一.md常用语法html语义化结构元素
1.标题
一个文档只有一个大标题
标题用’#’表示;一级标题为#;二级标题为##;三级标题为###;
例如:
二级标题
三级标题
2.段落
这是一段段落;
html是超文本标记语言,markdown是轻量级的标记语言;
3列表
有序列表
- 周一打球
- 周二游泳
- 周三爬山
无序列表
- 前端
- html
- css
- javascript
- 后端
- php
- java
- python
ps:无序列表通常使用’-‘+一个空格来实现。
4引用
这是引用的一段话
引用通常用’>’来实现;
5块代码
单行代码<?php echo ?>
多行代码
<!Doctype html><html><head></head><body><h1>多行代码演示文档</h1></body></html>
6链接
只显示链接文本
php中文网
只显示链接
php中文网https://www.php.cn
7图片


8表格
| 编号 | 名称 | 单价 | 单位 | 数量 | 金额 |
|---|---|---|---|---|---|
| 1 | 电脑 | 5000 | 台 | 2 | 10000 |
| 2 | pad | 3000 | 台 | 2 | 6000 |
语义化结构元素
常用标签
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | <h1>-<h6> |
标题 | 通常用来划分或者标注内容中的文本段落 |
| 2 | <header> |
页眉 | 一般由导航logo等元素来构成 |
| 3 | <footer> |
页脚 | 一般由友情链接,联系方式,备案号,版权信息组成 |
| 4 | <nav> |
导航 | 导航通常由一个或多个<a>标签组成 |
| 5 | <main> |
主体 | 展示主题内容,建议一个页面只出现一次 |
| 6 | <article> |
文档 | 本意是文档,实际上可以充当其他内容的容器 |
| 7 | <aside> |
边栏 | 与主体无关的信息(广告位,相关推荐,阅读排行) |
| 8 | <section> |
区块 | 文档或主体中的通用小组件 |
| 9 | <div> |
容器 | 本身无任何语义,通过它的属性来描述用途 |
实例
- HTML页面
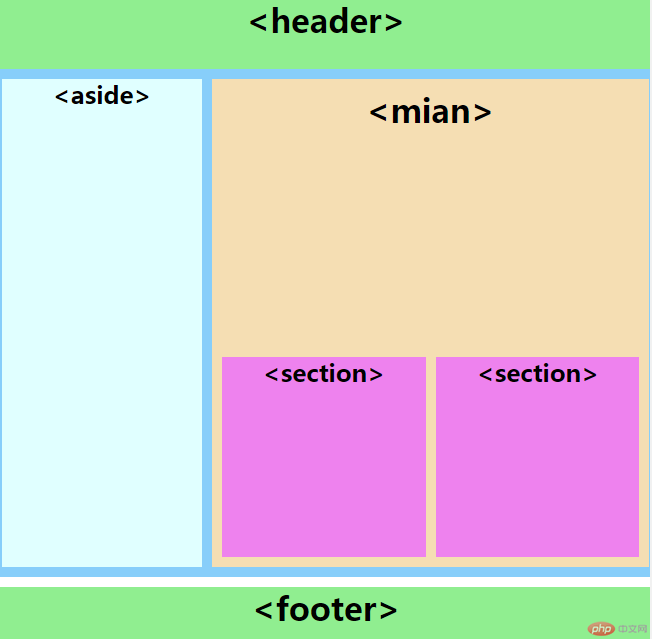
<!Doctype html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素标签与属性</title><link rel="stylesheet" href="css/demo1.css" /></head><body><header><h1><header></h1></header><div class="container"><aside><h1><aside></h1></aside><main><h1><mian></h1><div><section><h1><section></h1></section><section><h1><section></h1></section></div></main></div><footer><h1><footer></h1></footer></body></html>
- css样式
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}
- 效果图展示