content">
<div class="contentUL">
<h2 class="l">剧集 ></h2>
<ul class="tab l">
<li><a href="">最新</a></li>
<li><a href="">大陆剧</a></li>
<li><a href="">日韩剧</a></li>
<li><a href="">港台剧</a></li>
<li><a href="">英美剧</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="static/images/tv.jpg" alt=""><br>
<span>逆流而上的你·爆笑</span><br>
</a>
<small>新晋辣妈萌爸!潘粤明马丽咸鱼夫妻带娃逆袭!</small>
</div>
<ul class="tv_tab l">
<li class="mr">
<a href="">
<img src="static/images/tv1.jpg" alt=""><br>
<span>都挺好</span><br>
</a>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv2.jpg" alt=""><br>
<span>乡村爱情11</span><br>
</a>
<small>刘能赵四争C位</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv3.jpg" alt=""><br>
<span>小女花不弃</span><br>
</a>
<small>林依晨张彬彬苏甜来袭</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv4.jpg" alt=""><br>
<span>春暖花又开</span><br>
</a>
<small>姚芊羽李建上演新农村创业</small>
</li>
<li>
<a href="">
<img src="static/images/tv5.jpg" alt=""><br>
<span>老中医</span><br>
</a>
<small>陈宝国冯远征许晴弘扬医道</small>
</li>
</ul>
<ul class="tv_tab l m">
<li class="mr">
<a href="">
<img src="static/images/tv1.jpg" alt=""><br>
<span>都挺好</span><br>
</a>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv2.jpg" alt=""><br>
<span>乡村爱情11</span><br>
</a>
<small>刘能赵四争C位</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv3.jpg" alt=""><br>
<span>小女花不弃</span><br>
</a>
<small>林依晨张彬彬苏甜来袭</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv4.jpg" alt=""><br>
<span>春暖花又开</span><br>
</a>
<small>姚芊羽李建上演新农村创业</small>
</li>
<li>
<a href="">
<img src="static/images/tv5.jpg" alt=""><br>
<span>老中医</span><br>
</a>
<small>陈宝国冯远征许晴弘扬医道</small>
</li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:在今天的学习中,我了解了更多关于css的知识,在这里做个总结。
1、选择器:
id选择器 以"#"来定义 特殊性:唯一;
类选择器 class 以"."来定义 用于描述一组元素的样式,class可以在多个元素中使用;
派生选择器:通过元素文档中位置的上下文关系来定义样式 优点:使标记更加简洁;
子元素选择器:子选择器使用了大于号(子结合符);
2、元素的显示:
块级元素:能够识别宽高,独占一行,多个块状元素标签写在一起,默认排列方式为从上至下;
行内元素:设置宽高无效,对margin仅设置左右方向有效,上下无效,不会自动进行换行;
行内块:行内块状元素综合了行内元素和块状元素的特性,但是各有取舍、不自动换行 能够识别宽高(img input);
3、内外边距:
内外边距:(margin\padding)
复合写法:padding:上 右 下 左 padding:上下 左右 padding:上 左右 下;
复合写法:margin:上 右 下 左 margin:上下 左右 margin:上 左右 下;
4、浮动:
float 属性实现元素的浮动, 属性值:left right;
浮动的框可以水平方向移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
浮动使元素的位置与文档流无关,因此不占据空间;
在使用浮动时,要注意清除浮动,因为不清除有可能会影响下个布局;

