Grid布局的基本术语解释
- 网格容器:采用网格布局的区域称为容器;
- 网格项目:容器内部采用网格定位的子元素称为项目;
- 网格单元:网格项目位于的一个或多个单元格都叫网格单元;
- 网格区域:多个单元格组成的矩形区域是网格区域;
- 网格轨道:生成网格的行与列;grid-template-rows生成行高,grid-template-columns生成列宽;
- 轨道间隙:网格轨道的间隙,由gap设置间隙
grid布局的基本概念演示
- 生成grid网格容器;
display:grid;
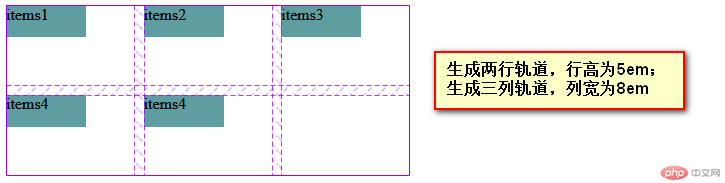
设置网格模板/网格轨道;通俗一点讲就是,生成网格的行高与列宽;
grid-template-columns: 10em 10em 10em;grid-template-rows: 5em 5em;
示例:

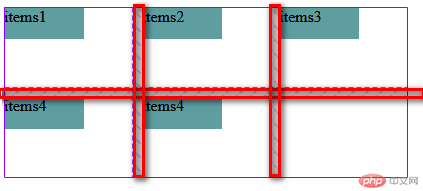
gap设置网格间的垂直水平间隙;
/* 设置间隙 gap:水平间隙 垂直间隙 */gap:0.6em;
示例:

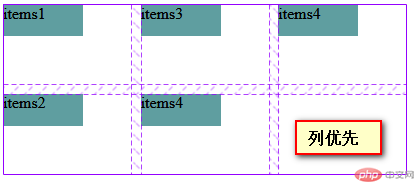
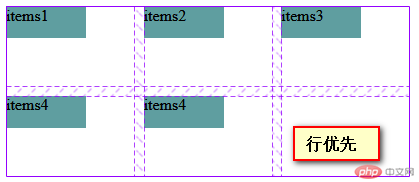
项目的排列方向;
grid-auto-flow
- 设置行优先;
grid-auto-flow: row;

- 设置列优先;
grid-auto-flow: column;